2016年は「AtomicDesign」を取り入れた「APB CSS(Atomic Parts Base CSS)」で迷わず、簡単、拡張性持った CSS設計を!
2016.01.02
この記事は最終更新日から1年以上が経過しています。
というわけで、
明けまして、おめでとうございます!
なんか、慌ただしく2016年を迎えてしまった次第です。。
今年はちょっとゆっくりしたいなと思いつつ、
2016年、今年もよろしくお願いいたします。mm
さてはて、早速本題の方ですが、webデザイン界隈で
最近、「マテリアル・デザイン」だの「アトミック・デザイン」など以前にも
増して色々と聞くようになってきたのを肌で感じる今日この頃でして、
デザイナーの方もそれらの思考を持ってデザインされるかと思います。
そもそも「アトミック・デザイン」ってなんぞやって方はこちらを、
Atomic Design
Atomic Design
http://bradfrost.com/blog/post/atomic-web-design/
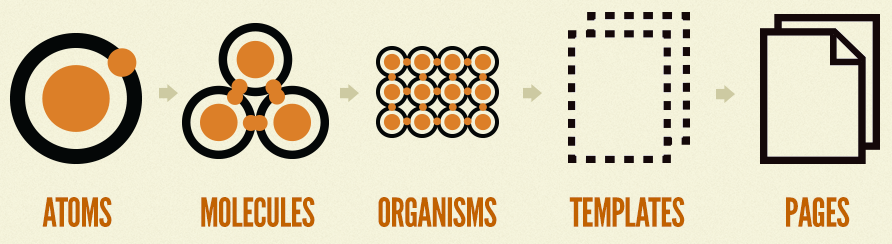
Atomic Designの特徴として、こちらの図であるように、
UIパーツを「ATOMS」(原子)と捉え、原子と原子の組み合わせで「MOLECULES」(分子)となり、
「ORGANISMS」「TEMPLATES」を経て、ページが出来るのですよ。
と、ざっくり言っちゃうとこんな感じです。
(ざっくり言いすぎました。。)
(詳しくはスライドorページを確認していただけると。)
このAtomic Designの特徴を生かし、更に「OOCSS」と「SMACSS」の良いところを抜粋して
考えられた CSSの新設計「APBCSS – Atomic Parts Base CSS -」で作成されてはいかがでしょうか。
APBCSS – Atomic Parts Base CSS –
CSSの設計や、組み方がよくわかんない。。
OOCSSやSMACCSやBEMと複雑でよくわかんない。。
等を思っている方は、ぜひ「APBCSS」をお勧めします。
APBCSS – Atomic Parts Base CSS –
APBCSS 公式ドキュメントページ
github
APBCSS 詳細
