無料でホームページ作成できるWixに新機能「Wix Code」 が追加!
2017.10.02
この記事は最終更新日から1年以上が経過しています。
どもです。
前回、こちらの記事にて紹介させていただいた、無料でホームページ作成できるサービス「Wix」に、新機能である「Wix Code」が追加されたということなので、早速扱ってみました。
「Wix Code」 公式記事
Wix Code新登場 : コーディングの力で限りない拡張性を実現する新ツール
上記の記事によりますと、
Wix Codeを利用することで、データやWix内のコンポーネントの動作のカスタマイズを目的としたWebアプリケーションを自由に作ることができます。
具体的には、動的ページの作成、サイト訪問者の情報収集、データベースの情報抽出、訪問者の行動に沿ったインタラクティブなサイト作成、Wixと外部APIの連動、など様々なことが簡単にできるようになります。
しかも、Wix OS内のツールであるため、インフラ環境の構築や維持については、これまで通り何も心配する必要はありません。
ふむふむ。
動的ページの作成ね。サイト訪問者の情報収集ね。データベースの情報抽出ね。インタラクティブなサイト作成ね。Wixと外部APIの連動ね。
なるほどなるほど。
て、めちゃくちゃ出来る事増えているやん!!!
なにはともあれ、とりあえず触って見ることにしました。
ページ作成
まずは、ページ作成から。
こちらのページ作成の詳細は、前回の記事などを参考して頂ければと思います。
Wixにログインし、まず、どういったページの作成を行うか選択します。

今回は、なんとなく「デザイナー」を選択してみました。
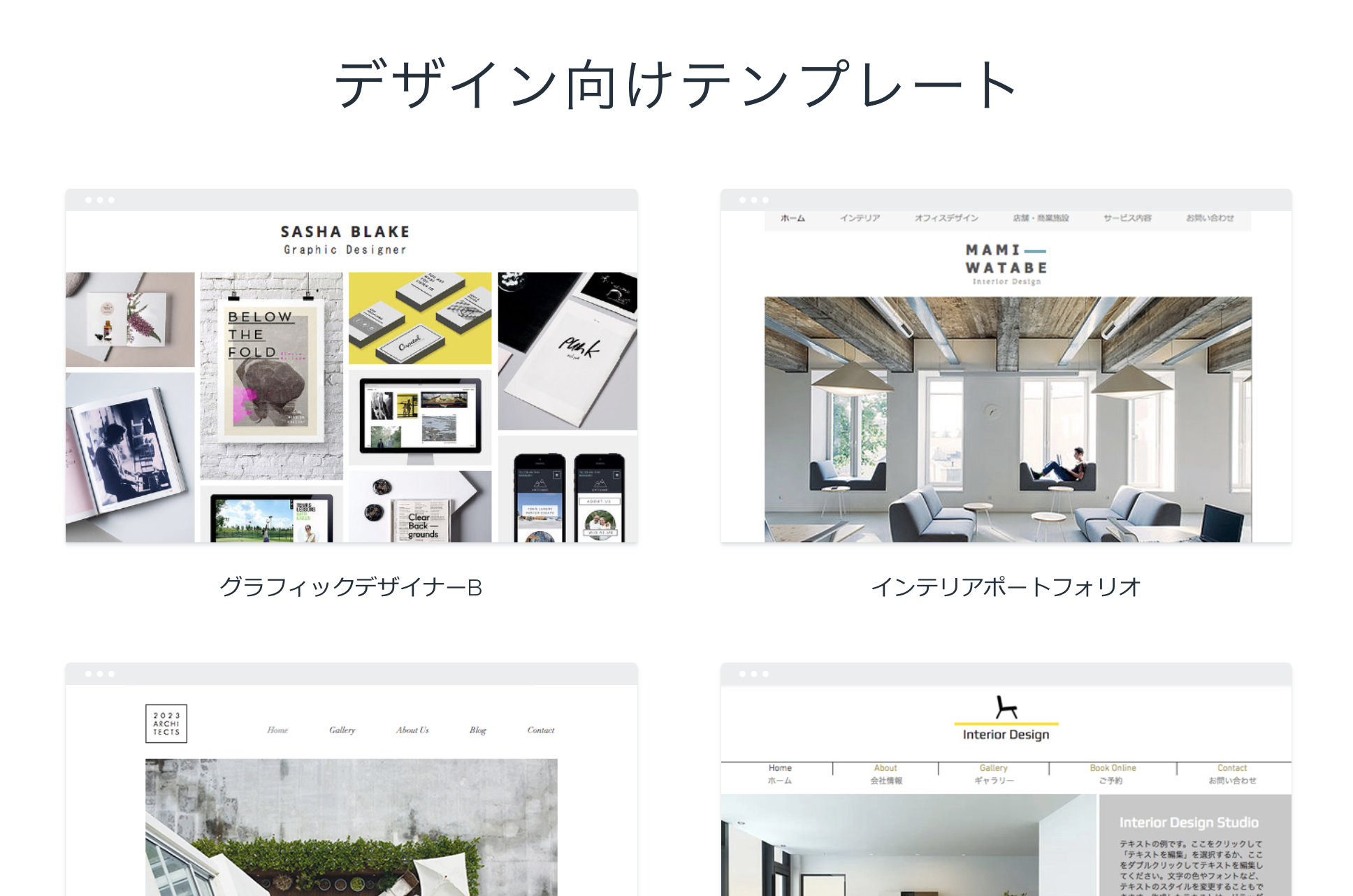
すると、様々なテンプレートが出てきました。
豊富なテンプレートから自分の作成したいデザインに近いテンプレートを選択します。

今回は「インテリアポートフォリオ」を選択してみました。
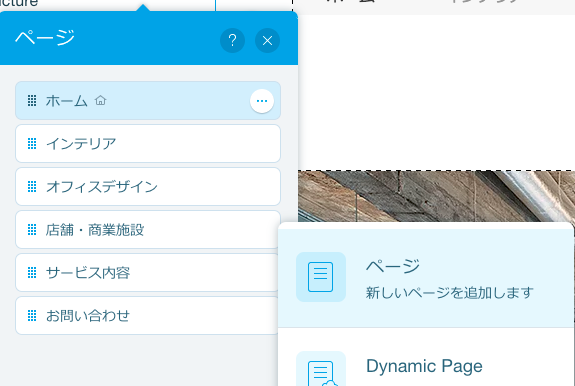
ページはホームを選択しページの編集を行います。

ページ作成画面へと移り、画面上部にあるメニューの「ツール」を選択。

すると、こんな感じにメニューが表示しますので、「デベロッパーツール」のチェックボックスにチェック。
すると、キタぁぁーーー!!

