png画像 大幅削減 高圧縮ツール imgeAlpha使ってみました。
2012.08.17
この記事は最終更新日から1年以上が経過しています。
ついに出ました。
凄いツールが!!
と、今回は、pngデータの容量削減しよう!とのことで、ツールのご紹介を。
スマートフォンサイトなどを作成していると、画像が重くてページの読み込み遅いよ。。
とか、PCサイトよりも容量を意識することが重要視されています。
しかし、画質は落としたくない。でも軽くしたい。
そんなワガママを聞いてくれるのが以下のツールとなります。
透過を保ちつつpngを高圧縮 imgeAlpha
このツールは凄い!
imageAlpha
何が凄いかというと、軽量化と共に、透過png非対応ブラウザのie6でも透過する画像を作成することが出来るのです!
何はともあれ、まずはインストールから、
imageAlpha
こちらのページのページ右側のダウンロードからダウンロード。
ダウンロードし解凍したappをアプリケーションフォルダなどに格納しましょう。
ダブルクリックし起動!
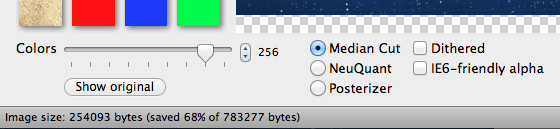
起動すると以下のようなウィンドウが出てきます。
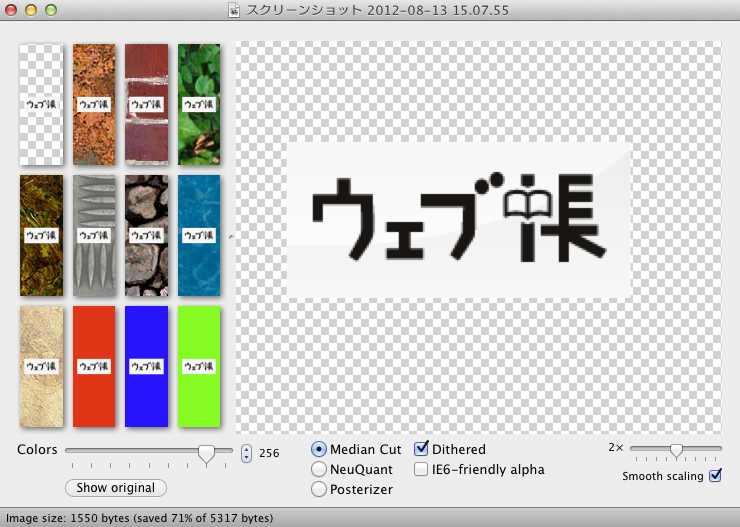
右側に圧縮したい画像をドラッグ&ドロップします。
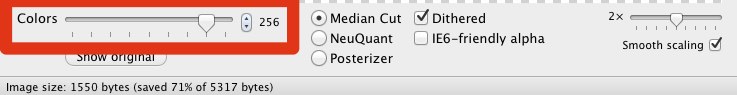
設定なんですが、左部分の「Colors」のつまみで色数を指定します。
256色以下に下げてしまうと劣化するのでが256色が妥当かと。
見て分かる通り、一番下の「Image size:1550 bytes(saved 71% of 5317 bytes)ってのが処理後の容量となっていまして、
256色でも、5317bytes → 1550bytesと71%削減できます!

素晴らしいぃ。
Colorsの右のメニューですが
Medain Cut:詳細保持”をする減色アルゴリズム
NeuQuant:8ビットから24ビットを復元する量子化アルゴリズム
Posterizer:フルカラー
となっております。
その横は
Dithered:ディザ合成
IE6-friendy alpha:IE6甩透過処理
となっております。
利用する際は、Posterizer:フルカラーだとほとんど減色されないので、Medain Cut:詳細保持”をする減色アルゴリズムを選択しColorのツマミで色をプレビューで確認しながら調整するとよさそうです。
すぐ右のDithered:ディザ合成とIE6-friendy alpha:IE6甩透過処理は任意でチェックして下さい。
では検証。
こちらの画像で検証。(80%縮小しております。)
何も圧縮しない状態だと783 KBのサイズとなります。
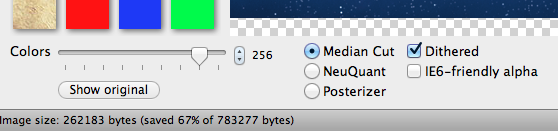
image Alphaで圧縮した状態。
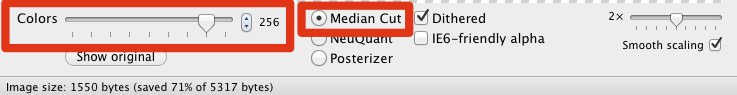
設定を以下の様にすると
783 KBから262KBと67%容量削減
以下の設定だと、
783 KBから254KBとなんと68%容量削減されました!
更にimage optimを使うと
237KBまで容量削減出来ましたぁ〜!!
劣化が殆どなくと言われて頂きましたが、上記の画像では目視で確認できるぐらい劣化してしまっていますね。。
使用色があまりにたくさんあると、劣化は否めないようですね。
では使用色を控えた画像で検証。
圧縮前:8,376バイト
圧縮後:4,166 バイト
51%削減!更にimage optimでメタデータを削除すると、4009バイトまで削減することが出来ました。
このような使用色が少ない画像データに関しては劣化を抑えられ、容量を削減することが出来るようです。
パフォーマンスを重視されるスマートフォンサイトなどでは重要な事柄となってくるでしょう。