
M1 (Appleシリコン)Macで Widowsアプリを起動
mac
2021.03.27

Macで、Qt5をbrew installしてサクッと起動する。
C++
2020.12.02

Django (DRF)で、ユーザーのモデルを作成時にハッシュidを別で保存する。
Python
2020.09.10

OAuthのフローを可視化できるツールを作ってみました。
JavaScript
2020.05.17

令和の時代に、JavaScriptで Shift-JISファイル作成 全銀データフォーマットに対応する。
JavaScript
2020.03.03

Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Game
2020.01.01

kindleストア7周年記念セール中!技術書なども40%OFF以上でお買い得!(11/7まで)
イベント
2019.10.28

あと10日で「jsdo.it」のサービスが終わってしまう!! ソースダウンロードまだの方は急げぇ〜!
JavaScript
2019.10.21

Wordpress サイトで、長時間 500 Internal Server Error発生。解決した方法とは。
WordPress
2019.06.18

SPAサイトでの認証認可 JWT✗Rails5✗Nuxt.js
JavaScript
2019.03.24

Vue.jsでSPA、Vuex使用するなら Nuxt.jsが超絶便利な件。
JavaScript
2018.12.23

2018年 Docker 使い方 まとめ その3
Docker
2018.12.17

2018年 Docker 使い方 まとめ その2
Docker
2018.12.16

2018年 Docker 使い方 まとめ その1
Docker
2018.12.15

nodeのない環境にnodeを導入(HTML5ゲームも提供)し続け、1年数ヶ月経過後、かなり開発環境が整ってきたお話。
JavaScript
2018.09.26

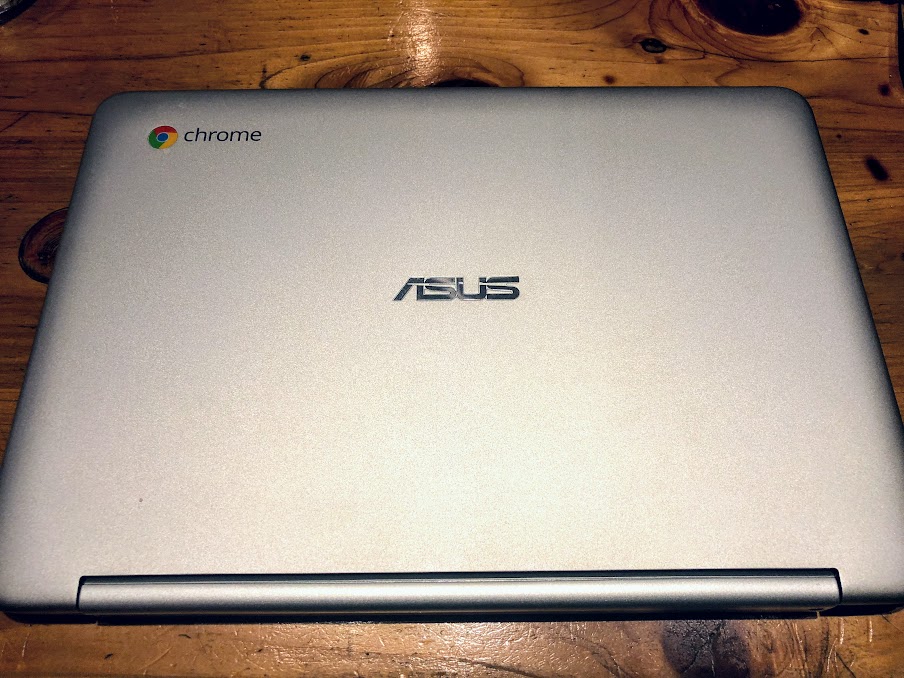
安い!軽い!早い! ノートPC(開発環境)。 Chromebookをついに購入いたしました!
Chromebook
2018.07.22