こちらにチェック入れることで、「Wixデベロッパーツール」の使用が可能となるそうです。
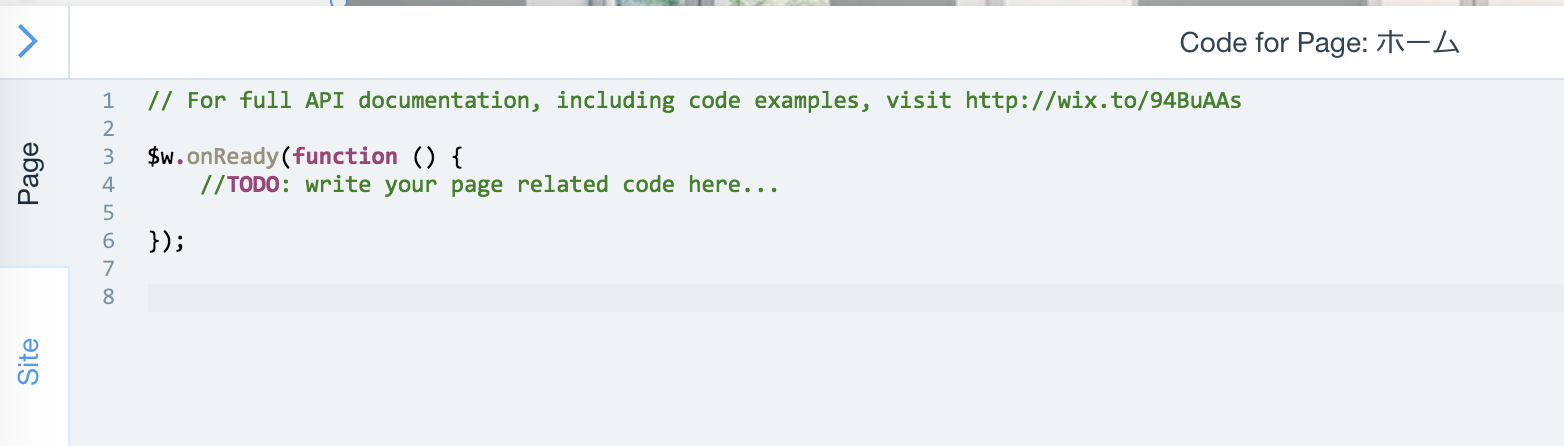
同時に、画面下部に以下の様なコンソール画面が表示し、Javascriptをガンガン使用できそうな雰囲気ありますね。

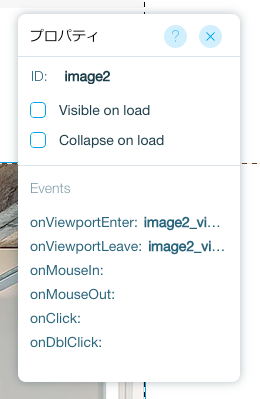
また、「プロパティパネル」をチェックすると、以下の様なパネルが表示します。
この状態のまま、UIパーツを選択すると選択中のプロパティが参照出来る感じですね。
IDであったり、イベント等の確認が行えます。

はて、こちらのIDはCSSのIDだろうか?
出力されたDOMを確認してみると、どうもハッシュ化されたIDの様で、表示されているIDがそのままDOMのIDにはならないようですね。

ま、それは良いとして、ちょっとコンソール画面を見ていきましょう。
画面下に表示したコンソール。

右上にメニューがあって、それぞれ
「元に戻す」「やり直す」「検索」「整形」「ヘルプ」「領域拡大」「閉じる」
となっていますね。

早速、コードを記述してみるのですが、これが本当にレスポンスが早く、まるでエディタを使っているみたいな感覚で、コードを記述していけます。
webブラウザでコードを書いているって感覚があまりないところが良いですね。
間違ってもすぐに戻せたり、

また、メニューの「整形」をクリックするだけで、インデントが綺麗に揃うのも良いですね。


試しにコンソールログを出力してみました。

しっかり「webcyou」と出力されているのが確認できます。
Wix Code

と、試しにコンソールログを出力してみたのですが、コンソールログを出力するだけではインタラクティブなサイトはできません。(当たり前ですが w)
Wix Codeには、様々なAPIが用意されていて、様々なことが簡単に実装することが可能となっております。
API リファレンス
https://www.wix.com/code/reference/
Wix Codeは、$wオブジェクトを介することで様々なAPIを使用することが出来るようになっているみたいです。
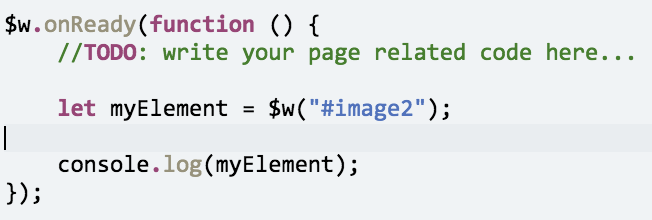
要素にアクセスする際も、$w(“#image2”); 等で簡単に取得することが出来ます。

![]()
どうやら「Wix Code」では、ネームスペースで密閉されているようで、グローバルへのアクセスは出来ないようになっているようです。
試しに、alertを出力させようとしたところ、出来ませんでした。
ですが、インタラクティブなサイトを作成する為に必要な、モジュールやAPIが豊富に揃っており、困ることも少ないでしょう。
モジュールを利用する際は「import」を用いて利用していきます。
試しに「wix-window」モジュールを利用してみました。
import wixWindow from 'wix-window';
![]()

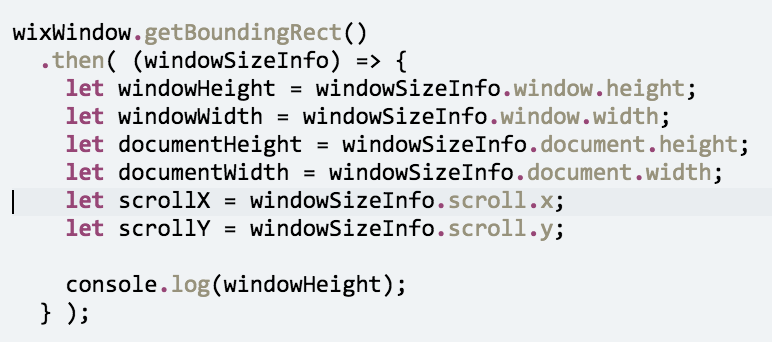
上記の画像にあるように、「wix-window」モジュールを利用し、getBoundingRest関数を利用し、ウィンドウの高さを取得してみました。
コンソールに出力したところ、きちんと、「478」が返って来て、ウィンドウの高さが取得出来ているのを確認できました。
![]()
「wix-window」モジュールは、その他にも「locale」「referrer」「Geolocation」等までも用意されていて、大変便利です。
その他にも「Wix Code」では、要素にイベントを張ることも容易に行うことが出来ます。
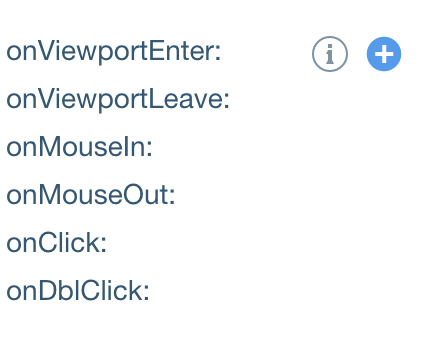
イベントを張りたい要素を選択し、プロパティメニューより各イベントの「プラスアイコン」をクリックすることで、自動的に関数が追加され、容易にイベントを追加することが可能となっております。
試しに「onViewportEnter」イベントを追加してみました。

