CSSライブラリ化? Sass(scss)のインストール 使用方法 mac
2011.08.31
この記事は最終更新日から1年以上が経過しています。

なんだか色々と出てきますよね。
もう、最近良く分かんないないです(笑)
ではSassのインストール、使い方を紹介していこうと思っております。
Sass公式サイト
そもそも、Sassって何?って話なんですが、
SassとはCSS を生成するためのメタ言語です。
メンテナンス不能な状態に陥りがちのCSSをSass を使うことによって
上手い具合に構造化して記述することができます。
Sassという言語でcssを記述し、通常のcssとして吐き出すことが出来ます。
管理時は関数として扱い、使用する際に通常のcssと使用するイメージですかねぇ。
関数として扱ったり、
構造化して記述も可能。
1.Ruby
Sassを利用するには、Rubyが必要となってきます。
macにはRubyがインストールされてるため、インストールの必要はありません。
が、上手くいかない事もあるので、念のため。
※ Ruby(プログラミング言語)※ RubyGems(Rubyのライブラリを簡単にインストールするプログラム)
Rubyが入っているかは、ターミナルを起動し以下のコマンドでRubyのバージョンを確認出来ます。
$ruby -v
RubyGemsを最新にバージョンアップ
$sudo gem update --system
2.Sass インストール
Sassのインストールを行いたいのですが、
まず、Hamlのインストールを行います。
Hamlとは,簡単に正しい(X)HTMLを記述するためのマークアップ言語です。
インデントとCSSセレクタを用いた記述を行うことによって,少ない行数で正しい(X)HTMLを記述することができます。SassはそのHamlの一部として含まれています。
なので、まずHamlのインストールを行います。
$ sudo gem install haml
これでSassも機能するのかな。と思っていましたが、
Sassのコマンド打ってみましたところ、Sassが見つからねーよ。と。
$sudo gem install sass
こちらで無事インストール出来ることが出来ました!
3.Sass使用方法
ターミナルコマンド cdで作業用ディレクトリへ移動しましょう。
$cd Users/ほげほげ/~~
任意のディレクトリ
そこに.scssファイルを作成。
このファイルにscss(Sass)を記述していきます。

cssファイルを書きだす場合、以下のsassコマンドを入力すると、scssファイルからcssファイルの書き出しが可能です。
書き出し
$sass sample01.scss sample01.css
で、sample01.scssファイルから通常のcssの書き出しが出来ます。
毎度はさすがに面倒なので、
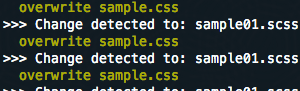
.scssが上書き保存されたら、cssも書きだすようにファイルを監視させます。
このように自動でcssファイルを(変換し)書きだしてくれます。
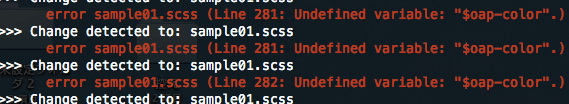
記述にエラーがあった場合、

