
Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「環境構築編」
JavaScript
2017.02.21

Angular2の始め方。Angular2 公式チュートリアル - Master/Detail(簡単な和訳)
Angular2
2017.01.20

SketchファイルをGitHubで管理。簡単デザイン差分表示!「git sketch plugin 」利用法
tool
2016.11.07

【WordPress】カスタムフィールドテンプレートで マスターデータ作成。 簡単、素早くミニサイト作成
WordPress
2016.11.06

Facebook製 JavaScript 関数ライブラリ。Immutable.js がいい感じ!
JavaScript
2016.07.31

爆速 静的サイトジェネレータ「HUGO」が快適すぎる件。
tool
2016.06.29

「compass」をやめて、爆速「Libsass」に変えたら作業が超捗った件。
CSS3
2016.06.11

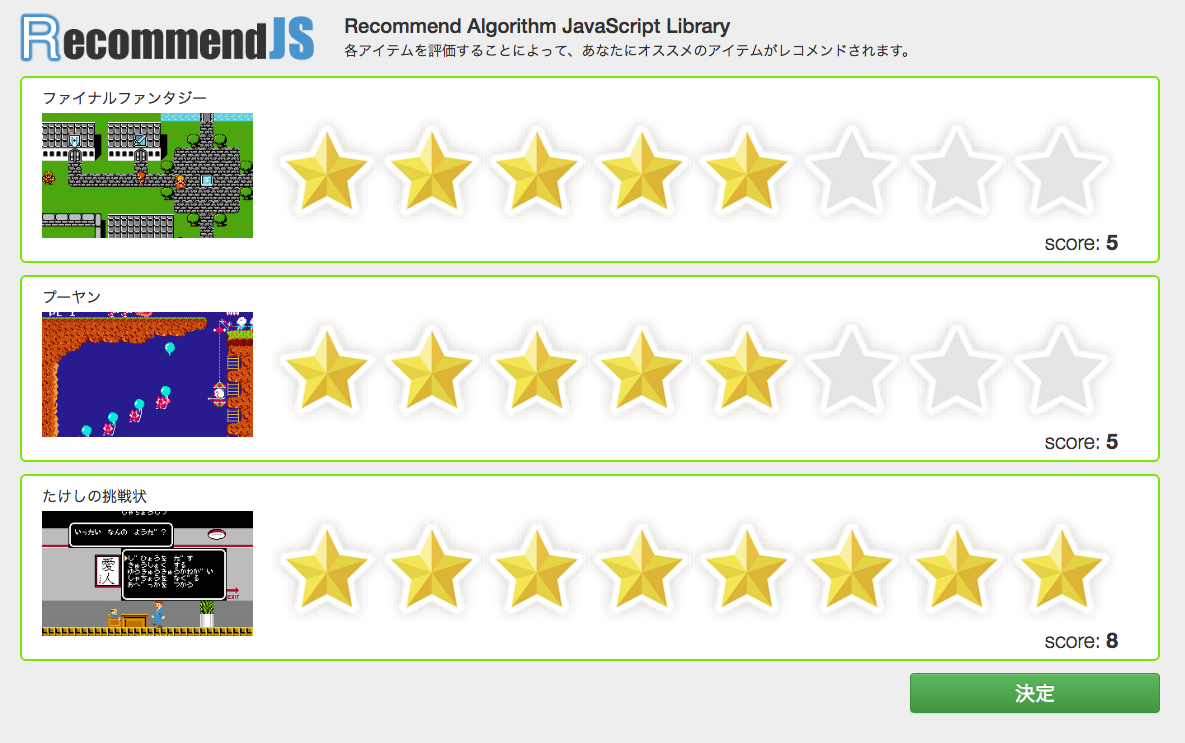
【JS】フロントでレコメンドアルゴリズムを簡単実装できるJavaScriptライブラリ「RecommendJS」を公開しました。
JavaScript
2016.05.30

サイボウズ × マネーフォワード × Goodpatch Front-end Meetup にお邪魔してきました。そのまとめ。
イベント
2016.05.13

LINE BOT API Trial で WordPress + LINE BOT の Web帳BOT を作ってみました。
AI・Bot・algorithm
2016.04.30

【保存版】iPhoneだけで web開発できる 無料アプリをまとめてみました。2016年版
iPhone
2016.04.22

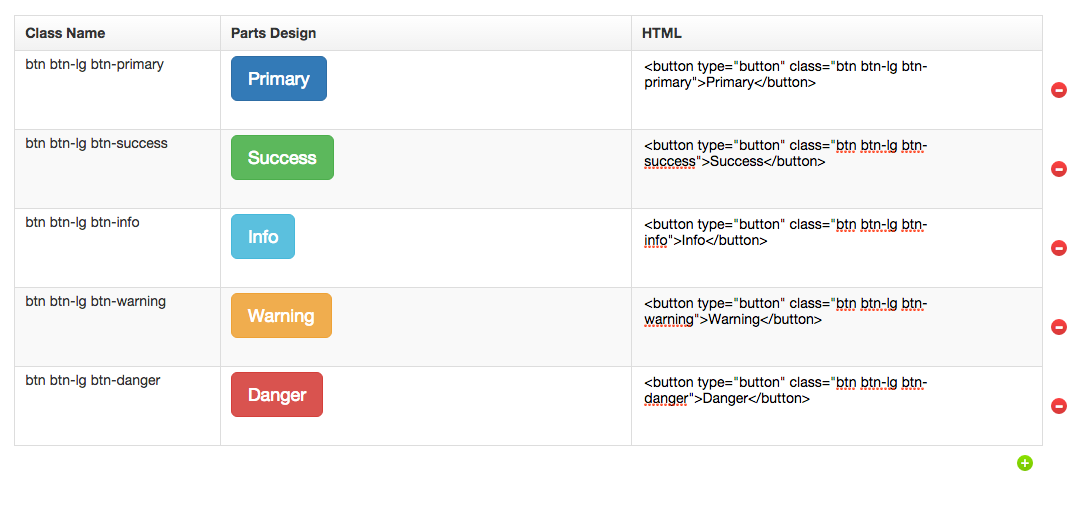
「CSSが難しい。。」「CSSが面倒。。」 と言ったエンジニアさんにもオススメのCSS設計! 「APBCSS(Atomic Parts Base CSS)」が良い感じ!
CSS3
2016.03.28