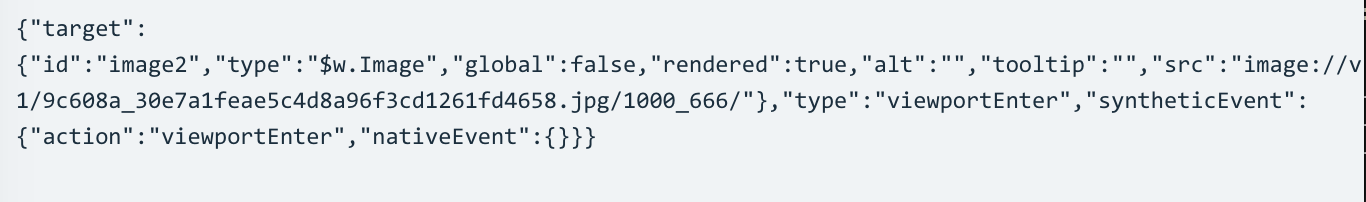
「onViewportEnter」イベントのeventをコンソールログに出力してみると以下の様な感じ。

ふむふむ。
それでは、viewport内に要素が入ってした際にイベントが発火する「onViewportEnter」と、その逆で
viewport外に要素が出ていった際にイベントが発火する「onViewportLeave」を使ってテストしてみました。
プロパティメニューより「onViewportEnter」と「onViewportLeave」のプラスアイコンをクリックすると、自動的に関数が追加されますので、「onViewportEnter」イベントには「入ってきました。」、「onViewportLeave」イベントには「出ていきました。」のコンソールログをそれぞれ出力。

対象となる要素は、こちらの画像となります。

画面をスクロールさせ、画像を見えるようにしたり、見えないようにしたりすると、

このように「入ってきました。」「出ていきました。」コンソールログがそれぞれ出力され、イベントが正常に発火している事が確認出来ました。
と、「Wix Code」のモジュール、APIのほんの一部のみ紹介させて頂きました。
本当に、豊富なモジュール、APIが用意されていて、インタラクティブなサイト制作を行う際の処理も容易に行えることでしょう。
より詳細を知りたい方は、公式のリファレンスページを参照頂き、作成を行って頂ければと思います。
Wix Code Reference
https://www.wix.com/code/reference/cheatsheet.html
Wix Codeはこれだけでは終わらなかった!
と、「Wix Code」のJavaScript を扱ってみたのですが、
「Wix Code」の公式ページを確認してみると。。。
– データベースコレクション
コンテンツやユーザーの情報をデータべ―ス内に収集、保存し、サイト内で使用可能。– 動的ページ
単一のページレイアウトを作成し、データベースコレクションから毎回異なる情報を抽出して自動で表示。作成されたページには個別のURLが割り当てられ、SEOにも対応。– カスタム入力フォーム
アプリケーション(申し込み)やアンケートなどの独自の入力フォームを簡単に作成し、サイト訪問者の情報を収集。– カスタムインタラクション
ボタンのクリックなど、訪問者が指定したアクションを行った際に表示されるインタラクティブ・コンテンツを追加。コンテンツにはスライド、トグル、ホバーなど目を引くアニメーションも追加可能。– API
少しのJavaScriptとAPIでサイトの機能を拡張。基礎的なコーディング知識のみで使用できる内部APIに加え、外部APIの接続も簡単。HTML・CSSなしで、全てのWixコンポーネントのデータおよび動作をカスタマイズ可能。
と言った内容。
「データベースコレクション」「動的ページカスタム」「入力フォーム」…
ふむふむと。
そう!!
「Wix Code」では、データベースも容易に扱える様になっているのです!!!
と、何はともあれ、早速扱って見ることにしました。
今回はこちらの公式解説動画を参考に作成していきたいと思います。
Wix Code | How to Create a Dynamic Item Page and Index Page
まずは、所謂「マスターデータ」なるものを作成し、そのデータを元にページに表示させる。
と、言った内容から作成していきたいと思います。
コレクション作成
まずは、左側のメニューの「Collections」から「新しいコレクションを追加」をクリック。

