令和の時代に、JavaScriptで Shift-JISファイル作成 全銀データフォーマットに対応する。
JavaScript
2020.03.03

あと10日で「jsdo.it」のサービスが終わってしまう!! ソースダウンロードまだの方は急げぇ〜!
JavaScript
2019.10.21

Wordpress サイトで、長時間 500 Internal Server Error発生。解決した方法とは。
WordPress
2019.06.18

Laravel 4 を PHP 7 環境へ移行したお話。
PHP
2018.06.10

Vue.js + SSR (Universal JavaScript)環境を、「NUXT.js」でサクッと構築する方法。
JavaScript
2017.10.09

Angular4 + SSR(サーバーサイドレンダリング)(Universal JavaScript)環境の最小最短 構築方法
Angular2
2017.10.08

無料でホームページ作成できるWixに新機能「Wix Code」 が追加!
tool
2017.10.02

フロントエンド開発が捗る JSON Serverについて
JavaScript
2017.07.10

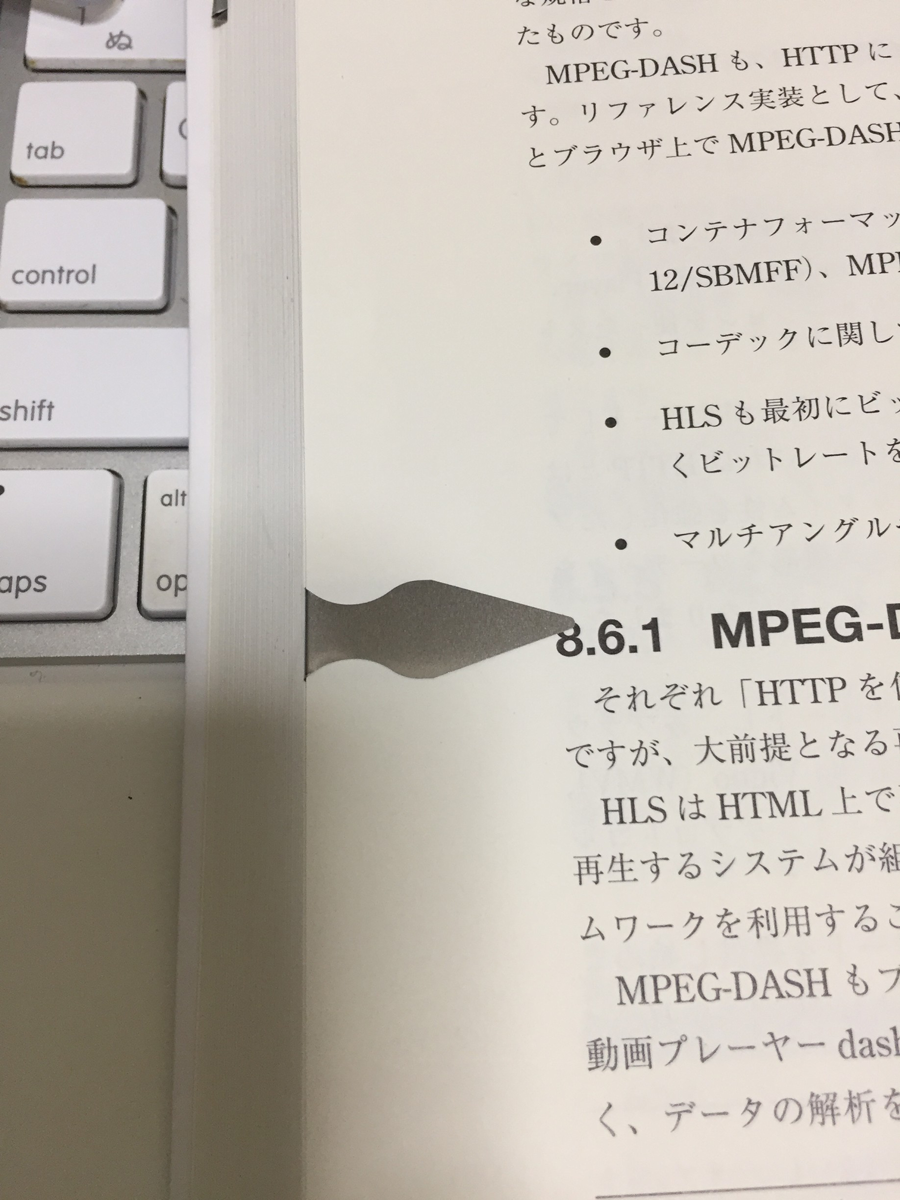
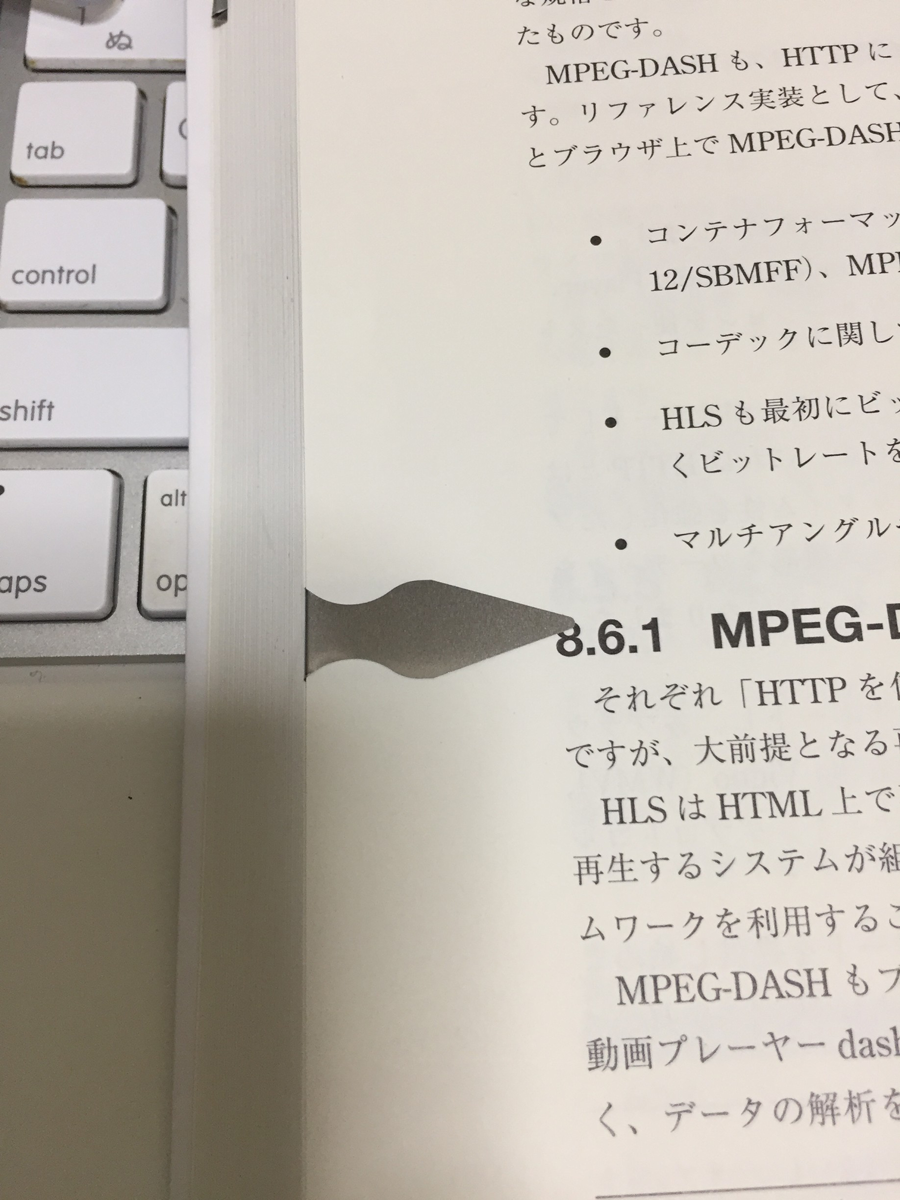
技術書、参考書のしおりには【BOOK DARTS】がオススメ!
JavaScript
2017.07.01

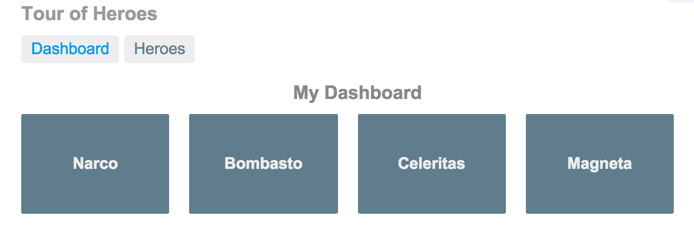
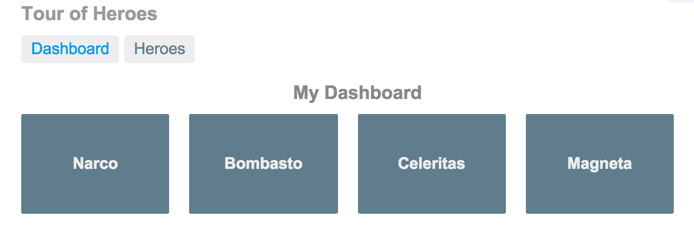
Angular2の始め方。Angular2 公式チュートリアル - Routing(簡単な和訳)
Angular2
2017.04.06

