【Flutter】CheckboxListTileのチェックボックスをカスタマイズ
2022.10.01
この記事は最終更新日から1年以上が経過しています。

どもです。
突然ですが、皆さん Flutter 扱っているでしょうか?
私、存在もずっと前から知っていてクロスプラットフォーム開発は「Flutter」だろう。
とずっと思ってはいましたが、以前からサンプルアプリ開発など触ってはいましたが、またしばらく扱わなくなりました。
で、先日、Flutter 3.0がリリースされ、MacOSやLinuxアプリも作成できるようになり、更に最強感増してきております。
PCのGUIアプリを作成する機会があって、いままでは「Flutter」の選択肢(スマホのみビルドだったので)はなかったのですが、今後は「Flutter」の選択できるとのことで、久々扱かったのですが、やっぱ最高ですね。
もう「Flutter」一択で、Flutter沼にハマってしまいそうな勢い。
「Flutter」自身、世界的にも注目度も高まっており、国内でも以前と比べると導入する企業も増えており、今後も使われる機会が増えていき、将来性も高いと思っております。
しかしながら出来ることも多く、用意されているWidgetも多く、マテリアルデザインと縁のない方は覚えるのも困難だったりしますよね。
てわけで、今回はCheckboxListTileのチェックボックスのカスタマイズになります。
CheckboxListTile
CheckboxListTileは、CheckboxとListTileが合体したWidget。
ということで、便利ですが、カスタマイズが難しそうな印象。
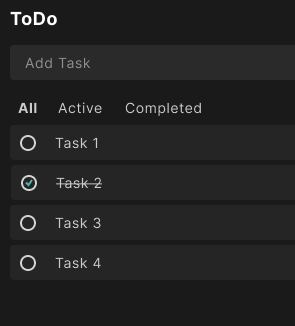
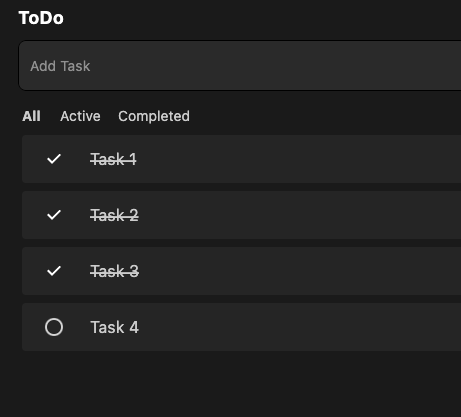
今回、以下の様な如何にもPC用として使う ToDo APP制作のUIで使用してみることにしました。

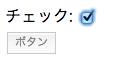
そう、デフォルトのCheckboxはこの様な感じで「如何にも」のチェックボックスとなっています。

で、上記の様に円形のデザインに変更していくのですが、Checkbox自体のカスタマイズはそれなりにありますが、CheckboxListTileのチェックボックスにカスタマイズに関する日本語の記事も少なく、
stackoverflowにぶち当たりました。
ここでは、テーマをオーバライドする方法が記されていますが、
final theme = Theme.of(context); final oldCheckboxTheme = theme.checkboxTheme; final newCheckBoxTheme = oldCheckboxTheme.copyWith( shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(100)), );
チェックボックスの円形だけが適応されなかったので上記の形でオーバライドさせたのですが、
ふと、CheckboxListTileの実装みると、
this.shape, this.checkboxShape,
と、shapeはCheckboxListTile自体(多分)で、checkboxShapeとCheckbox用のshapeが用意されていたのに気が付きました。(気づけよと)
いやぁ、公式ドキュメントちゃんと読まないとですね。
activeColor: Colors.black.withOpacity(0),
checkboxShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
side: BorderSide(
color: Color.fromRGBO(217, 217, 217, 1),
width: 2.0,
),
で、背景透過で、ボーダー太め(色も変更)、チェックマークはデザインの方の色が気に入らなかったので実装を白っぽい方へと。
ほぼ完璧。
と、思いきや、
チェック後のactiveColor設定すると、チェック後の枠線もなくなってしまう。。。
指定できるプロパティもなさげ。。

これは、厳しいのか。。
と、できないか調べていますが、無理っぽいのでこれで行こうか考え中。
今年残りは「Flutter」をガンガン扱っていこうかな。ともう今日このごろでした。
ではでは。
またまたぁ。