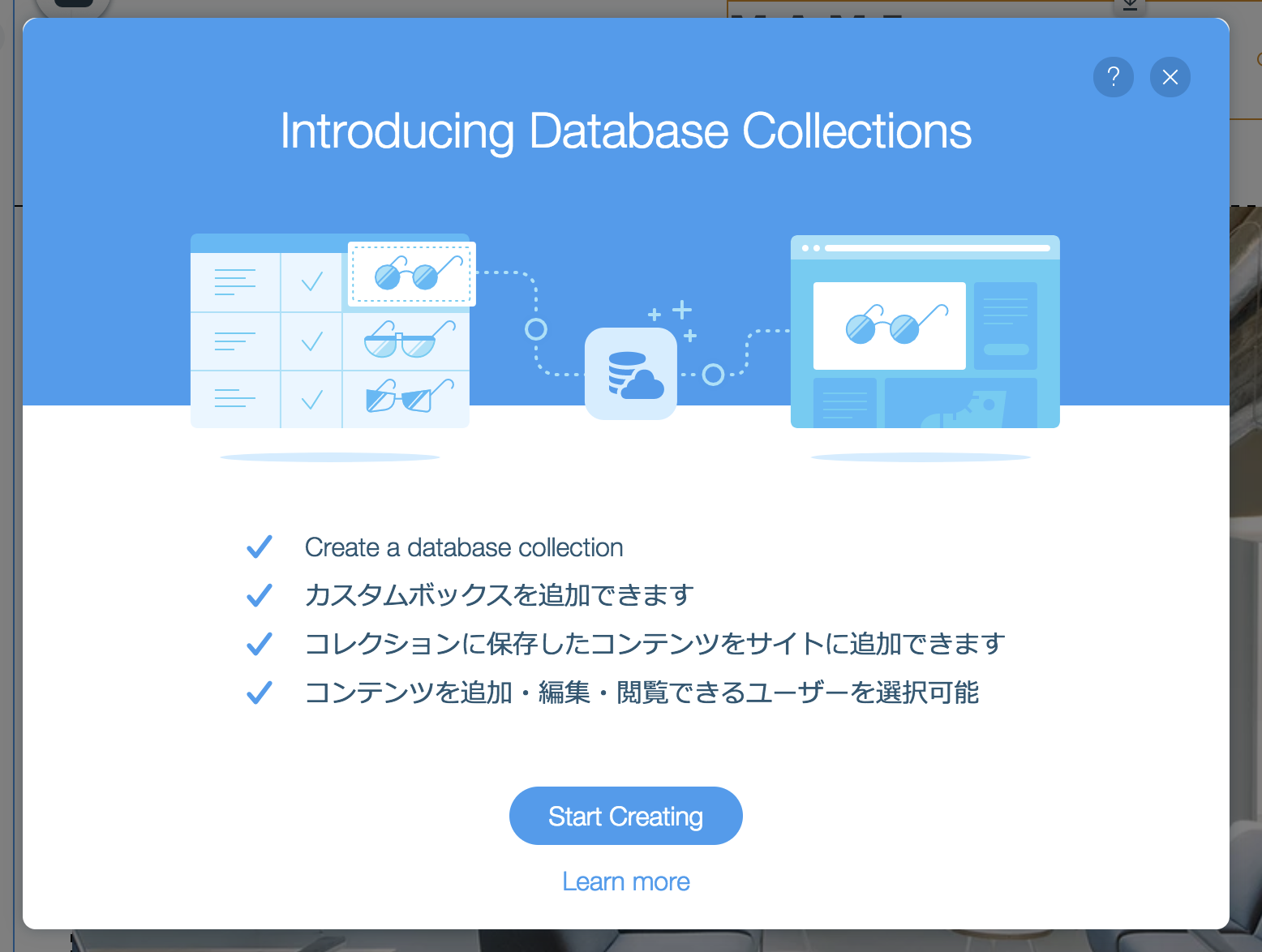
初めて利用する場合だと、以下の様に「Wellcome モーダル」が表示されるかと思います。
「Start Creating」ボタンをクリックして始めましょう。

コレクション(テーブル)の追加は簡単で、左側メニューの「Collections」をマウスオーバーすると「プラスアイコン」が表示されますので、クリックすると「新しいコレクション」されますので、それを選択することによって追加が行えます。
![]()
それでは、「コレクション名(テーブル名)」を決めるのですが、今回は動画に従って「courses」としました。

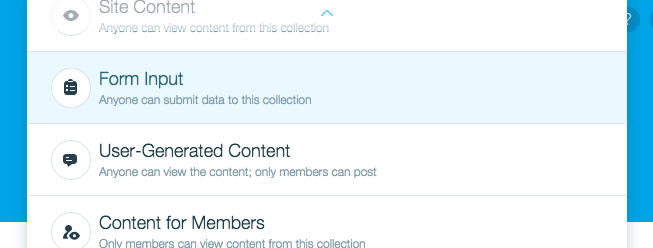
また、どのタイプのコレクションなのか選択となりますので、こちらも動画に従って「Site Content」を選択

「コレクション名(テーブル名)」と「タイプ?」をそれぞれ選択し、「Create Collection」ボタンを押下。

すると、これだけで「コレクション(テーブル)」が作成出来ちゃいます。
非常に簡単。
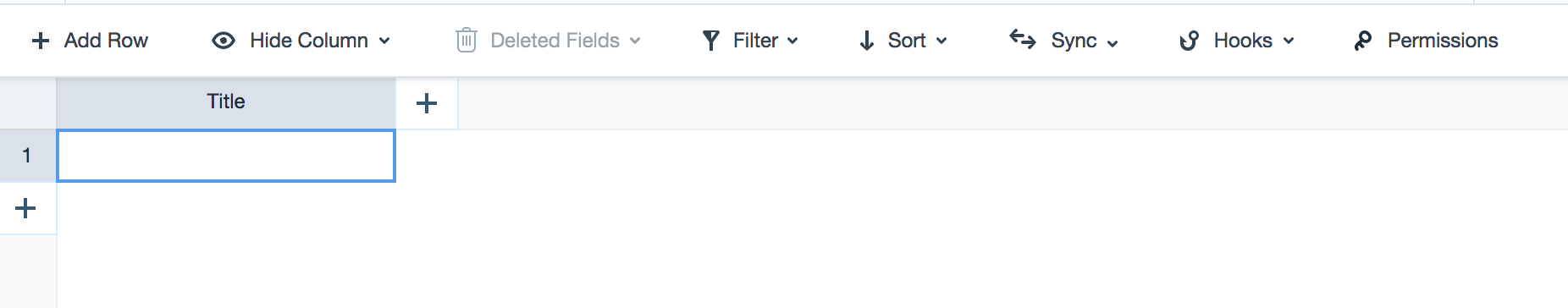
初期時は以下の様な画面に。

それでは、早速「courses」の「コレクション(テーブル)」に、データを作成していきましょう。
「カラム」を追加するのも、本当に簡単!
カラム名の横に表示されている「プラスアイコン」をクリックすることで追加していくことが出来ます。
それでは、イメージ画像を格納する「Image カラム」を作成していきます。
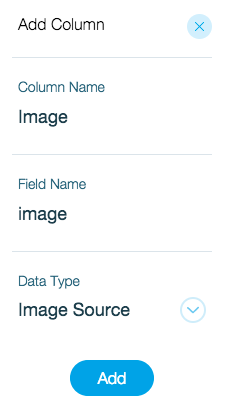
カラム名の横に表示されている「プラスアイコン」をクリックすると、「Add Column メニュー」が表示されますので、以下の様に「Column name」をImageとし、「Data Type」は、Image Sourceを選択します。

「Add ボタン」押下でカラムが追加されます。
追加した「Image カラム」は以下の様に「プラスアイコン」「Add Image」が表示されますので、こちらをクリックすることで格納する画像を選択することが出来ます。

