【WordPress】 VVV(Varying-Vagrant-Vagrants)を使った 最強ローカル環境構築!!
WordPress
2016.11.26

SketchファイルをGitHubで管理。簡単デザイン差分表示!「git sketch plugin 」利用法
tool
2016.11.07

【WordPress】WordPress Popular 画像が表示しない。
WordPress
2016.10.19

最近の激安サーバーを徹底比較!! 話題の「ConoHa」や「WordPress専用サーバー」も有り!
tool
2016.08.11

Facebook製 JavaScript 関数ライブラリ。Immutable.js がいい感じ!
JavaScript
2016.07.31

何かと話題のレトロゲーム制作ツール「PICO-8」を触ってみました!
Game
2016.07.10

Windowsの画面録画、ゲームキャプチャは「ReadygoScreen Recorder」がいい感じ。
windows
2016.07.04

「compass」をやめて、爆速「Libsass」に変えたら作業が超捗った件。
CSS3
2016.06.11

LINE BOT API Trial で WordPress + LINE BOT の Web帳BOT を作ってみました。
AI・Bot・algorithm
2016.04.30

WordPress 外部から関数呼び出し・記事一覧表示・ランダム表示
WordPress
2016.04.28

Rails4 + TypeScript + AngularJS + slimで 快適開発環境構築!最短でSPA環境作成。
Ruby
2016.02.20

さくらVPSで遅いと感じた際の対処方法
tool
2016.02.05

マテリアルデザイン対応!タッチ、クリックでエフェクト。RippleEffectJSを公開しました!
JavaScript
2016.02.01

WordPress + Vagrant の環境構築が超簡単に!!「VCCW」を使ったら簡単すぎて困った件。
WordPress
2016.01.02

2016年は「AtomicDesign」を取り入れた「APB CSS(Atomic Parts Base CSS)」で迷わず、簡単、拡張性持った CSS設計を!
CSS3
2016.01.02

JavaScript / Node.js 開発に便利!! javascript-state-machine を使ってみました。
JavaScript
2015.12.26

あなたの書くコード「クソソース」になっていませんか?「クソース」と言われない為の1歩。 そのまとめ
JavaScript
2015.12.20

webページをclipできるサービス「Clipper」を公開しました! Rails4 + haml + Coffee + React etc..で作成
JavaScript
2015.11.17

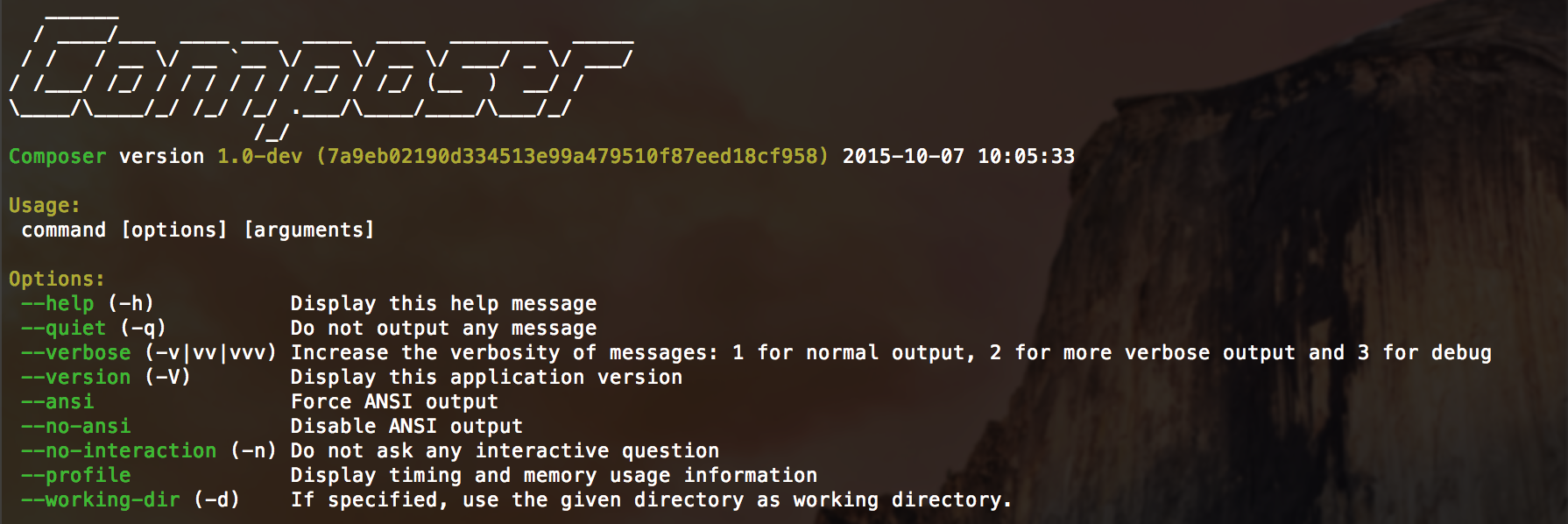
Laravelを 別環境に移動したら画面が真っ白に。MacにComposer、php mcrypt 等をインストールしたお話。
PHP
2015.10.10

