HTMLを書いてHPを製作しよう! その1
2010.11.28
この記事は最終更新日から1年以上が経過しています。
いやぁ〜。始まりましたねぇ〜。
HTMLを書いてHPを製作しよう!とのことで、
HP制作の初歩から書いて行ければと思っております。
何事も初心を忘れるべからずって事ですよ。
webデザイナーを目指している方も、「HTMLって何よ?美味いの?」って言ってる方も
ホームページビルダー・BiND等のソフトを使って「デザイナーぶってるぜ!俺!」て方も
この機会に是非、HTMLで記述してHPを制作してもらえればと思っております。
まず、HTMLって何よ?
て、なりますよね。やっぱ。
そもそも、HPというものは、
ブラウザ(IE、Safari、FireFox等)を使って閲覧するのですが、
このブラウザさん達がHTMLと言う言語を読み取って、HPを表示させています。
「え?俺、HTMLなんて書いてないけど、HP出来るよ?ソフト使ってんけど。」
って方、そうです。書かなくても出来るのです。
市販のホームページビルダー・BiND等のソフトを使って制作可能なんです!
BiND FOR WEBLiFE4
http://www.digitalstage.jp/bind/
「なぁんだ、ならHTML書かなくていいんだぁ」
はい。市販のソフトを使えば、書かなくて制作可能です。
「じゃ、HTML覚えねぇ〜。必要ねぇじゃん。」
はい。覚えなくていいです。
では。
ちゃうちゃう!
市販のソフトを使って制作する場合、HTMLは書かず制作出来るのですが、
実はHTMLは書かず制作している訳ではなく、
HTMLを書いてもらって制作。
している訳なんですよ。この差です。
HPの表示が出来て閲覧も出来ます。結果は同じですが、工程は異なります。
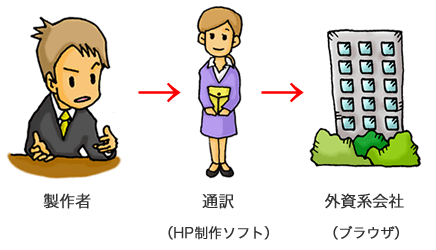
市販ソフトを用いて制作する場合はHTMLを書いてもらって制作。
HTMLという言語を使わず、市販ソフトに通訳してもらい表示していることになります。
HP制作ソフトは 通訳さん なんです。
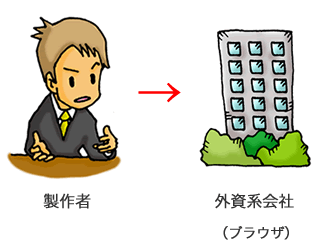
これを、通訳を介さず直接やり取りしよう。が、HTML言語を使う。にあたります。
HP制作ソフトで制作した場合、HP制作ソフト(通訳さん)がないと(いないと)
問題を解決出来ません。(修正等)
でも、HTML言語を覚えれば、通訳さんがいなくても問題解決(修正)出来る!のです。
更に、市販のHP制作ソフトには制限があり、
「こうしたいんだけどなぁ〜。」と思った時に用意されている物からの選択する形で
思った様には制作出来ません。
HTML等の言語を覚える事によって、様々なバリエーションのサイトを制作することが可能となってきます。
次からは制作フローを掲載していきます。
続く。