Facebook製 JavaScript 関数ライブラリ。Immutable.js がいい感じ!
JavaScript
2016.07.31

何かと話題のレトロゲーム制作ツール「PICO-8」を触ってみました!
Game
2016.07.10

C言語 配列
C
2016.07.04

Windowsの画面録画、ゲームキャプチャは「ReadygoScreen Recorder」がいい感じ。
windows
2016.07.04

C言語の基礎・基本
C
2016.07.01

サイボウズ × マネーフォワード × Goodpatch Front-end Meetup にお邪魔してきました。そのまとめ。
イベント
2016.05.13

【保存版】iPhoneだけで web開発できる 無料アプリをまとめてみました。2016年版
iPhone
2016.04.22

「CSSが難しい。。」「CSSが面倒。。」 と言ったエンジニアさんにもオススメのCSS設計! 「APBCSS(Atomic Parts Base CSS)」が良い感じ!
CSS3
2016.03.28

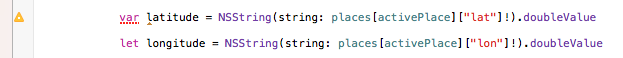
1から始めるSwift言語。SwiftでiPhoneApp製作 その7 基本的なデータ型、Optional型、値型と参照型(ClassとStruct)
Swift
2016.02.19

1から始めるSwift言語。SwiftでiPhoneApp製作 その6 PlaygroundでSwift記述
Swift
2016.02.15

1から始めるSwift言語。SwiftでiPhoneApp製作 その3 「Image View」
Swift
2016.02.12

マテリアルデザイン対応!タッチ、クリックでエフェクト。RippleEffectJSを公開しました!
JavaScript
2016.02.01

2016年は「AtomicDesign」を取り入れた「APB CSS(Atomic Parts Base CSS)」で迷わず、簡単、拡張性持った CSS設計を!
CSS3
2016.01.02

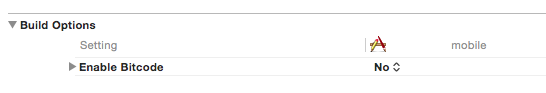
Cocos2d-x iPhone実機転送で「Xcode setting ENABLE_BITCODE」error
Cocos2d-x
2015.11.28

