JavaScript 代入と参照
2011.09.06
この記事は最終更新日から1年以上が経過しています。
JavaScript 代入と参照
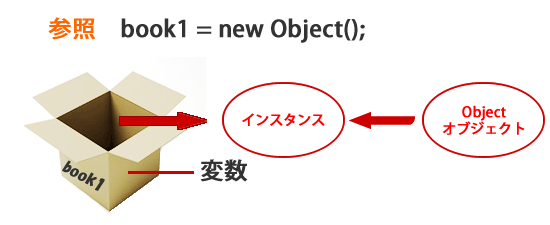
「book1 = new Object()」を説明したときは
「変数book1にObjectオブジェクトを代入」ではなく
「Objectオブジェクトのインスタンスを参照する」となります。
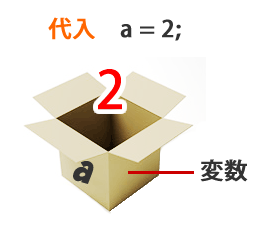
「代入 ではなく 参照」
<script type="text/javascript">book1 = new Object();
book1.price = 1280;
book2 = book1; //book2でbook1を参照
book2.price = 1680;
document.write("価格は、" + book1.price + "円です。<br>");
</script>
結果
価格は、1680円です。
変数に数値や文字列を代入した場合は、その中に数値や文字列がコピーされます。
参照の場合は、変数の中にオブジェクトがコピーされるわけではなく、
変数はメモリ上にどこかにあるオブジェクトのインスタンスを指します。
上記の例では、book1とbook2は別の変数ですが、「book2 = book1」によって、同じインスタンスを参照しております。
従って、book2のpriceプロパティを変更するとbook1のpriceプロパティも変更されるのです。
参照と比較演算子
変数がオブジェクトのインスタンスを参照している場合は、比較演算子「==」に注意!!
参照先が同じ場合は「正しい」違う場合は「正しくない」になります。
次の例は、str1 str2の持つ文字列は同じですが newを2回使って別々にインスタンスを
作っているので、参照先は別です。「==」の結果は「それらは違います」になります。
str1 = new String("web帳");
str2 = new String("web帳");
if(str1 == str2) document.write("それらは同じです。");
else document.write("それらは違います。")
次の例はstringオブジェクトのインスタンスと文字列型を比較した場合は、
stringオブジェクトは自動的に文字列に変換されるので、「==」の結果は「それらは同じです。」になります。
str1 = new String("web帳");
str2 = "web帳";
if(str1 == str2) document.write("それらは同じです。");
else document.write("それらは違います。")