ついに「ウェブ帳」リニューアルしましたぁ!!!(PC 版)
2018.05.07
この記事は最終更新日から1年以上が経過しています。
どもです。
いやぁ。ゴールデンウィークも終わってしまいましたね。
皆さん、どのように過ごしていましたでしょうか?
私は、娘のわがままに付き合いながら、機嫌をとりつつ、その合間にコツコツと作業を行なっていました。
その結果、
つ、
つ、
ついに!!!
「ウェブ帳」(PC 版)がリニューアル致しました!!!
パチパチパチ!!

2010年から開始し、早8年ほど経過したのですが、
ほぼほぼ、当時のままでして、約8年ぶりのウェブ帳 PC版 サイト リニューアルを行なった訳なのですー!!
かなりの間、放置していたな。
うんうん。
と言った訳で、今回の作業を自分の備忘録的にも、軽く振り返って見たいと思います。
デザイン
まずは、リニューアルするにあたって、デザインが必要である。
前回もデザイナーさんに作って頂いていたので、今回も有名なデザイナーさんに300万程支払って作ってもらって…
なんて事してみたい気持ちもあるのですが、なんせそんなお金があるわけない。
なので、制作料フリー(¥0)の自分でデザイン制作。を実行しましたぁー。
使ったツールはこちら。
sketch
やっぱり、sketchはいいですね。
marginの数値とかさくっと確認出来るし。
何やら、新バージョンではプロトタイプの機能が追加されているみたいで、更に便利になってきているみたいですね。
ただ、動作が軽い所も良いところなので、機能追加されて重くならないかが心配ですね。
ディレクトリ
デザインが完成したら、実装へと。
と、その前に、まずは、ディレクトリの整理を行いました。
以下の様にテーマフォルダしたに直置きで多少散らばっていましたので、こちらを整理。
webcyou/ index.php ├── css/ ├── image/ ├── js/ ├── style.css ├── single.php ├── category-list.php │ .....
新たに、assetsディレクトリと、templateディレクトリを設け綺麗さっぱり。
webcyou/ index.php ├── single.php ├── assets/ │ ├── css/style.css │ ├── image/ ... │ ├── js/ ... ├── template/ │ ├── category-list.php │ ... .....
プラグイン
今回、リニューアルにあたって、新たに追加したプラグインはこちら。
・Contact Form 7
・WP Mail SMTP
・Custom Permalinks
・Yet Another Related Posts Plugin
Contact Form 7
言わずと知れた、wordpressにお問い合わせフォームなど設置する際に、さくっと作成が行えるプラグイン。
今回初使用で、設置でちょっとだけ躓いたのが、メールの設定でエラーが出ていたところと、日本語化ですかね。
と言っても、そんなに時間が掛かった訳でもなく、理解すれば簡単に扱えるところが良いですね。
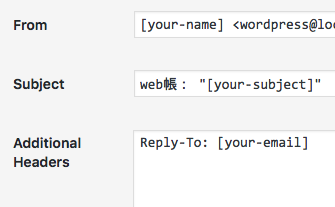
メールの設定の以下の箇所で、「your-name」とか「your-email」とかが、デフォルトで挿入されているのですが、

こちら、Contact Form 7 がよしなにデータを取得してくるのかと思っていたのですが、違いましたね。
タグ挿入画面で、指定したnameに対して取得出来るようになっておりました。

なので、任意のnameを何個でも作成して、メールに挿入することが容易に行なえますね。
便利。
あと、デフォルトでは日本語表示になっていなかったので日本語化を行いました。
こちらから日本語ファイルをダウンロードし、
Contact Form 7 日本語ファイル
https://translate.wordpress.org/projects/wp-plugins/contact-form-7/language-packs