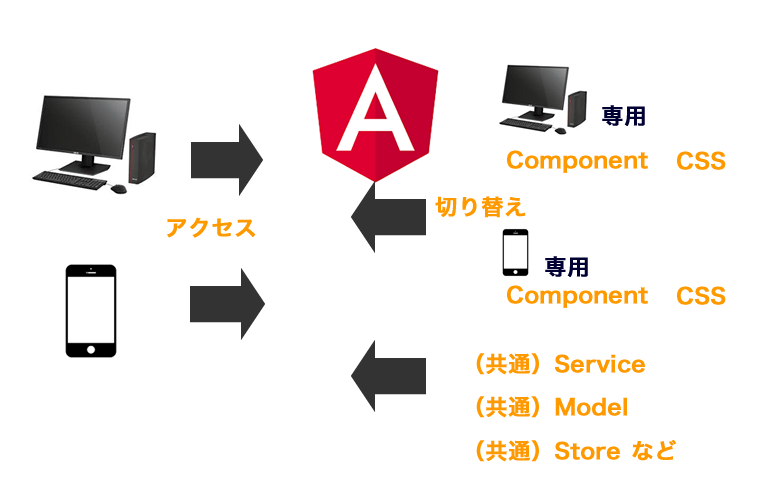
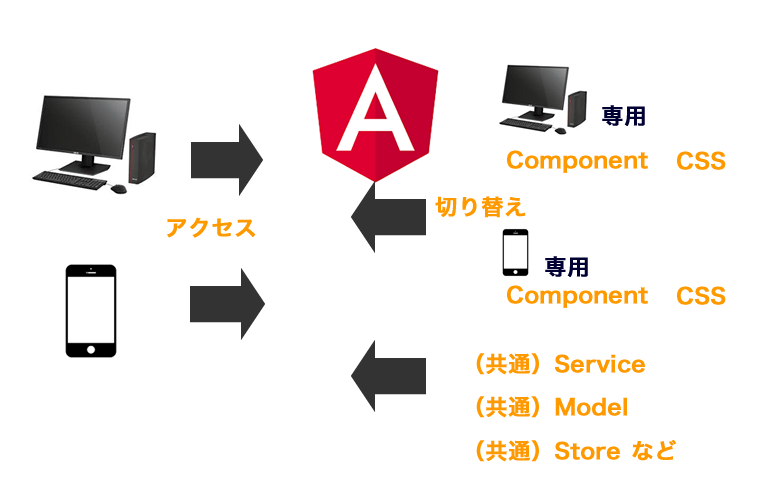
Angular 「スマホ・PC」でcomponentとCSSを切り替える(分岐させる)方法
Angular2
2017.10.15

Vue.js + SSR (Universal JavaScript)環境を、「NUXT.js」でサクッと構築する方法。
JavaScript
2017.10.09

Angular4 + SSR(サーバーサイドレンダリング)(Universal JavaScript)環境の最小最短 構築方法
Angular2
2017.10.08