Angular2の始め方。Angular2 公式チュートリアル - Services(簡単な和訳)
Angular2
2017.04.03

Angular2の始め方。Angular2 公式チュートリアル - Multiple Components(簡単な和訳)
Angular2
2017.04.03

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「実装編」
JavaScript
2017.03.26

PHP7に変更して、早くなりました!!ConoHaにwebアプリケーションを集約。ひとりサーバー移管プロジェクト終了。
WordPress
2017.03.23

Angular2の始め方。Angular2 公式チュートリアル - Master/Detail(簡単な和訳)
Angular2
2017.01.20

Angular2の始め方。Angular2 公式チュートリアル - Introduction(簡単な和訳)
Angular2
2016.12.30

【WordPress】カスタムフィールドテンプレートで マスターデータ作成。 簡単、素早くミニサイト作成
WordPress
2016.11.06

Facebook製 JavaScript 関数ライブラリ。Immutable.js がいい感じ!
JavaScript
2016.07.31

爆速 静的サイトジェネレータ「HUGO」が快適すぎる件。
tool
2016.06.29

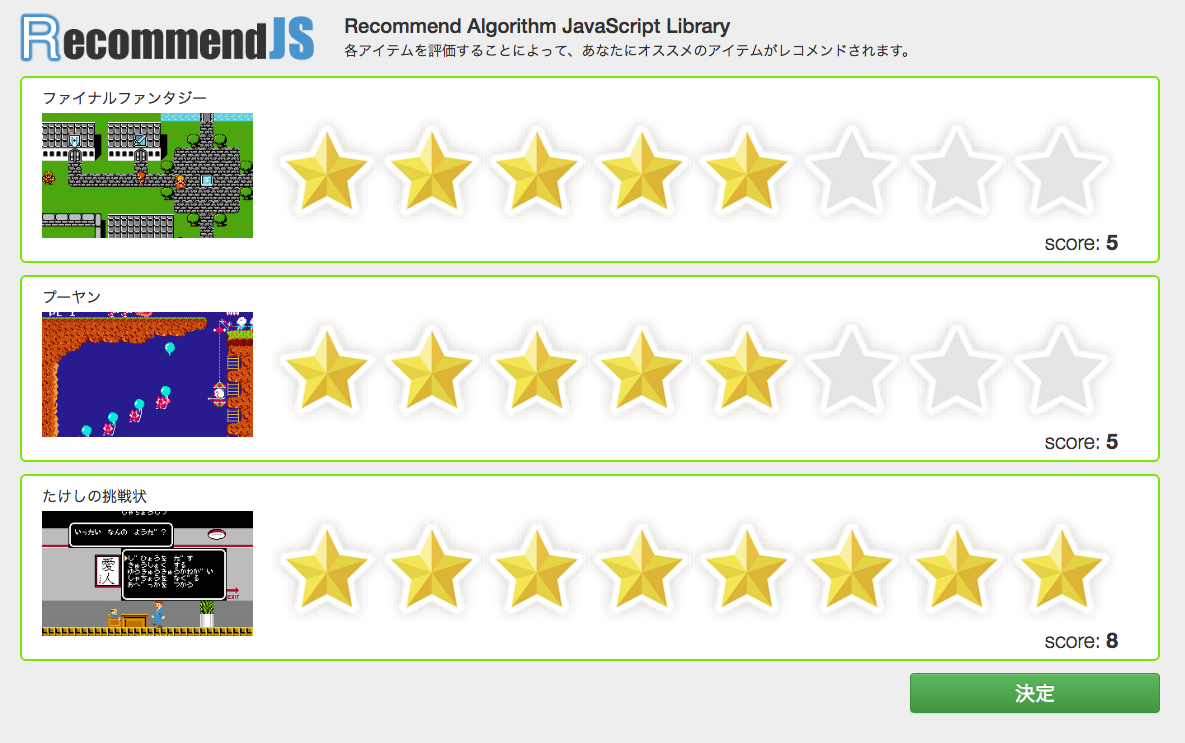
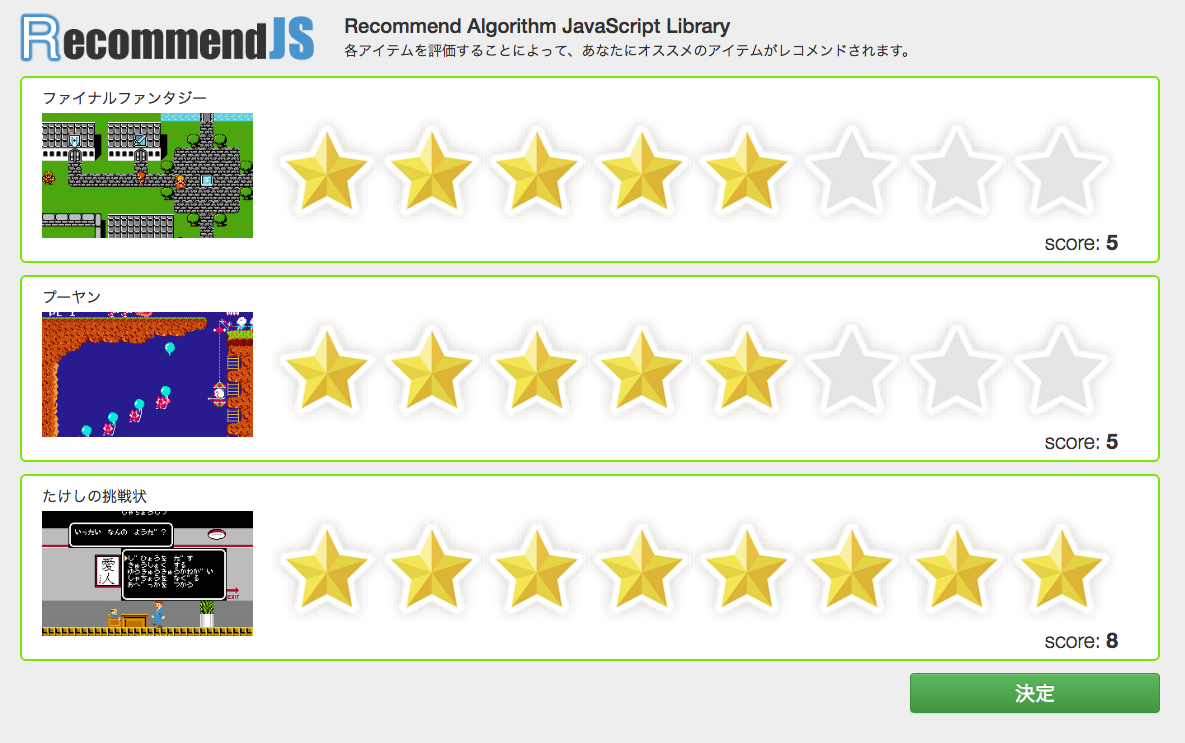
【JS】フロントでレコメンドアルゴリズムを簡単実装できるJavaScriptライブラリ「RecommendJS」を公開しました。
JavaScript
2016.05.30