ダウンロードした、contact-form-7-ja.mo と contact-form-7-ja.poを、

wp-content/plugins/contact-form-7/languages/
に、置けば日本語表示になりました。
WP Mail SMTP
Contact Form 7 を設置したのですが、どうもメールが送信できない。。 ><
そこで、指定したSMTPサーバを使って、容易にメールを送信できるという、WP Mail SMTPプラグインを導入しました。
使用方法は、検索していただくと、詳しく使い方を記述されているブログなどヒットするかと思いますので、そちらを参照いただければと思います。
Custom Permalinks
今回、新たに、「aboutページ」をWordPressの固定ページで、設けさせていただきました。
URLを確認していただくと、わかるかと思いますが、
https//www.webcyou.com/about
となったます。
「?page_id=xx」
となるのが嫌で、パーマリンクを変更したかったのですが、デフォルトのままで変更しようとすると、すでに投稿をされている状態だと投稿されている記事のパーマリンク全てに影響が行ってしまっちゃうので、「固定ページのみ」パーマリンクを変更するために、こちらのプラグインを導入しました。
Yet Another Related Posts Plugin
久々に良いなぁと思ったプラグインです。
記事に対する、レコメンドの記事を表示させたいなぁと思って、それ系のプラグインを漁っていたところ、発見したプラグインです。
Relatedや、WordPress Related Postsなどを使って見たのですが、個別ページでも表示したかったりと、カスタマイズもしたいし、いい感じのアルゴリズムが良いなぁ
と、使用用途と若干異なったのもありまして Yet Another Related Posts Plugin (YARPP)を使って見たところ、日本語対応しているし、カスタマイズも簡単で、使い用途も一番しっくりきましたので、使用することにしました。
使用方法まで書くと、結構長めになりそうなので、また別途書かせていただきますーv
表示該当箇所

Vue js × TypeScript × WordPress
とりあえず、jQueryぶっこんだままだったので、外して、新たにVue jSを導入しました。
こちらの記事でもわかるように、導入が比較的簡単なので、サクッと入れちゃいました。
素のJSで記述するのはちょっと気が引けますので、TypeScript(もうデフォルトになってきてますね。)も導入。
現在、ヘッダー周りぐらいしか使っていませんが、徐々に機能を追加していきたいと思います。
こちらも詳細は割愛させていただきますー。
FTP導入
前回のこの記事でわかるように、Jenkinsが暴走したり、ゾンビ化したりして暴れていらっしゃったので、抹消した結果、githubとのフックで配信のフローがなくなっちゃいました。
構築する前にまずは、FTP入れとくか。。
と思って、vsftpd を導入いたしました。
$ yum -y install vsftpd
vsftpd 設定ファイル:/etc/vsftpd/vsftpd.conf
設定ファイルをゴニョゴニョと。
# 匿名ユーザのFTPログインを許可するか anonymous_enable=NO # ASCII モードによるアップロード、ダウンロードを許可 ascii_upload_enable=YES ascii_download_enable=YES # 除外対象ユーザは chroot_list_file で指定する. chroot_local_user=YES # ディレクトリメッセージを表示 dirmessage_enable=NO chroot_list_enable=YES # ユーザのルートディレクトリを制御 (chroot) する # 除外対象ユーザは chroot_list_file で指定 chroot_local_user=YES chroot_list_file=/etc/vsftpd.chroot_list # ローカルタイムを使用 use_localtime=YES # ファイル一覧要求の応答にドットファイルを含める. (ディレクティブ追加) force_dot_files=YES # Passive mode の使用を許可する pasv_enable=YES # パーミッション変更コマンドを許可する chmod_enable=YES
カスタムパーマリンク 404エラー
というわけで、いざ、本番配信!!
FTPでアップロードして、全部適応されたー!!
と、思いきや、aboutページにアクセスすると「404エラー」になってしまう。。。
なんと。。。
これは、RewriteRuleが必要なのでは。。
と、このディレクトリに指定していなかったので、指定を行いました。
当方は、nginxなので、以下のような形
nginx.conf
server {
省略...
location / {
try_files $uri $uri/ @wordpress;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/domainname$fastcgi_script_name;
include fastcgi_params;
}
location @wordpress {
fastcgi_index index.php;
fastcgi_split_path_info ^(.+\.php)(.*)$;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME /var/www/html/domainname/index.php;
include fastcgi_params;
}
省略...
}
最初に、try_filesディクレティブでURLが見つからない場合は、 @wordpressにロケーション。
設定変更したら、aboutページも無事に表示しましたー。
httpとhttpsの混合
以前からの問題なのですが。。
httpとhttpsが混合しちゃっています…
なぜかと言うと、SNS(はてなブックマーク)など カウントがリセットされてしまうからですー!w
まー気にしなければ、https統合に移行できるのですがねぇ.
色々気にしちゃいまして。
最後に
とりあえずは、一旦、リニューアル成功いたしましたー!!
としておこう。
とは言え、まだまだリニューアル段階なので、引き続き更新かけていきますー。
ではでは。
またまたぁ。