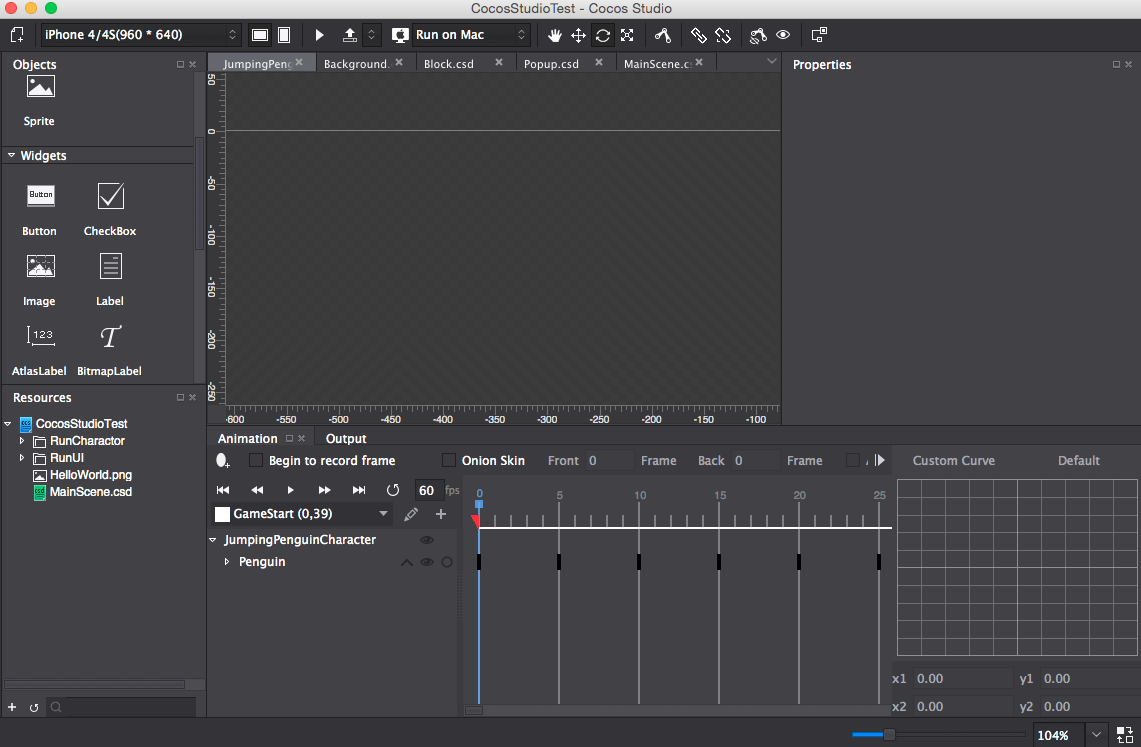
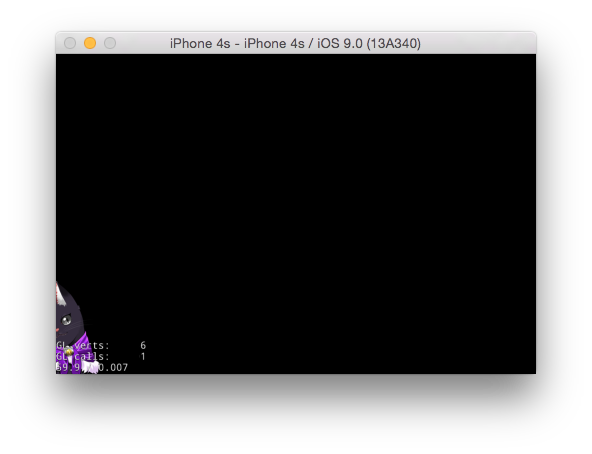
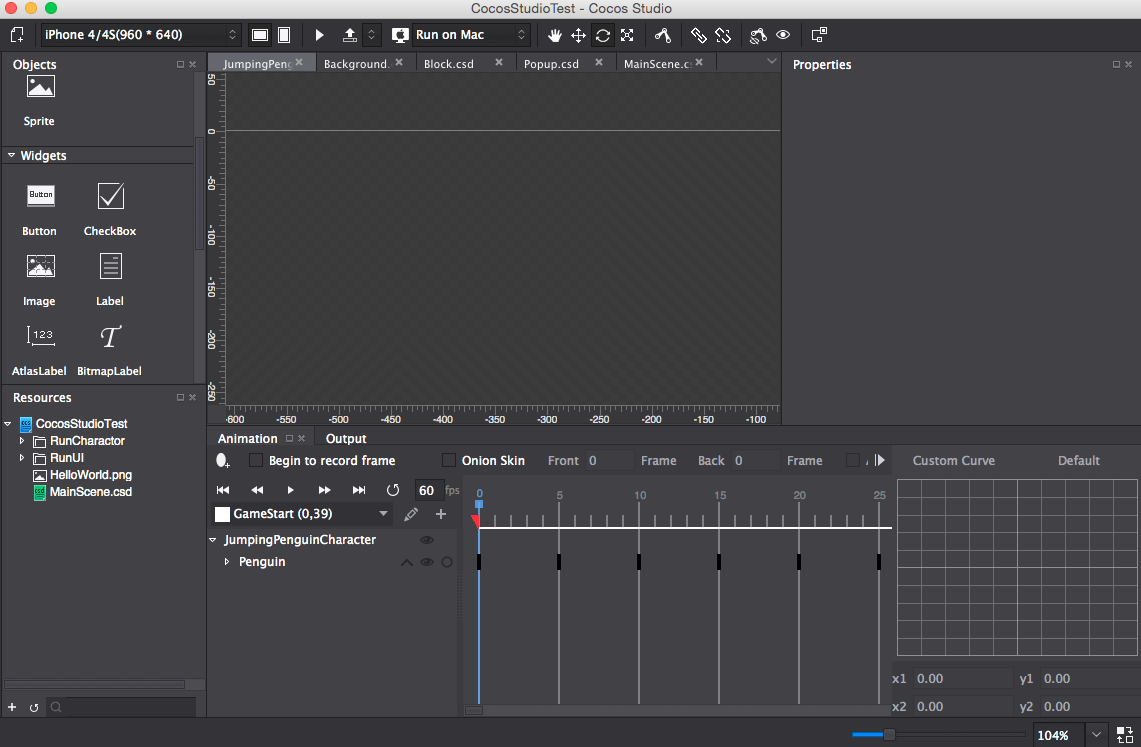
CocosStudio 1.6系 & 2系 Animationの表示 Armatureクラス、読み込み方まとめ
Cocos2d-x
2015.09.30

ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
JavaScript
2015.09.14

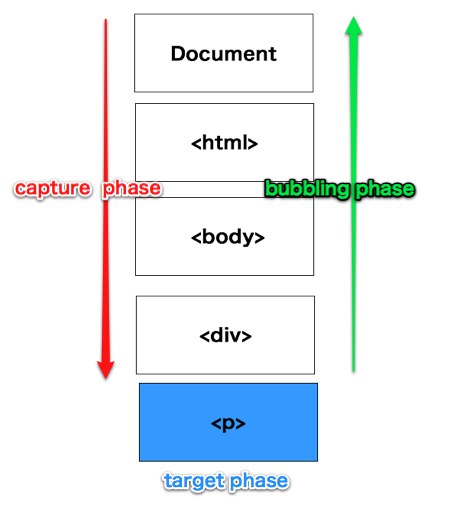
JavaScript AnimationEnd event の小話
JavaScript
2015.09.05

