CSS3 transformプロパティ scale() で要素を拡大、縮小
2011.11.20
この記事は最終更新日から1年以上が経過しています。
transformプロパティのscale()は、要素を拡大、または、縮小表示する時に使用します。
値としてはscaleX()、scaleY()、scaleZ()、scale3d()等があります。
値
scale(数値, 数値) : 2つの数値で2D縮尺比率を指定します。1つ目の数値はX方向、2つ目の数値はY方向の比率となります。2つ目の数値は省略することができます。(1つめの数値となる。)[x値、y値]
scaleX(数値) : X方向の縮尺比率を指定。Y方向とZ方向の比率は1となる。[x値,1,1]
scaleY(数値) : Y方向の縮尺比率を指定。X方向とZ方向の比率は1となる。[1,y値,1]
scaleZ(数値) : Z方向の縮尺比率を指定。X方向とY方向の比率は1となる。[1,1,z値]
scale3d(数値, 数値, 数値) : 3つの数値で3D縮尺比率を指定。 1つ目の数値はX方向、2つ目の数値はY方向、3つ目の数値はZ方向の比率となる。[x値,y値,z値]
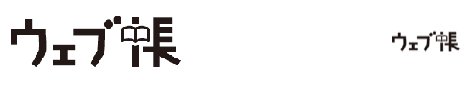
scale(数値, 数値)

-moz-transform: scale(0.4); -webkit-transform: scale(0.4);
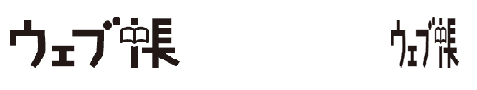
scaleX(数値)

-moz-transform: scaleX(0.4); -webkit-transform: scaleX(0.4);
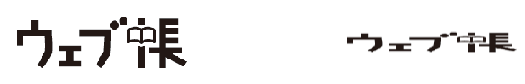
scaleY(数値)

-moz-transform: scaleY(0.4); -webkit-transform: scaleY(0.4);
scaleZ(数値)

-moz-transform: scaleZ(0.4); -webkit-transform: scaleZ(0.4);
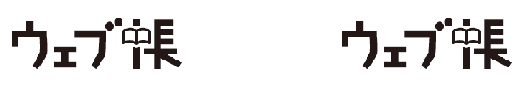
scale3d(数値, 数値, 数値)

-moz-transform: scale3d(0.4,0.4,0.4); -webkit-transform: scale3d(0.4,0.4,0.4);





