無料でホームページ作成できるWixに新機能「Wix Code」 が追加!
tool
2017.10.02

フロントエンド開発が捗る JSON Serverについて
JavaScript
2017.07.10

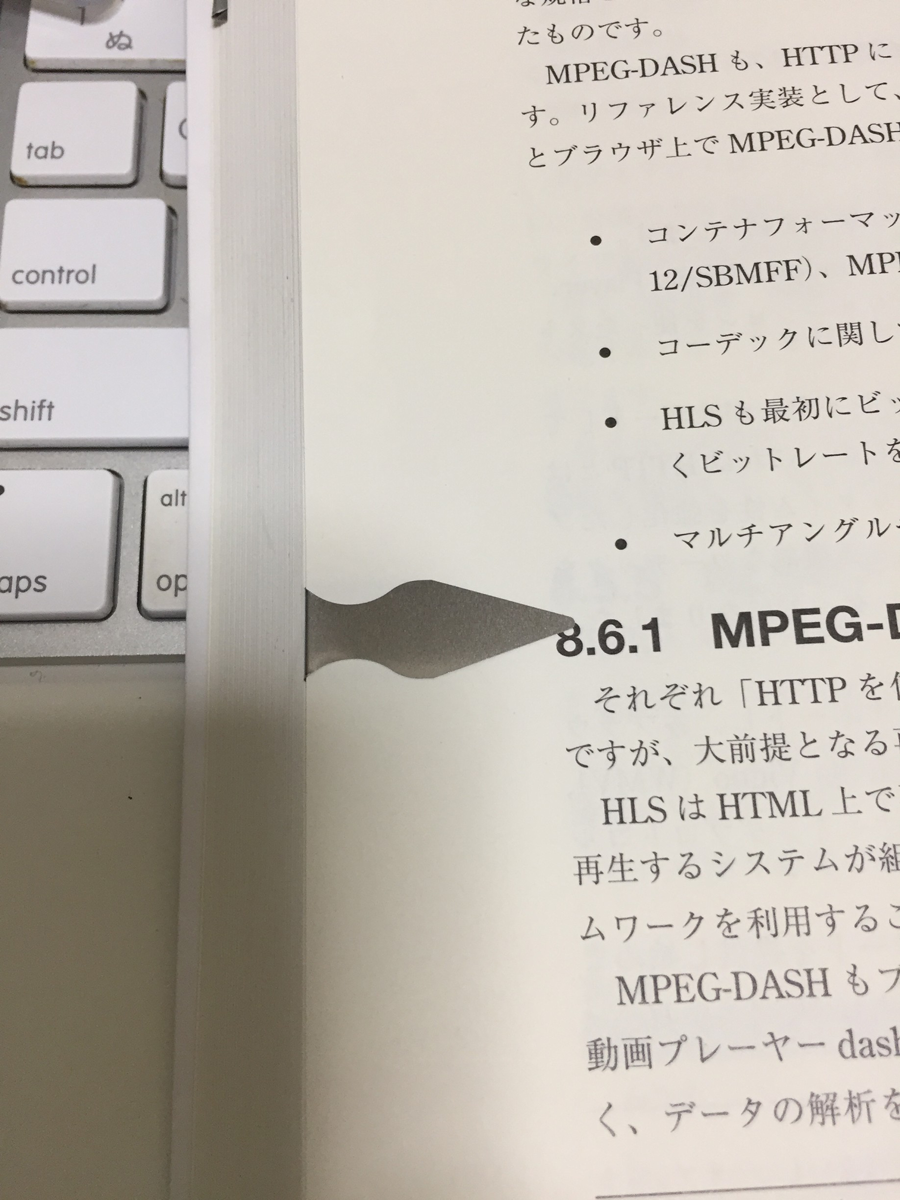
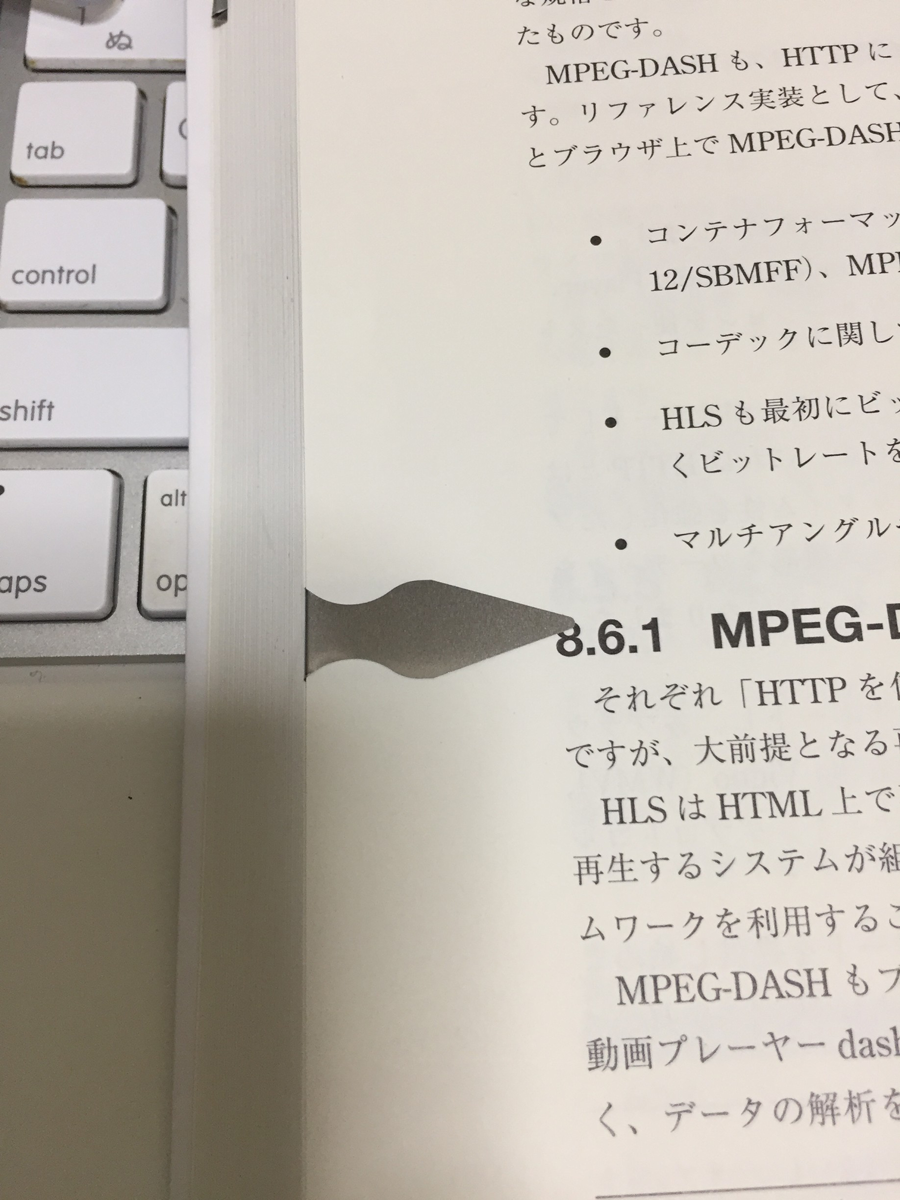
技術書、参考書のしおりには【BOOK DARTS】がオススメ!
JavaScript
2017.07.01

