Java 始めました。mac IDE環境設定 Eclipse日本語化
Java
2013.07.21

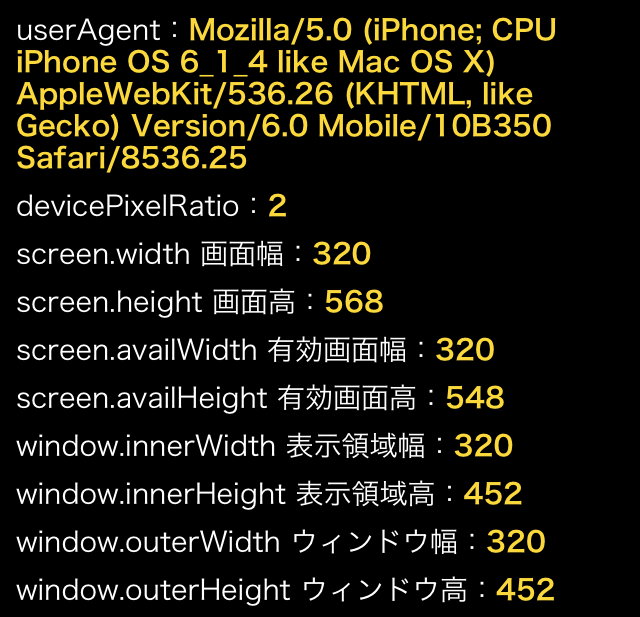
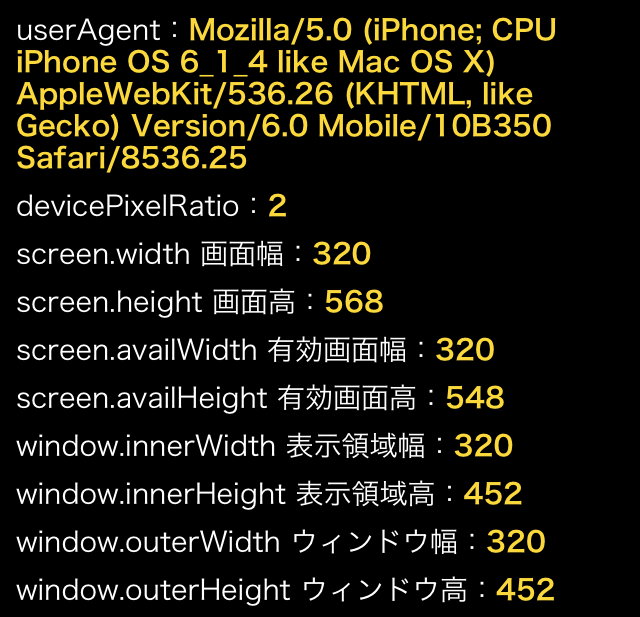
HTC J One HTL22 を購入!!その結果。。。 UAとか、Webビューとか、スマートパスとかの話
Android
2013.06.17

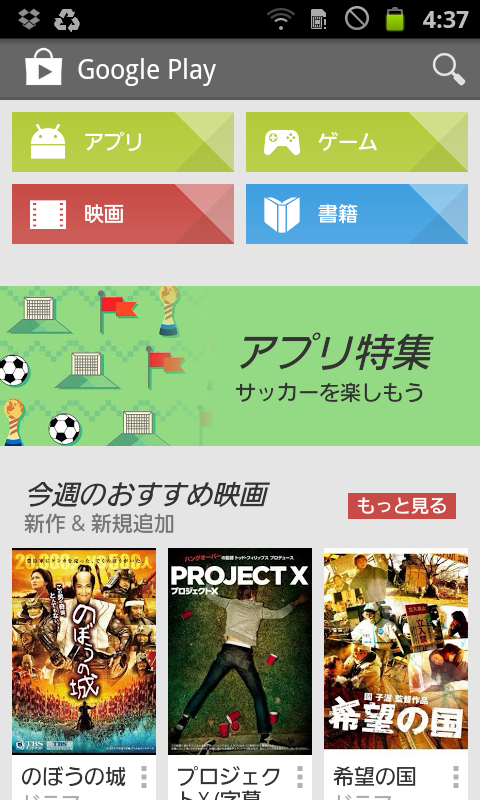
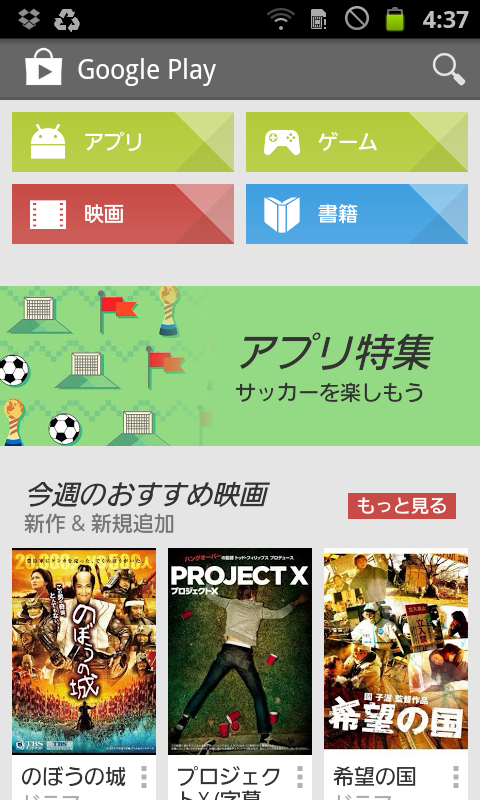
Android セキュリティー警告 証明書 エラー googleplayに接続できない場合
Android
2013.06.11