Google Chrome v.44~ -webkit-transform → transformになってた。対応のまとめ。
JavaScript
2015.07.28

WiiU「スプラトゥーン」にくそハマってしまい せっかくなので書こうと思います。
Game
2015.06.02

webサービス始めました! LaravelとAngular.jsなどなど使ってね。
JavaScript
2015.03.01

AngularJS + TypeScript で スターアイコン作成
JavaScript
2014.12.23

これからweb業界を目指す若い人達へのメッセージ
イベント
2014.11.29

CSS3アニメーション をスマートフォンサイトで 綺麗に作りたいあなたへ
CSS3
2014.08.25

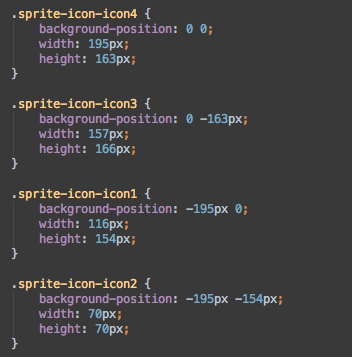
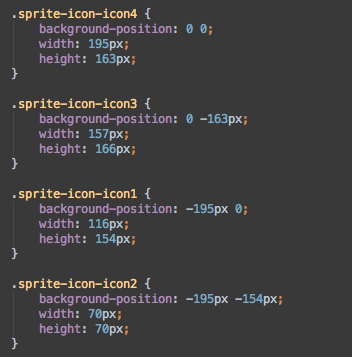
CSSスプライトを コマンドで生成 「Glue」の使い方
CSS
2014.08.23

Type Script + AngularJS でサイト制作 備忘録
JavaScript
2014.08.05

HTML5 Japan Cup どうやらダメでした。
イベント
2014.07.21

HTML5 Japan Cup 応募締め切りました。
イベント
2014.07.07

HTML5 Japan Cup参加しました!
イベント
2014.06.09

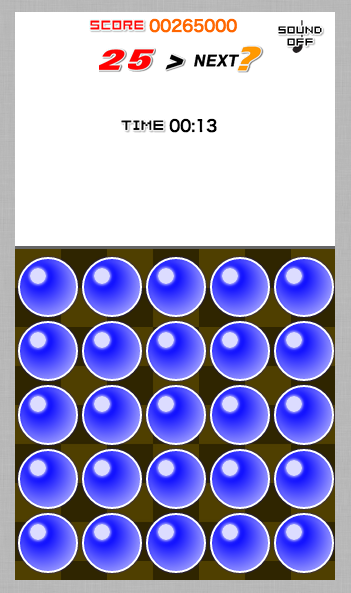
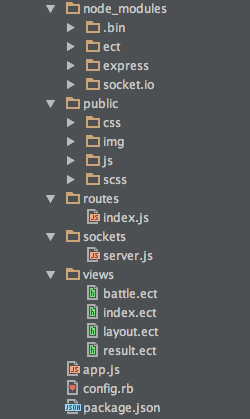
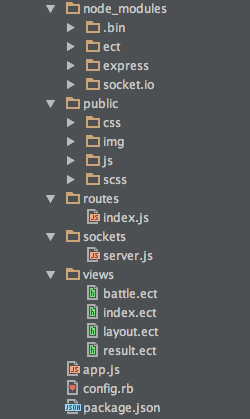
話題のnode.jsで リアルタイム PvP(プレイヤー同士バトル)アプリ作成 実装解説 node.js + socket.io + Express
JavaScript
2014.03.31
 Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
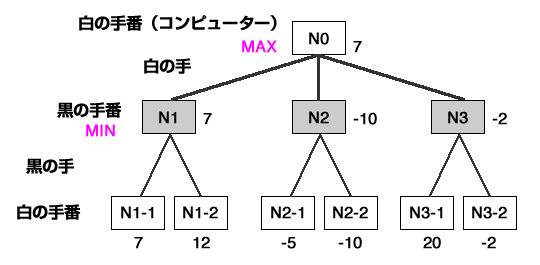
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。  Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定
Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定  Ubuntu 20.04 LTS サーバ構築 – Postfixインストール
Ubuntu 20.04 LTS サーバ構築 – Postfixインストール  Ubuntu 18.04 LTSで OpenGL開発
Ubuntu 18.04 LTSで OpenGL開発  M1 (Appleシリコン)Macで Widowsアプリを起動
M1 (Appleシリコン)Macで Widowsアプリを起動  パックマン 解析プログラム動画から見る 追跡アルゴリズム
パックマン 解析プログラム動画から見る 追跡アルゴリズム