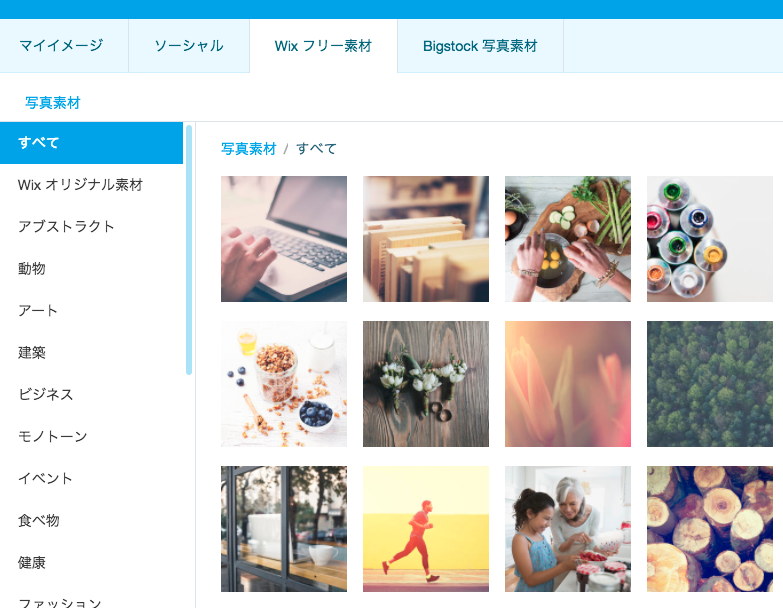
PCに保存された画像ファイルは勿論のことですが、無料で使用する事ができる「Wix フリー素材」等も選択することが可能です。
画像の種類も豊富に用意されていて、実際に使用する他にも、ちょっとしたサンプル画像としても使えますので、大変重宝しそう。

それでは、その他にも「カラム」を追加していきます。
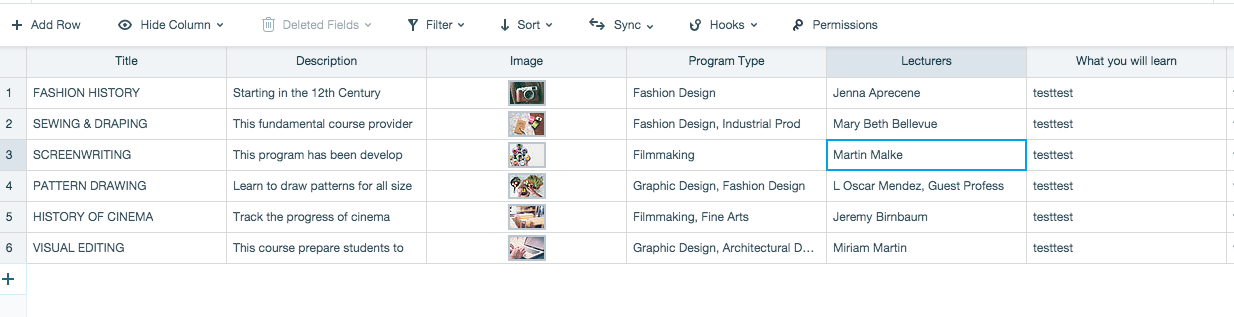
今回は、動画に従って「Title」「Description」「Image」「Program Type」「Lecturers」「What you will learn」等のカラムを用意致しました。
各カラムにはなんとなく動画を参考に、ザッと、画像データとテキストデータを入れてみました。

こちらのデータ作成の画面に関しては、「google スプレットシート」みたく、操作性も良く、レスポンスも早くて、本当に扱いやすい感じでした。
よくある「なんちゃってクラウド」ぽいところは全く無く、UX、パフォーマンスなど細かいところにも配慮されていて、エンジニアさんがこだわってしっかりと作りこまれて印象を受けました。
と、いちエンジニアとして感心したところでもありました。
それはそうと、ここまででサンプルデータを作成することが出来ましたので、これらをページに表示出来るようにしていきましょう。
左メニューから、先程作成した「courses」の項目をマウスオーバーすると、右側に「歯車アイコン」が表示されますので、クリックし「Add a Dynamic Page」を選択します。

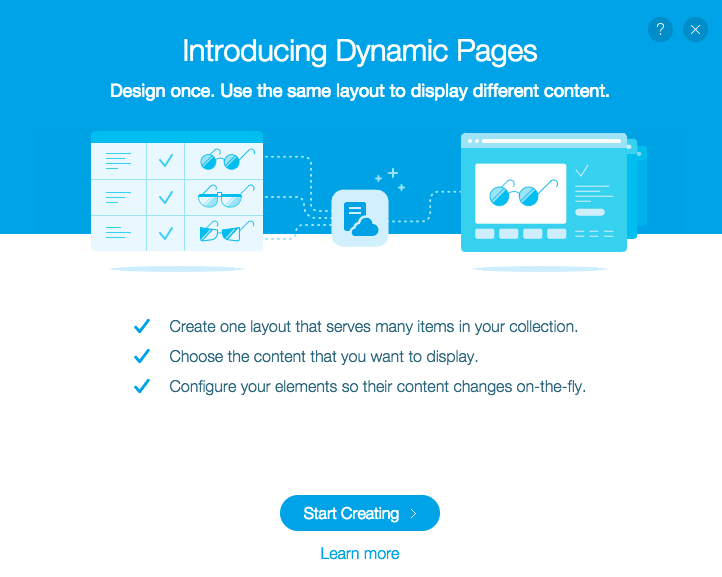
すると、初めて作成する場合は以下の様に「Wellcome モーダル」が表示されるので、「Start Creating」ボタンを押下し作成を開始しましょう。

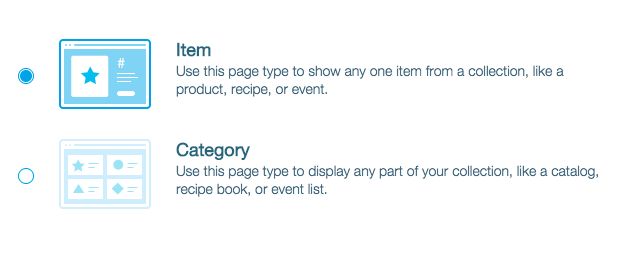
すると、データを単体で表示させるか、複数表示させるかの選択が出来るメニューが表示します。
今回は単体で表示させたいので、「Item」を選択します。
複数データを表示させたい場合は「Category」を選択すると良いでしょう。

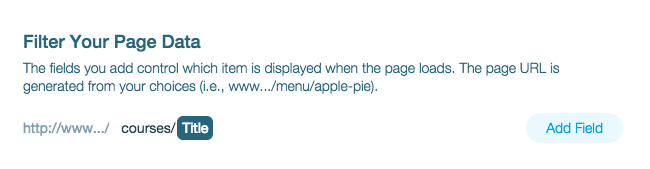
選択すると、今度は「URL」を決定するメニュー画面となります。
こちらは「REST URL」となっていて、解説動画では、「Title」を選択していますが、今回は「ID」を選択してみました。


