「compass」をやめて、爆速「Libsass」に変えたら作業が超捗った件。
2016.06.11
この記事は最終更新日から1年以上が経過しています。

「今は昔」
この業界は本当にサイクルが早い。
あんなに、「おお。なんだこれ、超便利ではないですか?」と言っていたものもすぐに「古く」なってしまう。
「compass」もその一つではないでしょうか。
いや、全然便利で使いたいのですが、何しろ
「コンパイルがクソ遅い。」
compassはご存知の通り、「Ruby」で作られています。
が故に、ちょっとSCSSの編集したいだけなのに、コンパイルにとても時間がかかってしまいます。orz
と、言う訳で「compass」はもう卒業しました。
卒業するのはいいのですが、代替えは何を利用するかと言いますと、「Libsass」ですね。
Libsass
「Libsass」とはなんぞや。て方に。
C/C++で書かれたSass Compilerとなります。
当たり前で恐縮なのですが、C/C++で書かれているのでコンパイルの速度は、ビックリするぐらい「爆速」です!
Github
https://github.com/sass/libsass
公式ページ
まぁ、コンパイル時間を比較してもらえると。
compass
'compass' after11 s
Finished 'compass' after14 s
Finished 'compass' after13 s
'build.css' after11 s
libsass
'sass' after21 ms
'sass' after15 ms
'sass' after14 ms
なんだ、そんなに変わっていないではないか? と勘違いされた方もいたりするのではないでしょうか?
そんな方はよく見ていただけると w
「compass」のコンパイルは 10s、つまり10秒以上かかっているのですが、
「libsass」のコンパイルは 14ms〜21ms、単位が違います w
単位はmsで 1/1000秒となっております。秒に戻すと 0.014秒〜0.021秒となります。
その速度は、「compass」の約1000倍!! それは 爆速でしょう!!
では早速使ってみましょう!
git
git clone git@github.com:sass/libsass.git
git clone git@github.com:sass/sassc.git
export SASS_LIBSASS_PATH=/Users/hcatlin/path/libsass
./bin/sassc [input file] > output.css
と、sasscも、gitcloneしてきて使用するのですが、そのままだと使用するのに面倒です。
幸いにも色々な言語でWrapされていますので、今回はnodeで利用できるように「node-sass」を利用します。

node-sass
node-sassは「libsass」をnodeで使用できるようにラップされたライブラリとなります。

github
https://github.com/sass/node-sass
npm
https://www.npmjs.com/package/node-sass
npmコマンドでインストール可能です。
npm install node-sass
var sass = require('node-sass');
sass.render({
file: scss_filename,
[, options..]
}, function(err, result) { /*...*/ });
// OR
var result = sass.renderSync({
data: scss_content
[, options..]
});
と、すぐに利用できるのですが、さすがに毎回コンパイルの時にコマンドを叩く様なことはしないかと思います。
大体、ファイルをwatchして自動でコンパイルできる様にしているかと思います。
こういったタスクを自動化できるのがタスクランナーの役目ですが、そのタスクランナーの「gulp」でもすぐに「node-sass」を利用できる様にラップされた「gulp-sass」がありますので、そちらを使っていきます。(更にラップw)
gulp-sass
当方も、タスクランナーは「gulp」を利用していますので、基本こちらを使っています。
github
https://github.com/dlmanning/gulp-sass
npm
https://www.npmjs.com/package/gulp-sass
インストール
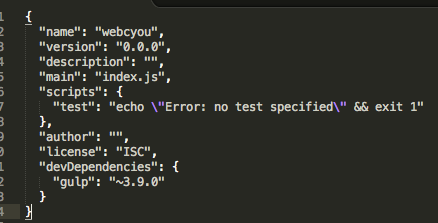
npm install gulp-sass --save-dev
基本使用
'use strict';
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function () {
return gulp.src('./sass/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css'));
});
gulp.task('sass:watch', function () {
gulp.watch('./sass/**/*.scss', ['sass']);
});
compassをタスクに加えていた場合でも簡単に置き換えれるので非常に便利です。
と、いう訳で、コンパイルは爆速になったのですが、「compass」で便利な機能の一つである「ベンダープリフィックスの付与」が対応できないので
「gulp-autoprefixer」で対応します。
(「gulp-pleeease」と手がありますが今回はパス。)
gulp-autoprefixer
gulp-autoprefixerは、ベンダープレフィックスを自動で付与してくれるライブラリです。
github
https://github.com/sindresorhus/gulp-autoprefixer
npm
https://www.npmjs.com/package/gulp-autoprefixer
インストール
npm install --save-dev gulp-autoprefixer
使用方法
var gulp = require('gulp');
var autoprefixer = require('gulp-autoprefixer');
gulp.task('default', function () {
return gulp.src('src/app.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('dist'));
});
と、簡単に導入できます。
(使用方法の詳細は今回は割愛させていただきます mm)
autoprefixerは基本、Can I use をもとにベンダープレフィックスの有無を調べて付与していますが、オプションでブラウザやバージョンを指定することができます。
要件によっては「ベンダープレフィックス」が必要なかったり、必要だったりとするかもしれませんが、付与の有無を容易に変更することができ、柔軟性も高いのが特徴ですね。
まとめ
と言う事で、「compass」をやめた事で無駄なストレスもなくなり仕事も捗りました。
と、ここまで書いてきたのですが、実は「compass」もコアを「libsass」に置き換える予定なので利用されている方は無理に変更されず、待っていても
良いかもしれません w (ここまで書いておいて。)
その他にも、「静的サイトジェネレーター」をgo言語に置き換えたりする事によって、更なる「爆速環境」の元、作業を行えていたりするので、その事に関して次回機会があれば書かせていただこうかと思います。
動的言語でのコンパイルにもう限界!といった方には、静的言語で作成されたコンパイラーの使用を是非オススメしたいです!
ではではー。またまたー。