MySQL ブラウザから操作するページ作成02 HTML作成
2011.03.29
この記事は最終更新日から1年以上が経過しています。
前回の
MySQL ブラウザから操作するページ作成01 データベース作成
続きで今回はHTMLの準備を行います。
webブラウザ上で、データの参照(全件)、データの検索、データの追加、データの更新、
データの削除 を行えるようにフォームの用意を行います。
ファイル名はcommand.html とします。
(doctype,title,css等は省かせて頂きます。)
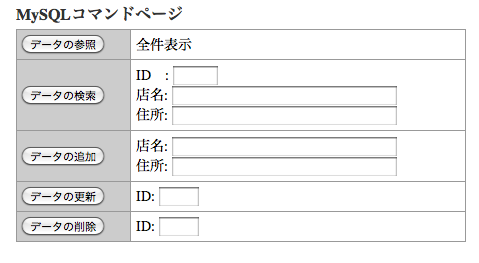
では、コマンドページっぽくh1でタイトル表記
<h1>MySQLコマンドページ</h1>
テーブルの用意。
<table cellpadding="0" cellspacing="0"></table>
それぞれのコマンドの用意を行います。
テーブルの中身にフォームを設定。
データの参照
<form action="#" method="post"> <tr> <td><input type="submit" value="データの参照" /></td> <td>全件表示</td> </tr> </form>
データの検索
<form action="#" method="post"> <tr> <td><input type="submit" value="データの検索" /></td> <td>ID : <input type="text" name="id" size="4" /> 店名: <input type="text" name="name" size="40" /> 住所: <input type="text" name="add" size="40" /> </td> </tr> </form>
データの追加
<form action="#" method="post"> <tr> <td><input type="submit" value="データの追加" /></td> <td> 店名: <input type="text" name="name" size="40" /> 住所: <input type="text" name="add" size="40" /> </td> </tr> </form>
データの更新
<form action="#" method="post"> <tr> <td><input type="submit" value="データの更新" /></td> <td>ID: <input type="text" name="id" size="3" /></td> </tr> </form>
データの削除
<form action="#" method="post"> <tr> <td><input type="submit" value="データの削除" /></td> <td>ID: <input type="text" name="id" size="3" /></td> </tr> </form>
それぞれ用意します。
css等での調整は各自でよろしくお願い致します。
これでコマンドページのHTMLは終了。