enchant.js HTML5+JavaScript 重力のあるボール挙動
JavaScript
2013.02.28

pjax (pushState + Ajax) jquery plugin 使用方法 などなど
JavaScript
2013.02.27

FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。その2
HTML5
2013.02.11

FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。
HTML5
2013.02.11

HTML5 Webストレージでデータを保存 その6 複数保存(なんちゃってソーシャルゲーム・quest進捗、ex調整)
HTML5
2013.02.10

HTML5 Webストレージでデータを保存 その5(なんちゃってソーシャルゲーム・Lv、Gold編)
HTML5
2013.02.09

HTML5 Webストレージでデータを保存 その4(なんちゃってソーシャルゲーム・ゲージ)
HTML5
2013.02.09

HTML5 Webストレージでデータを保存 その3(クエスト進行CSS3アニメーション)
HTML5
2013.02.08

weinreでiPhone/Androidをリモートデバック
スマートフォン
2013.01.27

HTML5 Webストレージでデータを保存 その2(なんちゃってソーシャルゲーム作成)
HTML5
2013.01.22

HTML5 Webストレージでデータを保存
HTML5
2013.01.20

css3とjavascriptを利用する際に頻繁使用 webkitAnimationEndとwebkitTransitionEnd
JavaScript
2012.12.16

今、話題のソーシャルゲームをHTML5で作ろう
HTML5
2012.11.05

JavaScript class取得 getElementByClassNameとquerySelector
JavaScript
2012.10.30

AndroidアプリをMacやWindowsで動かす アプリ「BlueStacks」
mac
2012.07.03

CSS3のみでAjax風 ページネーション(ページ送り) JavaScript無し
CSS3
2012.06.03

css3 Fillter Effects -webkit-filterを試してみました。
CSS3
2012.06.01

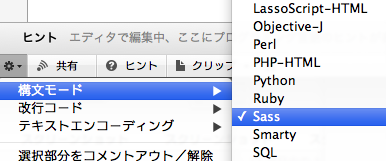
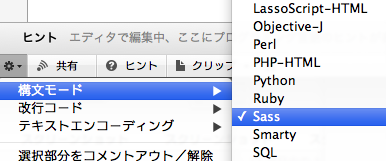
CodaでSassを使う時に入れとくと便利なプラグイン
CSS3
2012.05.22

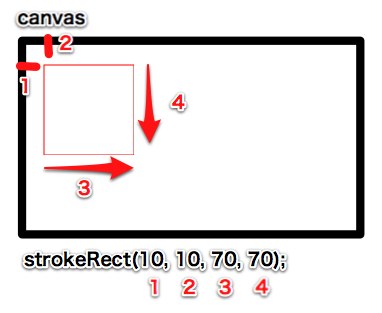
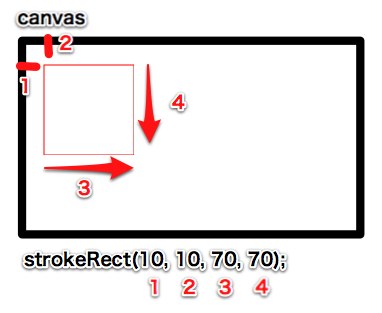
HTML5 canvas
HTML5
2012.05.19

