WordPress スマホサイト WPtouch 3.8.3 をカスタマイズ その2 【環境編】WordPress x Vagrant
2015.08.25
この記事は最終更新日から1年以上が経過しています。
前回の、
Web帳 スマートフォン リニューアルしました。WPtouch 3.8.3 をカスタマイズ その1
の続きとなります。
WordPressのスマホ用プラグイン「WPtouch 3.8.3」をカスタマイズしていくのですが、まずは環境を作っていきましょう!
Vagrant環境構築
地味で時間のかかる環境構築ですが、きちんと開発環境を整えることが重要となりますのできちんと構築しましょう。
Vagrantの環境構築がまだって方はこちらなどを参考に構築の方を宜しくお願いします。
VirtualBoxとVagrantで開発環境を構築 その2 PHP + MySQLインストール
VirtualBoxとVagrantで開発環境を構築 その3 phpMyAdmin インストール centOS apache設定
【保存版】MVCモデルのPHPアプリケーション作成 (vagrant + Smarty + PHP)
Vagrant + Chef Solo の基本的な使い方(設定方法)
本番データを開発環境に移行
と、当方も以前まで作っていなくて、
既存のWordPressサイトをローカル(vagrant等)に移行方法(MySqlエクスポート)
こちらで書いている通り、本番データを開発環境に移行し構築しました。
上記を参考に、既存のWordPressのMySQLデータをエクスポートしましょう。
手順として、
本番データを開発環境に移行手順
1.ftpソフトなど使ってWordpressのファイルをダウンロード
2.phpMyAdminなどからMySQLデータをエクスポート
3.phpMyAdminやSQL文を使ってエクスポートしたsqlファイルをインポート
4.phpMyAdminやSQL文、またはWordPressの管理画面でURLを変更
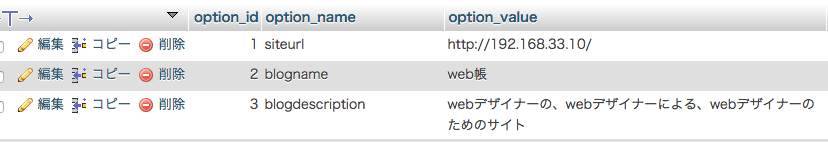
phpMyAdminやSQL文する際は、対象のテーブルは「wp_options」となりますのでこちらを変更。
Vagrantのデフォルトのipアドレスは「192.168.33.10」となりますので、こちらを設定します。
たまに、「テキストエディタでエクスポートしたファイルを開き一括置換して編集…」などの記事があったりしますが、WordPressに保存されるデータは
s:23:"https://www.webcyou.com/";
このような感じでシリアライズされて格納されていますので、テキストエディタでURLを置換すると
s:23:"http://local.com/";
本来なら s17となるのですが、URLだけ置換されるこのような形となってしまい、整合性がとれなくなりエラーを生じます。
なので、SQL文で変更するか、PHPMyAdminまたは、wordpressの管理画面で変更を行いましょう。
と、ここまで以前行っていたのですが、うっかりVirtualBoxのUpdateを行ってしまい、
(こんな感じで促されるついつい行ってしまう。)
もろもろ、まっさらの状態にとなってしまいました。。。
これが、これから始まる「いろいろと Updateでデータが消える現象」の始まりとなってしまいますw
ということもありますので、Chefでサーバー構築もきちんと管理しましょう。
Chefでの構築はこちらなど参考に宜しくお願いします。
Chefでサーバー管理
Vagrant + Chef Solo の基本的な使い方(設定方法)
2014年は Vagrant と Chef soloでサクっと環境構築
Chefのレポジトリは個別にGitで管理しておくと今後も幸せになるかと思います。
ちなみに、Git管理はGitHubが有名ですが、
GitHub
無料で使えるのは、パブリックレポジトリまでで、
プライベートレポジトリを作ろうとすると、有料となってしまいます。
無料でプライベートレポジトリをつくりたい方は、bitbucketなどが良いかと思います。
bitbucket
無料でプライベートレポジトリを作成出来、Githubと同様の機能を利用できますのでオススメです。
やはりなんでも、無料が嬉しいですよね。
とここまで行えたでしょうか。
当方はひょんな事からWordPressの管理画面が真っ白になってしまいました><
WordPressの管理画面が真っ白
なんという事でしょう。
WorsPressの管理画面が真っ白になってしまったではありませんか。
本番環境だとかなり焦りますねw
ネットで検索すると結構上がってきますね。
みなさん同じ状況に遭遇しているのですね。(良い状況ではないw)
この場合、色々な原因が考えられます。
・function.phpが原因
・wp-config.phpが原因
・キャッシュファイル
・WordPressのバージョン
etc..
と、色々見たのですが、解決出来ず orz
もう、WordPressをインストールしなおしたら方が早いなと。
公式サイトから最新をダウンロード。
WordPress
というのも、WordPress自体のアップデートを行っていなかったので、
バージョン3.3.1のままでした。
もう、4.2.4とかになっているのか。。
この際、Updateも行えて、ちょうどいいやとインストールしなおしました。
WordPress 4.3にアップデート!!
すごい新鮮な気持ちになれましたw
と、管理画面もきちんと表示(当たり前ですが)
と、このように本番で行うと危険なので開発環境で問題ないかチェックするのが大事ですね。
Glupでフロントエンド管理
フロントエンドのクライアントツールはglupを利用します。
まだという方はこちらなど参考に。
Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
Gulp

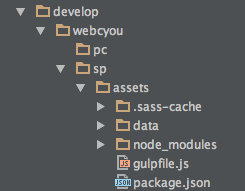
wordpressディレクトリ内に格納すると何かとややこしいので、このような感じで
wordpressディレクトリとは別に「develop」(任意の名前)ディレクトリを作成し
別に管理を行うと良いかと思います。
developディレクトリは「pc」と「sp」(スマホ)と別々に管理。
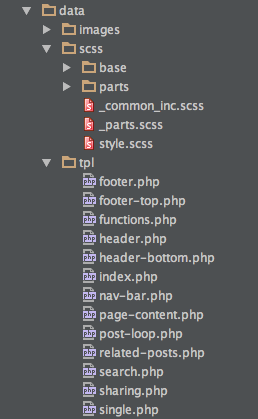
wordpressテンプレート内のデータは
このような形で、それぞれwatchを行い、
gulpfile.jsの方で、
RELEASE_DIR = '../../../../blog/wp-content/plugins/wptouch/themes/webcyou/default';
と、dest先の指定をし反映させております。
gitの管理もそれぞれ別々に行っても良いかと思いますが、なんせブログなんで、gitレポジトリ1つで良いかなと思ってとりあえず、1つで管理しております。
と言った感じで、環境はこのぐらいで
次回は「WPtouch 3.8.3」をカスタマイズしていきます。
ではでは。