Cocos Studio 1.6系 & 2系 インストール、使い方まとめ
Cocos2d-x
2015.09.27

新しくMacを購入した際の環境構築まとめ
mac
2015.09.23

ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
JavaScript
2015.09.14

Windows10 USB パッケージ版 Mac Parallels Desktop にインストール
windows
2015.09.06

WordPress スマホサイト WPtouch 3.8.3 をカスタマイズ その2 【環境編】WordPress x Vagrant
WordPress
2015.08.25

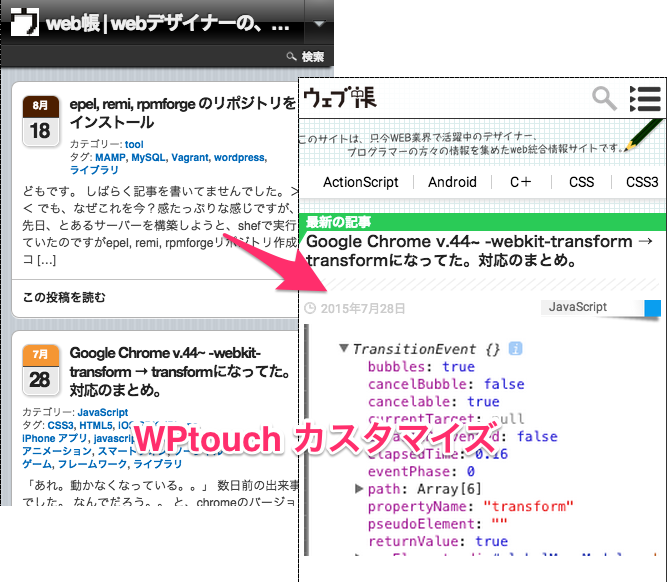
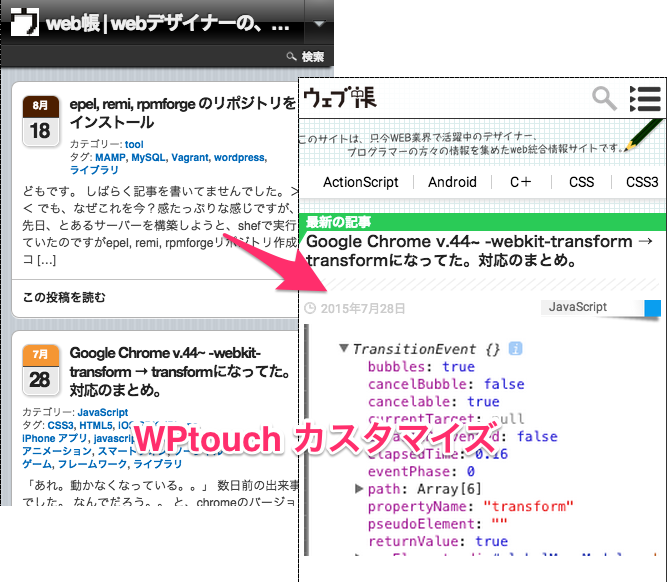
Web帳 スマートフォン リニューアルしました。WPtouch 3.8.3 をカスタマイズ その1
WordPress
2015.08.24

