
無料でホームページ作成できるWixに新機能「Wix Code」 が追加!
tool
2017.10.02

ドラクエ11(PS4)もプレイ可能!モバイルディスプレイ Diginnos DG-NP09D 8.9インチ を購入してみました!
tool
2017.09.03

【簡単】iPhone Androidの画面をPCに表示や録画するアプリ。 Reflector2の使い方
tool
2017.09.03

new NINTENDO 2DS LL を購入してみた。
Game
2017.08.28

スプラトゥーン2をやめたい
Game
2017.08.20

フロントエンド開発が捗る JSON Serverについて
JavaScript
2017.07.10

技術書、参考書のしおりには【BOOK DARTS】がオススメ!
JavaScript
2017.07.01

CSS ファイル簡単生成。APBCSS ファイルジェネレーターツール「APB CLI」の使い方。
CSS3
2017.06.18

会社で npm Private導入して、1ヶ月で8個ほどパッケージ作成したお話。
JavaScript
2017.06.02

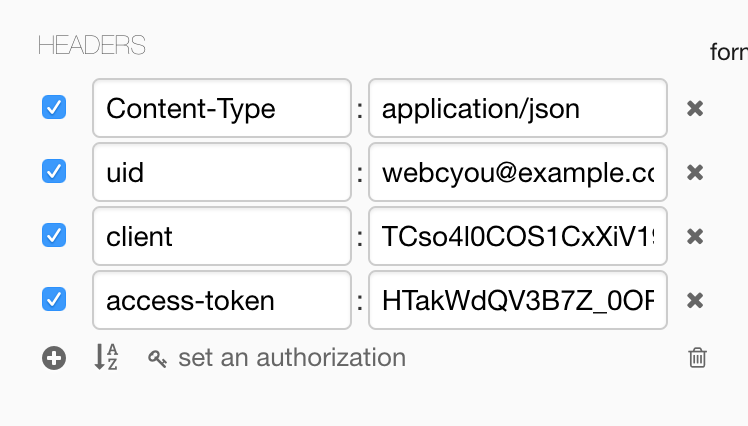
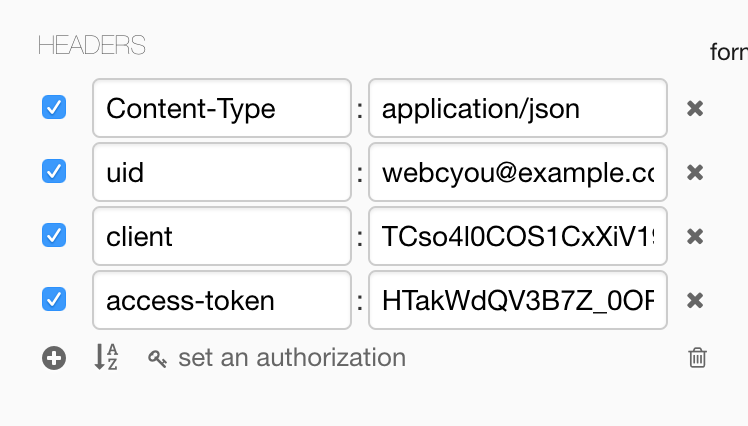
Rails5 + devise token authで作る 認証API
Ruby
2017.05.20

「ニンテンドー switch」を購入した話
Game
2017.05.06

Rails5 APIモード + Angular SPA環境 爆速構築の手順 その2。
Angular2
2017.04.19

Rails5 APIモード + Angular SPA環境 爆速構築の手順 その1。
Angular2
2017.04.10

Angular CLIで、Angularアプリをかんたん楽々構築!
Angular2
2017.04.09

Angular2の始め方。Angular2 公式チュートリアル - HTTP(簡単な和訳)
Angular2
2017.04.09

Angular2の始め方。Angular2 公式チュートリアル - Routing(簡単な和訳)
Angular2
2017.04.06

Angular2の始め方。Angular2 公式チュートリアル - Services(簡単な和訳)
Angular2
2017.04.03

Angular2の始め方。Angular2 公式チュートリアル - Multiple Components(簡単な和訳)
Angular2
2017.04.03

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「実装編」
JavaScript
2017.03.26

PHP7に変更して、早くなりました!!ConoHaにwebアプリケーションを集約。ひとりサーバー移管プロジェクト終了。
WordPress
2017.03.23

nginx location ディレクティブの優先度
tool
2017.03.19

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「環境構築編」
JavaScript
2017.02.21

忙しい人向けの Docker Composeで作る nginx + PHP7-fpm + mysql + phpMyAdmin の環境構築
Docker
2017.02.13

誰でも簡単に「ホームページ制作」が行える!というWix のサービスを使ってみました。
tool
2017.02.07

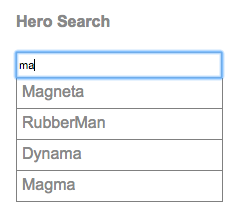
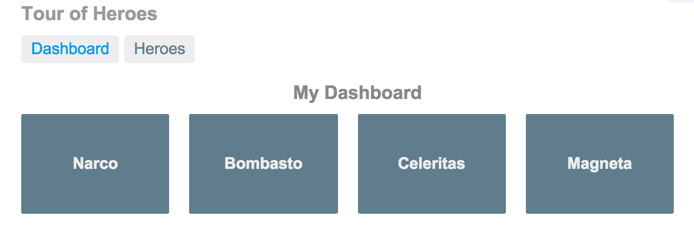
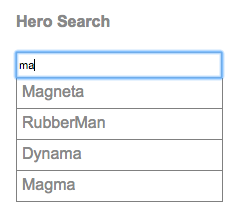
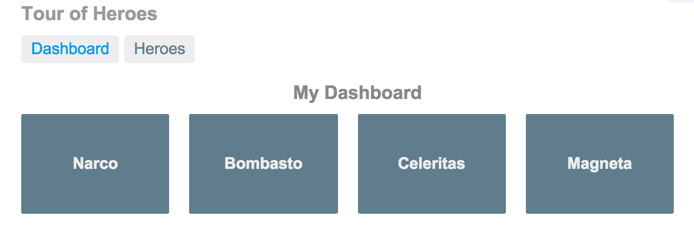
Angular2の始め方。Angular2 公式チュートリアル - Master/Detail(簡単な和訳)
Angular2
2017.01.20

Angular2の始め方。Angular2 公式チュートリアル - The Hero Editor(簡単な和訳)
Angular2
2016.12.30

Angular2の始め方。Angular2 公式チュートリアル - Introduction(簡単な和訳)
Angular2
2016.12.30

Angular2の始め方。Angular2 公式チュートリアル – SETUP FOR LOCAL DEVELOPMENT(簡単な和訳)
Angular2
2016.12.30

【WordPress】 VVV(Varying-Vagrant-Vagrants)を使った 最強ローカル環境構築!!
WordPress
2016.11.26

SketchファイルをGitHubで管理。簡単デザイン差分表示!「git sketch plugin 」利用法
tool
2016.11.07

【WordPress】カスタムフィールドテンプレートで マスターデータ作成。 簡単、素早くミニサイト作成
WordPress
2016.11.06