すると、ページの項目にも「Courses (ID)」として追加されているのが確認できます。

こちらの項目を選択して、データを表示するページを作成していきましょう。

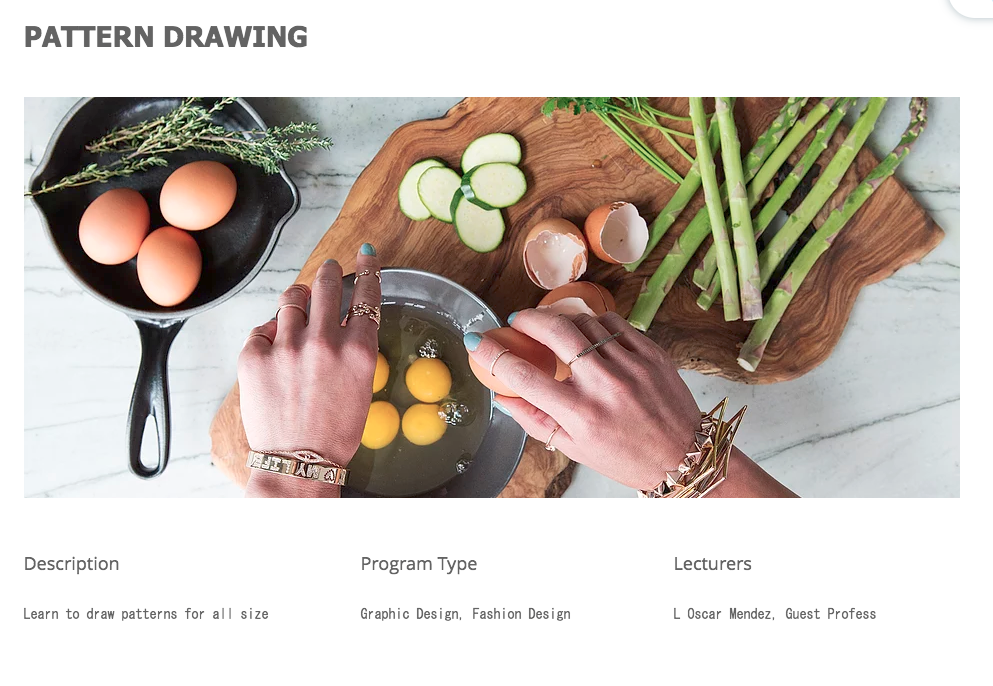
タイトルと、画像を表示させるエリアの作成。
以下の様にザッとレイアウトを作成。

その他の項目を表示するエリアもザッと作成。

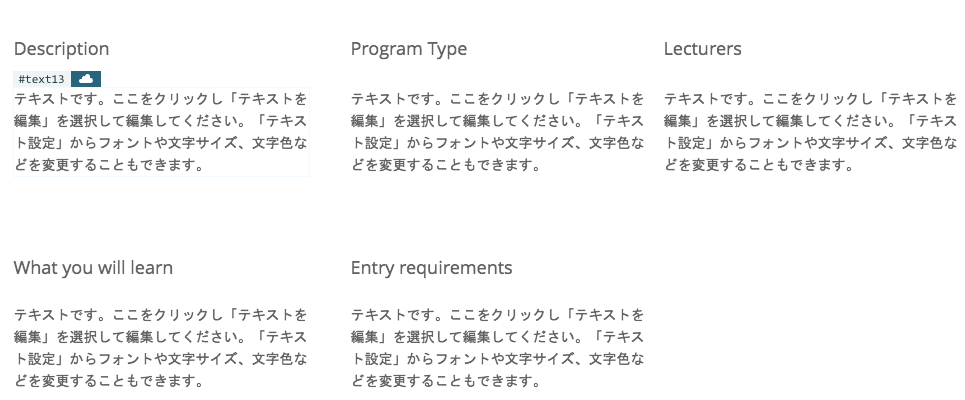
タイトルのテキスト箇所に「Title」のデータが出力するように設定していきます。
出力させたい要素を選択して表示するメニューの一番右の「データベースアイコン」を選択します。

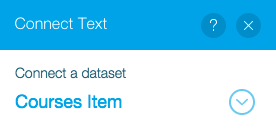
すると、データを選択するメニューが表示しますので、Connect a datasetで「Corses Item」を選択します。

すると、表示させたいカラムの選択が行えますので選択。
タイトルを表示させたい場合は、「Title (Text)」を選択。

選択が完了すると、「データベースアイコン」が緑色に変わりますので、これでオッケー!

「Image」に関しても同じ要領で接続しましょう。
Image source connects to は、「Image (Image)」を選択します。

「Title」と「Image」を接続してちょっと確認してみると。

おぉ。良いですね。
接続も問題なく出来ていて、登録したデータが出力されているのが確認できます。
ページのプレビューも容易に行えます。
各データの確認も、以下の様に「ページネーション」が用意されていますので、「前のページ(データ)」「次のページ(データ)」への移動も容易に出来るようになっております。

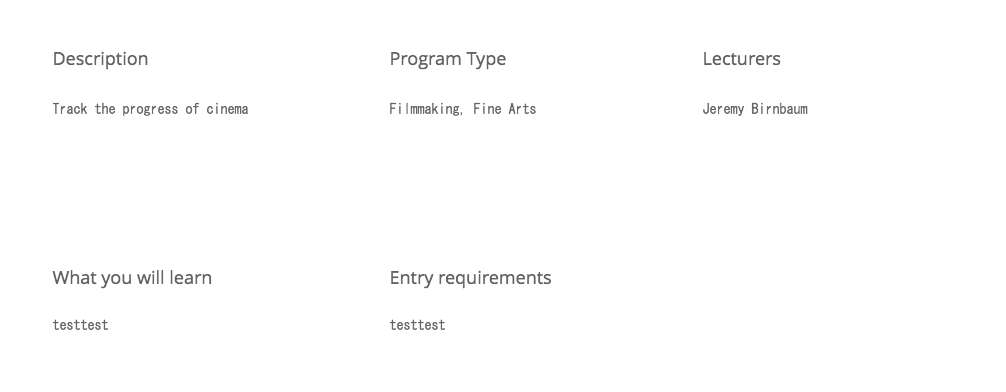
それでは、その他のデータも同じ要領で接続していきます。

各カラムを接続後、各データがきちんと表示されているかを確認。

おぉ。。いいですね。
きちんと表示されております。
各項目を接続しデータを表示させたところ。

と、言った感じに出来ました。
データベースを利用して、コードも1行も書くこと無く、コレクション(テーブル)の増減も容易に行え、動的なページの作成を行うことが出来ました。
最後に、ユーザーが入力できるページの作成を行ってみましょう。
ユーザー入力フォーム ページ作成
最後に、ユーザーが入力できるページの作成を行っていきます。
こちらも、公式の解説動画(英語)を参考に行っていきます。
Wix Code | How to Create a Custom Form & Connect It to a Database
先程行った「コレクションの作成」を行っていきます。
「新しいコレクション」をクリックして作成。

解説動画に従って、コレクション名(テーブル名)は「Exhibitions」として作成。
![]()
今回は、ユーザーが入力できるフォームの作成となりますので、「Form Input」を選択します。