サイボウズ × マネーフォワード × Goodpatch Front-end Meetup にお邪魔してきました。そのまとめ。
イベント
2016.05.13

【保存版】iPhoneだけで web開発できる 無料アプリをまとめてみました。2016年版
iPhone
2016.04.22

JavaScript ビット演算・ビットマスクについてまとめてみました。
JavaScript
2016.03.15

Rails4 + TypeScript + AngularJS + slimで 快適開発環境構築!最短でSPA環境作成。
Ruby
2016.02.20

マテリアルデザイン対応!タッチ、クリックでエフェクト。RippleEffectJSを公開しました!
JavaScript
2016.02.01

2016年は「AtomicDesign」を取り入れた「APB CSS(Atomic Parts Base CSS)」で迷わず、簡単、拡張性持った CSS設計を!
CSS3
2016.01.02

JavaScript / Node.js 開発に便利!! javascript-state-machine を使ってみました。
JavaScript
2015.12.26

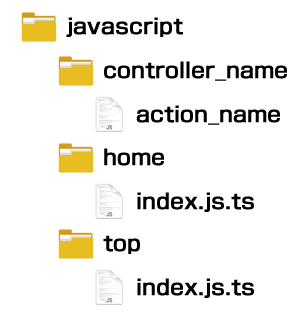
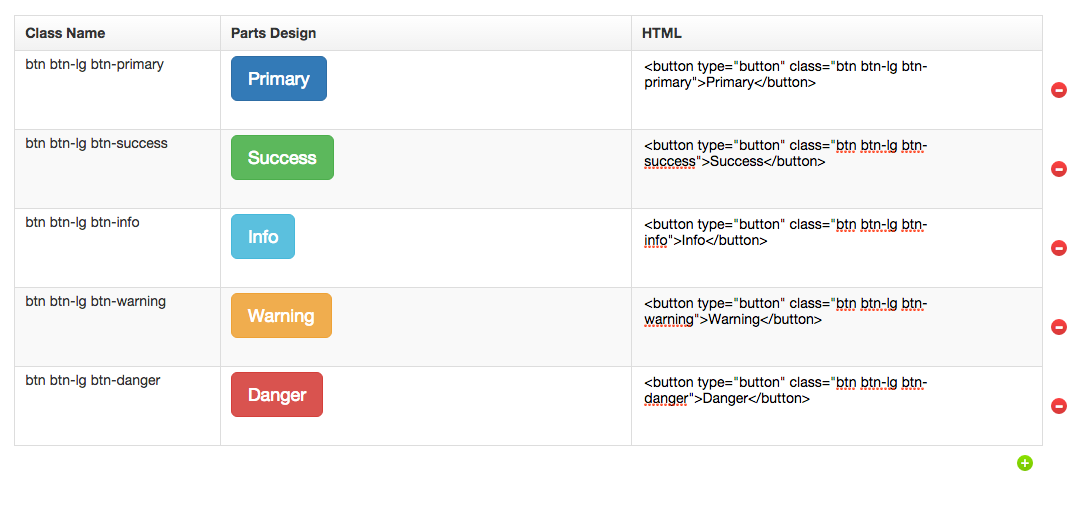
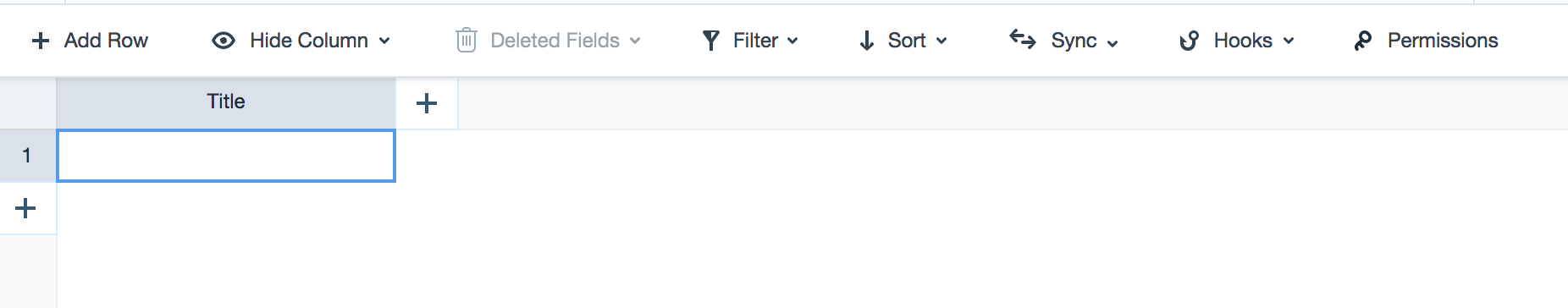
フロントエンド開発支援ツール UIパーツを管理する「UI Parts Manager」を公開しました!
JavaScript
2015.12.10

ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
JavaScript
2015.09.14
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  macOS pyenv環境でtkinterが動かないので、再度インストール
macOS pyenv環境でtkinterが動かないので、再度インストール  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  iPad Air で、Web開発環境構築(iSH Alpine使用)
iPad Air で、Web開発環境構築(iSH Alpine使用)  時代を先取りし過ぎた ニューラルネットワークが導入されたゲーム『がんばれ森川君2号』を令和に嗜んでみる。
時代を先取りし過ぎた ニューラルネットワークが導入されたゲーム『がんばれ森川君2号』を令和に嗜んでみる。  Androidに Linuxを簡単にインストールするアプリ「UserLAnd」
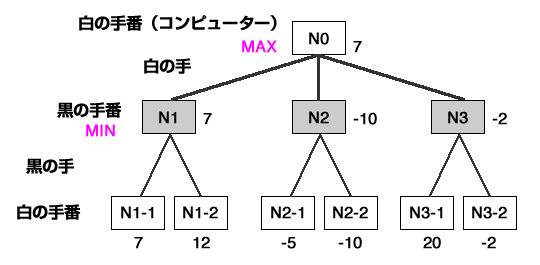
Androidに Linuxを簡単にインストールするアプリ「UserLAnd」  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  M1 Macで作る、ファミコンソフトプログラミング。 アセンブラでハローワールド編
M1 Macで作る、ファミコンソフトプログラミング。 アセンブラでハローワールド編  iPhoneXで、ubuntuを動かす。
iPhoneXで、ubuntuを動かす。