CSS3 ライトボックス風 アニメーション
2011.09.07
この記事は最終更新日から1年以上が経過しています。
CSS3では、transitionプロパティやanimation-nameでkeyframesを呼びだして
アニメーションを作成することができます。
それらを使用し、「ライトボックス風 アニメーション」を作りたいと思います。
(少々強引な方法ではありますが。。。)
safariやchoromeのwebkitブラウザのみ対応として作成していきます。
http://webcyou.com/demo/css3/lightbox.html
では、まずHTMLを記述していきます。
キーとなる要素は2つ
HTML
<body id="body"> <a href="lightbox.html" class="light"></a> <a href="#body"><img src="hoge.jpg" alt="" /></a> </body>
bodyにidを付与しましょう。id名はなんでも良いです。
body直下にa要素を配置します。リンク先は現在のURL(ファイル)にします。
また、クラス(idでも可)を付与。こちらも名前は何でも良いです。
そして、拡大させたい画像を配置し、その画像をa要素で括ります。
リンク先はbodyに付与したid名に。
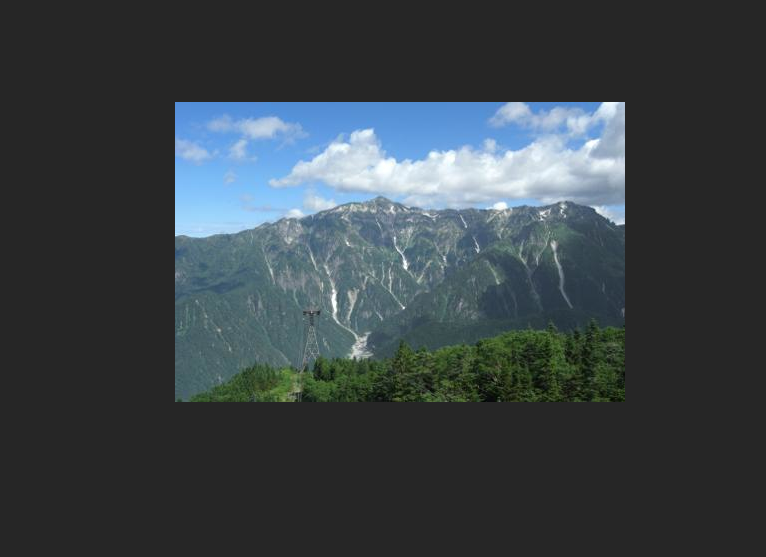
では、画像の用意を。
画像をクリックしたときに拡大表示させたいサイズで用意いたします。
その画像をcssで縮小。
画像がクリックされたときの背景を黒の透過になるように設定します。
body,htmlにmin-height,heightそれぞれ100%指定。
body直下のa要素class=”light”を
display:none;で非表示。
width,heightを100%
backgroundを以下の数値に。
CSS
body,html{
min-height:100%;
height:100%;
}
.light{
display:none;
width:100%;
height:100%;
background:rgba(0,0,0,0.85);
}
画像がクリックされたときの処理を疑似クラス:targetを使って処理の設定を行います。
まずは背景の設定から
CSS
#body:target .light {
position: absolute;
display: block;
-webkit-animation-name: 'lightIn';
-webkit-animation-duration: 0.25s;
-webkit-animation-timing-function: ease-out;
-webkit-animation-iteration-count: 1;
}
-webkit-animation-name: ‘lightIn’;でアニメーションを実行させます。
その他の設定は
-webkit-animation-duration:時間
-webkit-animation-timing-function: アニメーションのタイミング
-webkit-animation-iteration-count: 繰り返し回数
となってます。
白から黒へとなるようにアニメーション処理を記述。
CSS
@-webkit-keyframes 'lightIn' {
0% {
background: rgba(255, 255, 255, 0); }
100% {
background: rgba(0, 0, 0, 0.85); }
}
最後に画像の処理
通常は250pxで配置。
CSS
img{width:250px;}
クリックされた時の処理。
CSS
#body:target img {
position:absolute;
top: 50%;
left: 50%;
width:auto;
margin:-200px 0 0 -225px;
-webkit-animation-name: 'zoomIn';
-webkit-animation-duration: 0.6s;
-webkit-animation-timing-function: ease-out;
-webkit-animation-iteration-count: 1;
}
ウィンドウ全体の真ん中に表示される様に記述。
position:absolute;で50%とネガティブmargin
margin:-200px 0 0 -225px;で真ん中へ。
ネガティブmarginは画像(書き出し)サイズの半分に設定。
-webkit-animation-name: ‘zoomIn’;〜以下はアニメーションの呼び出しと設定。
CSS
@-webkit-keyframes 'zoomIn' {
0% {
width: 300px;
}
100% {
width: 450px;
}
}
単純に100%に書き出したサイズに設定。
完成!