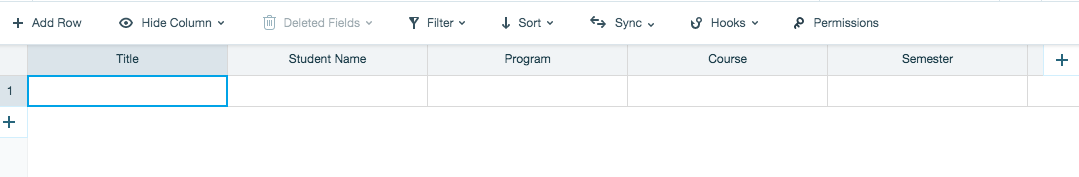
カラムはそれぞれ、「Title」「Student Name」「Program」「Corse」「Semester」の名前で作成。
こちらには、ユーザーが入力してきた情報が保存されるので、カラムに関してはこれで一旦完成。

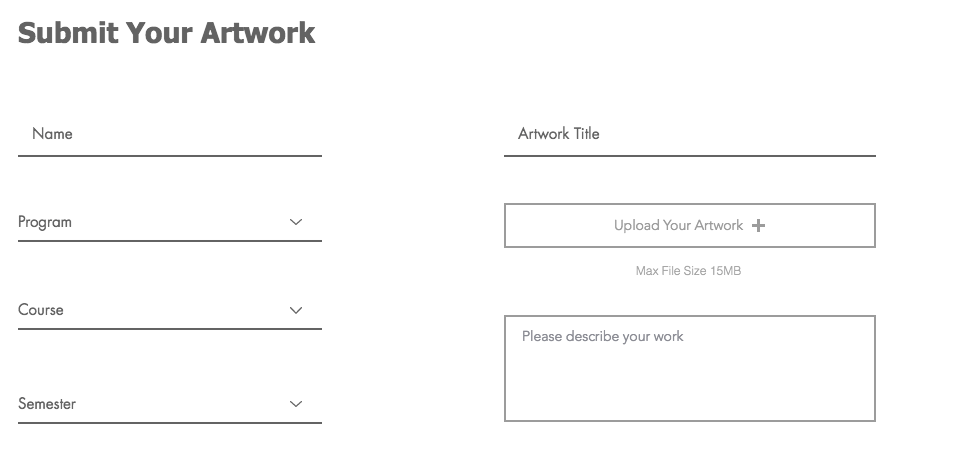
早速、ユーザーが入力できるページの作成を行っていきます。
新規でページを作成。

タイトルパーツを選択して配置していきます。

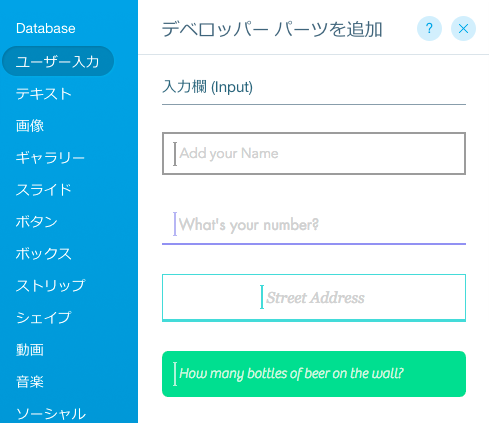
次に、実際に入力を受け付けられる様に「ユーザー入力」を選択して 入力欄(Input)を配置していきます。

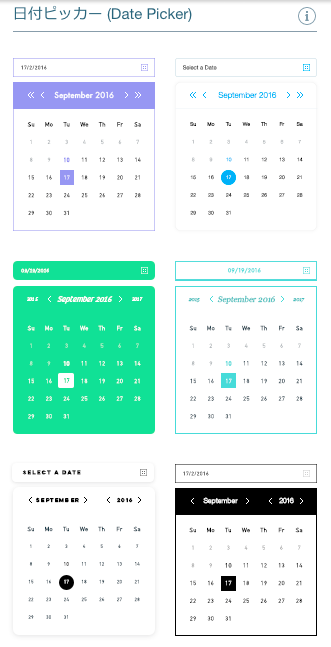
入力欄(Input)の他にも、日付ピッカー(Date Picker)等のUIも用意されていて、UIに関しても充実しております。

それでは、先程配置した入力欄(Input)を選択。
歯車アイコンをクリックします。

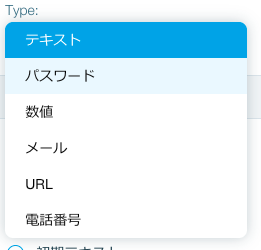
入力欄のTypeを選択します。

名前の欄なので、テキストを選択。
その他も「パスワード」や「数値」等など用意されています。

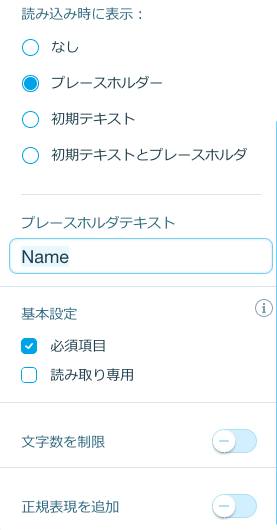
プレースホルダー等の設定もここで設定できます。
入力必須である場合は「必須項目」にチェック入れると良いです。

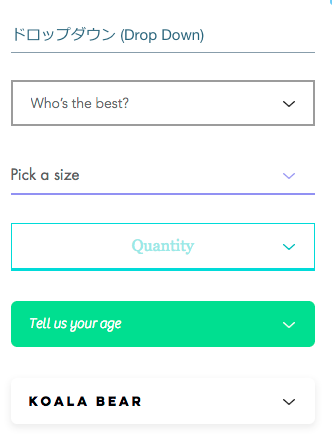
続いて「セレクト(ドロップダウン)要素」に関してです。
複数候補があって、選択させたい場合はこちらの「ドロップダウン(Drop Down)」を選択して配置しましょう。

配置したら、入力欄(Input)同様に、歯車アイコンをクリックします。

こちらも、プレースホルダー等の設定が行えますので、それぞれの設定を行います。

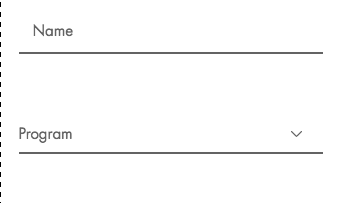
Name と ProgromのUIの 配置、設定完了しました。

今の段階だと、ドロップダウンメニューには、何も選択肢がない状態なので追加していきます。
先程の「ドロップダウン(Drop Down)」を選択すると、以下の様に「オプションを管理」が表示されますので、こちらをクリックします。