マテリアルデザイン対応!タッチ、クリックでエフェクト。RippleEffectJSを公開しました!
JavaScript
2016.02.01

2016年は「AtomicDesign」を取り入れた「APB CSS(Atomic Parts Base CSS)」で迷わず、簡単、拡張性持った CSS設計を!
CSS3
2016.01.02

JavaScript / Node.js 開発に便利!! javascript-state-machine を使ってみました。
JavaScript
2015.12.26

あなたの書くコード「クソソース」になっていませんか?「クソース」と言われない為の1歩。 そのまとめ
JavaScript
2015.12.20

フロントエンド開発支援ツール UIパーツを管理する「UI Parts Manager」を公開しました!
JavaScript
2015.12.10

新しくMacを購入した際の環境構築まとめ
mac
2015.09.23

ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
JavaScript
2015.09.14

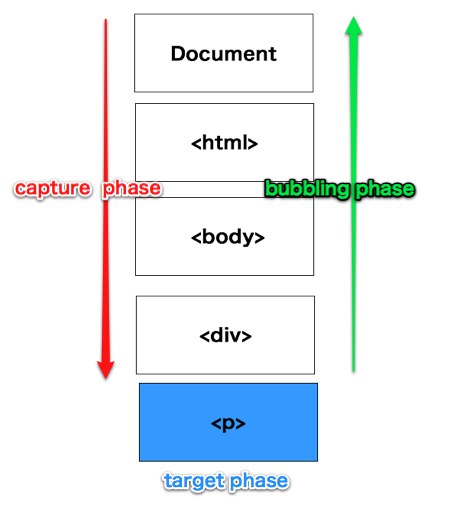
JavaScript AnimationEnd event の小話
JavaScript
2015.09.05

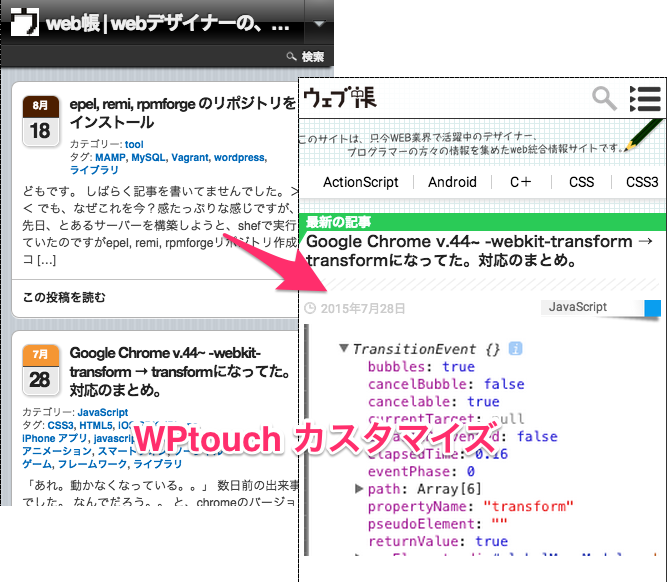
WordPress スマホサイト WPtouch 3.8.3 をカスタマイズ その2 【環境編】WordPress x Vagrant
WordPress
2015.08.25

Web帳 スマートフォン リニューアルしました。WPtouch 3.8.3 をカスタマイズ その1
WordPress
2015.08.24

Google Chrome v.44~ -webkit-transform → transformになってた。対応のまとめ。
JavaScript
2015.07.28

Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
JavaScript
2015.07.06

「Band's」スマートフォン版リリースしました!
スマートフォン
2015.06.24

webサービス始めました! LaravelとAngular.jsなどなど使ってね。
JavaScript
2015.03.01

サイト高速化!Web帳で無料で使えるCDNサーバー(CloudFlare)を試してみた。(ムームードメイン設定例)
WordPress
2014.12.09

これからweb業界を目指す若い人達へのメッセージ
イベント
2014.11.29

CSS3アニメーション をスマートフォンサイトで 綺麗に作りたいあなたへ
CSS3
2014.08.25

CSSスプライトを コマンドで生成 「Glue」の使い方
CSS
2014.08.23


 Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  Ubuntu 20.04 LTS サーバ構築 – DKIM、DMARCを設定する
Ubuntu 20.04 LTS サーバ構築 – DKIM、DMARCを設定する  Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定
Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定  M1Macで、PSP モンハン3 をプレイする。
M1Macで、PSP モンハン3 をプレイする。  Ubuntu 18.04 LTSで OpenGL開発
Ubuntu 18.04 LTSで OpenGL開発  【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。  Ubuntu 20.04 LTS サーバ構築 – Postfix SASL認証
Ubuntu 20.04 LTS サーバ構築 – Postfix SASL認証 