Google Chrome v.44~ -webkit-transform → transformになってた。対応のまとめ。
JavaScript
2015.07.28

TypeScript & AngularJS で日付選択フォーム作成
JavaScript
2015.07.17

Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
JavaScript
2015.07.06

「Band's」スマートフォン版リリースしました!
スマートフォン
2015.06.24

WiiU「スプラトゥーン」にくそハマってしまい せっかくなので書こうと思います。
Game
2015.06.02

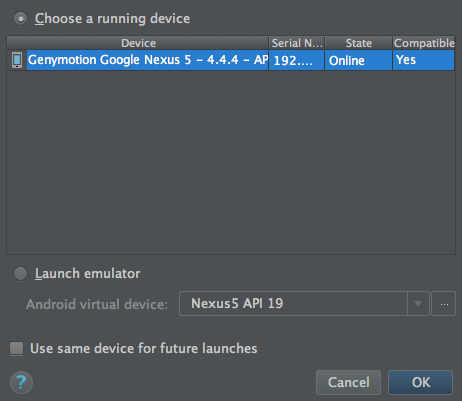
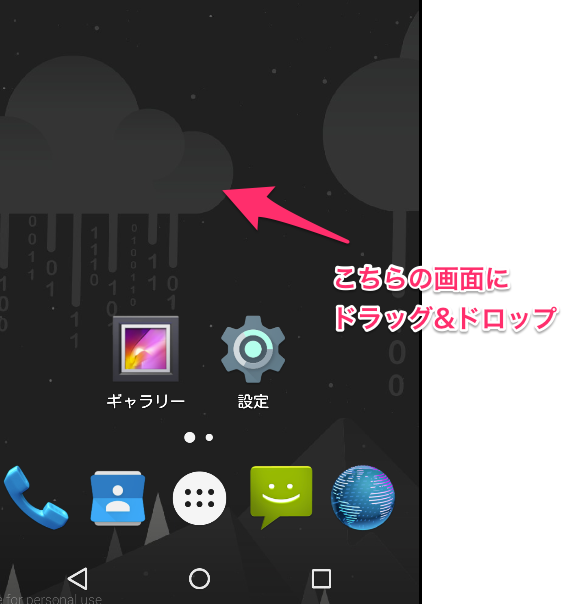
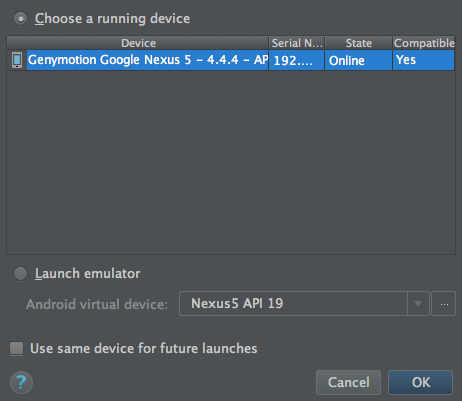
Android 超爆速エミュレータ Genymotionを使う。Android Studio導入。
Android
2015.05.24
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。  M1Macで、PSP モンハン3 をプレイする。
M1Macで、PSP モンハン3 をプレイする。  MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)
MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)  Mac(gcc)で、C言語関数 getch関数を使う。
Mac(gcc)で、C言語関数 getch関数を使う。  Ubuntu 20.04 LTS サーバ構築 – DKIM、DMARCを設定する
Ubuntu 20.04 LTS サーバ構築 – DKIM、DMARCを設定する  iPad Air で、Web開発環境構築(iSH Alpine使用)
iPad Air で、Web開発環境構築(iSH Alpine使用)