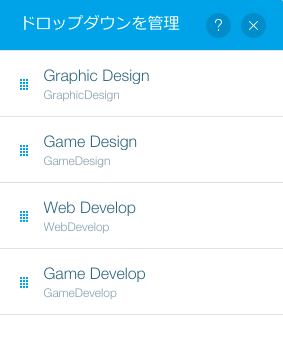
すると、以下の様なメニューが立ち上がりますので、オプションを追加していきます。

「オプションを追加」ボタン押下でオプションを追加していきます。
それぞれ、表示項目とコレクション(テーブル)に追加する値を入力していきます。
以下の画像は入力が終わったところとなります。

プレビューで確認すると、以下の様に選択出来るようになっていることが確認できます。

その他にも、画像もアップロードすること可能となっております。

画像アップロードボタンのUIを配置したら、クリックして「アップロードボタンを管理」をクリックします。

対応ファイル形式を「画像」とすることで、画像のアップロードが可能となります。

と言った感じに、以下がその他のUIも追加した形となります。
(なんとなく、ザッと配置しました。)

UI設置完了しましたら、データベースとの接続を行っていきます。
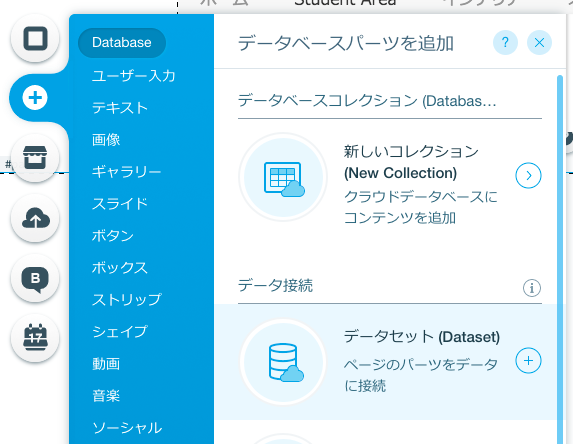
メニューの「追加」から「Database」を選択。
ここで、データ接続 → データセット「Dataset」を選択します。

すると、ページ上に以下の様なアイコンが追加されますので、選択して「Manage Dataset」をクリックします。

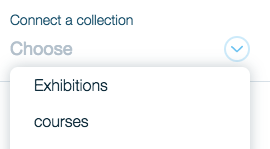
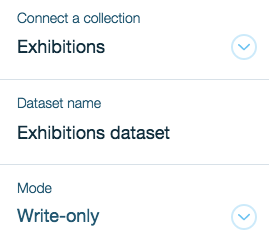
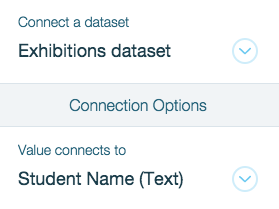
すると、どのコレクション(テーブル)と接続するか選択できますので、「Connect a collection」から先程作成した「Exhibitions」を選択します。

以下の様に設定します。
今回は書き込み専用としますので、「Mode」は「Write-only」となります。

先程、配置した入力InputのUIを選択して、どのカラムと接続するかを決定します。
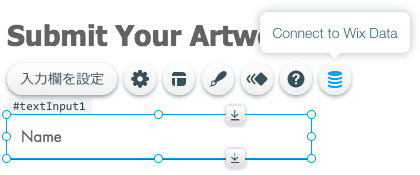
UIをクリック → データベースアイコン「Connect to Wix Data」を選択。

NameのInput要素に関しては、ExhibitionsのStudent Nameに保存されるように選択します。
「Connect Options」の Value connects to の項目を「Student Name(Text)」を選択。

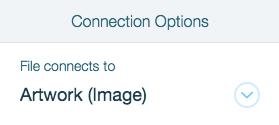
画像のアップロードボタンに関しては、File connects to 「Artwork (Image)」を選択します。

と言った感じで、その他のInput要素に関しても設定していきます。
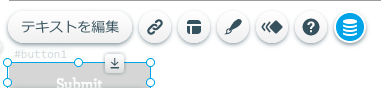
最後に、「Submit」ボタンを配置。

設定を行うため、「Submit」ボタンを選択。
一番右のデータベースアイコンをクリック。

「Link connects to」を「Submit」の選択します。

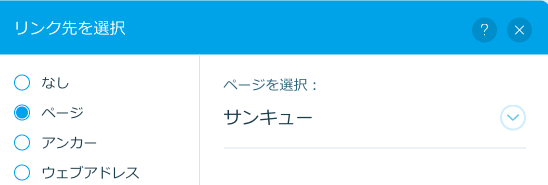
「Submit」ボタンを押した後の挙動も決めれます。
そのページに留まるのか、リンクに遷移するのか。

今回は、A linkを選択し、サンキューページへと遷移させます。
サンキューページは、新規で作成し「ご登録ありがとうございました!!」のテキストが表示するページとします。

と、これで完成実際に、プレビュー画面で入力項目に入力して「Submit」ボタンを押してみると。

きちんと、サンキューページに遷移されるのが確認できました。
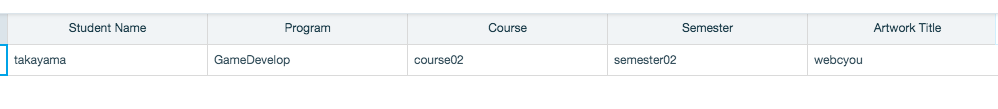
また、Exhibitions コレクション(テーブル)にしっかりと保存されているのが確認できました!

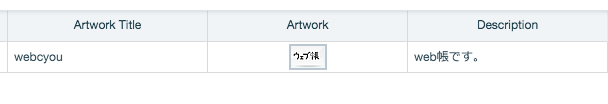
画像に関してもしっかりと「Artwork」に保存されています。

こちらも、一切コードを入力すること無く、マウスでポチポチがメインの作業で作成することが出来ました。
ユーザーが入力できるページの作成も、非常に簡単に作成することが可能となっております。
最後に
今回、新しく追加された「Wix Code」より、JSが簡単に追加出来る、「Wixデベロッパーツール」や、データベースが容易に扱える、コレクションの作成等を行ってみたのですが、前回、紹介させていただいた「ページ作成」同様に、非常に簡単に作成出来るように出来ているなと思いました。
ちょっとしたデータを扱うサイトもWixを利用すれば、非常に早い時間で作成出来るのではないでしょうか。
下手に、プロのデザイナー、エンジニアさんに依頼して高いお金を支払って作成する前に、一度自分の手でサイトの制作を行ってみるのも良いのではないでしょうか。
紹介させて頂いたのは、ほんの一部の機能かと思いますので、詳細を知りたい方はこちらの解説動画を参照頂けると良いかと思います。
以上、お疲れ様でした!!
ではではぁ。