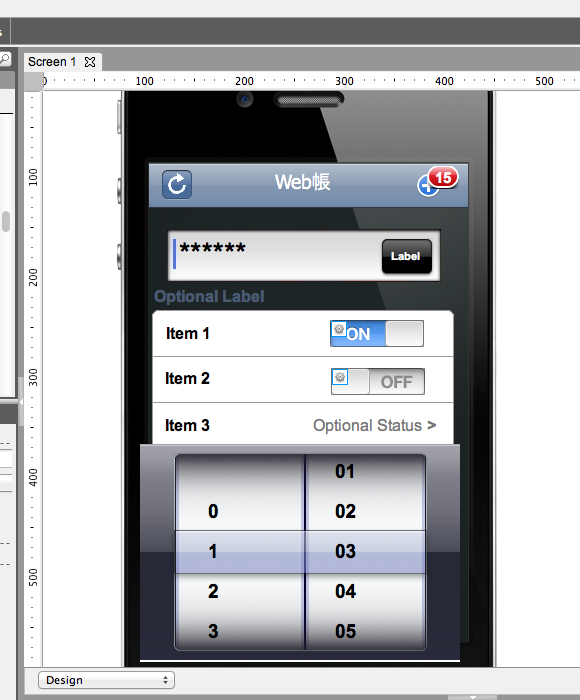
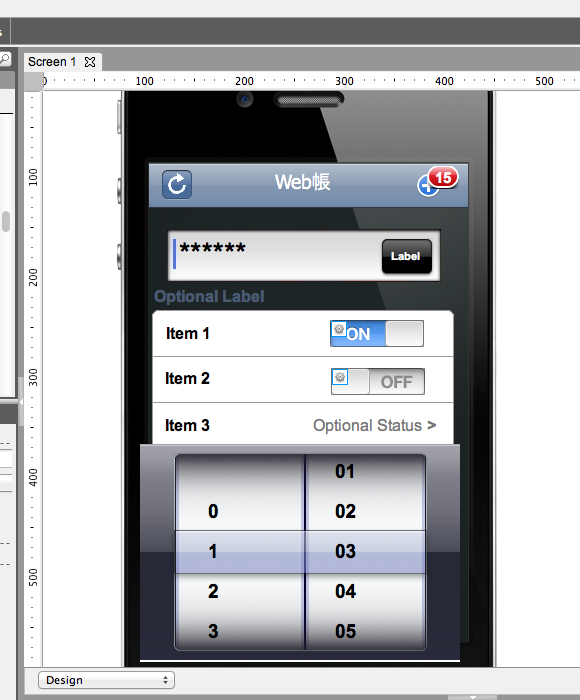
無料! ワイヤーフレーム作成ツール Prototyper スマートフォンにも対応
tool
2012.03.22

JavaScriptでCSS3スタイル設定 : css3とJavaScriptの連携
JavaScript
2012.03.20

SQLiteを使用する方法 : iPhoneアプリでも有効
MySQL
2012.03.13

PhoneGap HTML5 CSS3 JavaScriptでネイティブ スマフォンアプリ作成
スマートフォン
2012.01.12

PhoneGap HTML5 CSS3 JavaScriptでネイティブアプリ作成
HTML5
2011.11.30

MacにAndroid SDKをインストール
mac
2011.10.27

スマートフォン JavaScript ユーザーエージェント振分け
Android
2011.08.18

スマートフォン JavaScript ユーザーエージェント振分け
スマートフォン
2011.08.18

jQuery mobile の使い方 スマートフォンサイトに便利
スマートフォン
2011.03.07
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。  Ubuntu 20.04 LTS サーバ構築 – Postfixインストール
Ubuntu 20.04 LTS サーバ構築 – Postfixインストール  Ubuntu 18.04 LTSで OpenGL開発
Ubuntu 18.04 LTSで OpenGL開発  iPhoneXで、ubuntuを動かす。
iPhoneXで、ubuntuを動かす。  M1 (Appleシリコン)Macで Widowsアプリを起動
M1 (Appleシリコン)Macで Widowsアプリを起動  パックマン 解析プログラム動画から見る 追跡アルゴリズム
パックマン 解析プログラム動画から見る 追跡アルゴリズム