CSS ファイル簡単生成。APBCSS ファイルジェネレーターツール「APB CLI」の使い方。
CSS3
2017.06.18

会社で npm Private導入して、1ヶ月で8個ほどパッケージ作成したお話。
JavaScript
2017.06.02

Rails5 APIモード + Angular SPA環境 爆速構築の手順 その2。
Angular2
2017.04.19

Angular CLIで、Angularアプリをかんたん楽々構築!
Angular2
2017.04.09

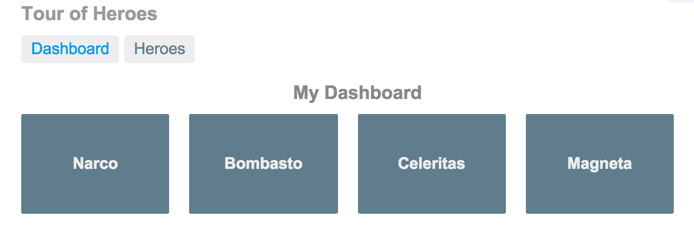
Angular2の始め方。Angular2 公式チュートリアル - Routing(簡単な和訳)
Angular2
2017.04.06

Angular2の始め方。Angular2 公式チュートリアル - Services(簡単な和訳)
Angular2
2017.04.03

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「実装編」
JavaScript
2017.03.26
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  う、動くぞ! Mac mini Apple M4 Pro で PS3ソフトを遊ぶ。RPCS3 Mac版を起動
う、動くぞ! Mac mini Apple M4 Pro で PS3ソフトを遊ぶ。RPCS3 Mac版を起動  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  CSS3 jQueryでドラゴンクエスト風戦闘シーン作りました。
CSS3 jQueryでドラゴンクエスト風戦闘シーン作りました。  node.js テンプレートエンジン ECTが爆速!! らしい件(ectの使い方)
node.js テンプレートエンジン ECTが爆速!! らしい件(ectの使い方)  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  PHP 会員制サイトの制作方法 その3
PHP 会員制サイトの制作方法 その3  令和の時代に、JavaScriptで Shift-JISファイル作成 全銀データフォーマットに対応する。
令和の時代に、JavaScriptで Shift-JISファイル作成 全銀データフォーマットに対応する。  Rustで創る MOS 6502 CPU その1
Rustで創る MOS 6502 CPU その1