このようにエラー表示があり、エラー箇所の行数も表示されます。
自動書き出し
$sass --watch sample01.scss:sample01.css
でOK。
フォルダ単位でも監視可能です。
$ sass --watch pathtofolder
また、別のディレクトリへ書きだすことも可能。
$sass --watch css/sass:css/compiled
また、生成するときのフォーマットも選択出来ます。
$sass --style expanded --watch sample01.scss:sample01.css
とすると、通常のCSSぽくなり
$sass --style compressed --watch sample01.scss:sample01.css
とすると、圧縮されたCSSファイルで書きだしてくれます。
4.Sass記述方法
Sass公式サイトのデモソースを参考に記述を行っていたのですが、
2011年8月26日にサイトの改修があったようで、デモソースが減少しております。(涙)
デモソースにあったカテゴリ別に自分なりでありますが、解釈しながら記述の説明をさせて頂きます。
カテゴリは大きく6種類に分けられていました。
- Nesting
- Parent References
- Variables
- Operations and Functions
- Interpolation
- Mixins
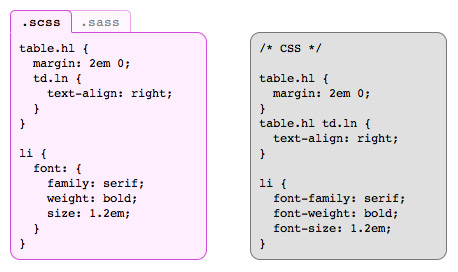
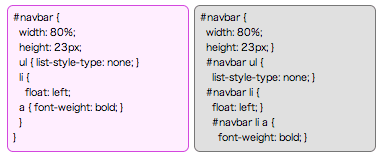
まずは『Nesting』。
書かれているソースから「構造化」ではないかと判断しました。
日本語翻訳では「巣篭もり」
『Nesting』
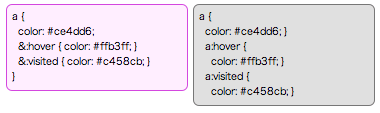
続いて、『Parent References』。
こちらは擬似要素、擬似クラスを記述するとき方法ではないかと判断しています。
日本語翻訳では「親参照」。
『Parent References』
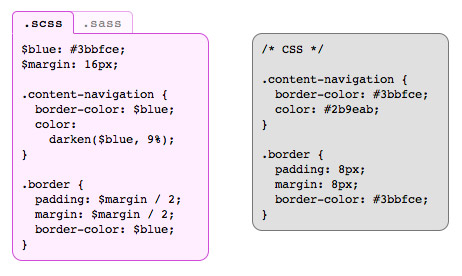
続いて、『Variables』。
これはそのまま「変数」ですね。
CSSプロパティの値を変数に代入し、扱うことが可能です。
『Variables』
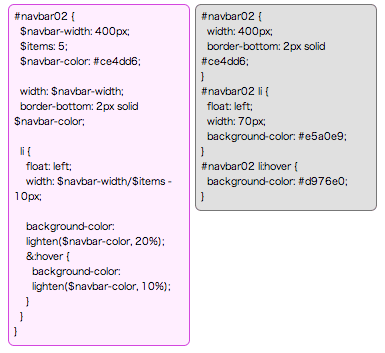
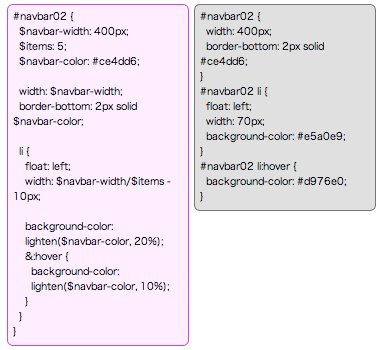
『Operations and Functions』
日本語翻訳では「操作と機能」。
最初に変数を宣言し、演算子を用いて値の変化と共にプロパティも変化する。
といったところでしょうか。
『Operations and Functions』
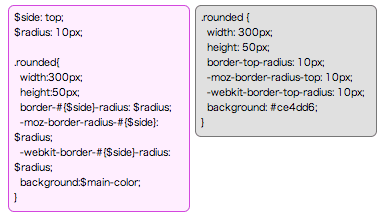
『Interpolation』
日本語翻訳では「挿入」。
一括で変換が可能といったところですね。
『Interpolation』
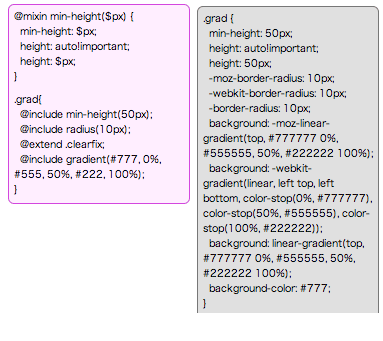
最後に、
『Mixins』日本語翻訳では「Mixins」変換されませんでした。
こちらは、プロパティのブロックで@mixinを用いて定義し、
適応させたいプロパティに@include で挿入するという、
なんともすばらしいものとなっております。