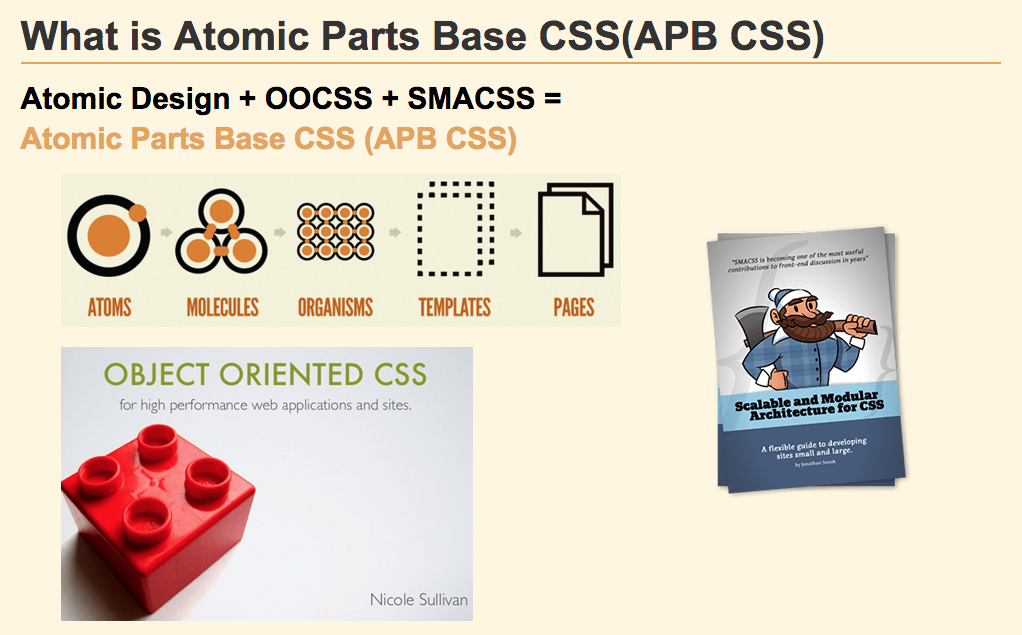
Atomic Design + OOCSS + SMACSS =
Atomic Parts Base CSS (APB CSS)
・シンプル
・予測しやすい設計
・汎用性を持った
・再利用しやすい
・メンテナンスしやすい
・拡張性をもった
・インタラクティブに扱える
といった特徴を持っています。
ATOMS
原子となるUIパーツをまずは定義しましょう。
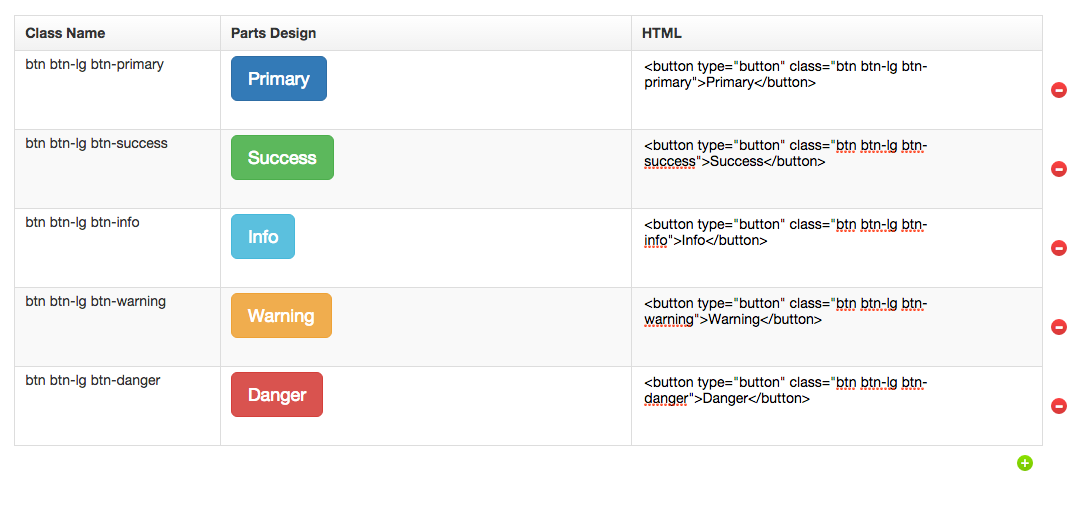
ボタン
アイコン
これらのパーツには、「margin」や「float」などレイアウトプロパティを一切持たないようにしましょう。
MOLECULES
原子パーツと原子パーツが結合した際に分子となり、
初めて「margin」や「float」などレイアウトプロパティが、発生します。
「アイコン」と「ボタン」
「アイコン」と「テキスト」
CSS Class
パーツを構成するCSS classは大きく6種類
・Atomic:原子とするクラス名
・Module:モジュールとするクラス名
・Skin:装飾などのクラス名
・Number:ナンバリングのクラス名
・State:状態を表すクラス名
・Other:上記に該当しないその他のクラス名
つまり、
「.icon.github」
原子とモジュール名でAtomic UIパーツが作成されます。
そのアイコンに黄色のバージョンがあるのなら「.yellow」を付与しましょう。
「.icon.github.yellow」
このアイコンがタップされた状態なら
「.icon.github.yellow.tapped」
と、状態クラスを付与しましょう。
といった考えですね。
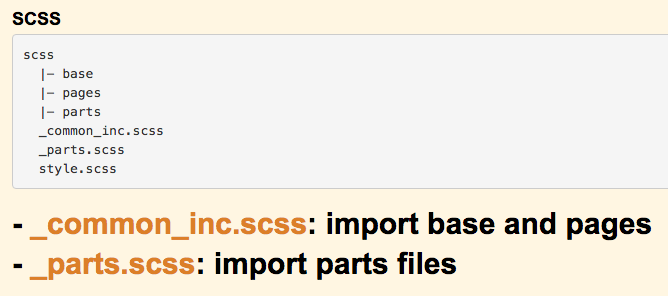
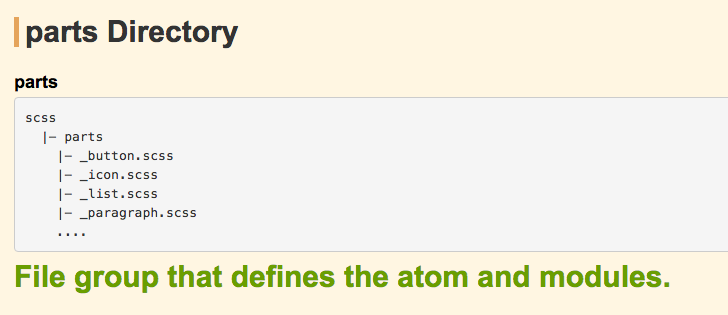
SCSSディレクトリ
SCSSのディレクトリに関しては、大きく 「base」「pages」「parts」の3種類で区切ります。
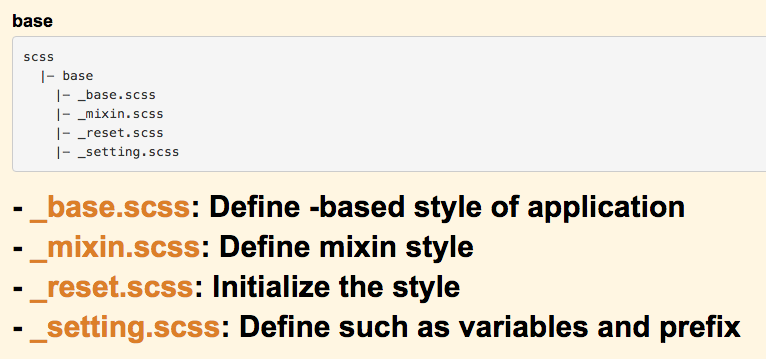
Baseディレクトリには、
mixinや、resetなどを行うscssファイルを格納。
Partsディレクトリには、
Atomic UIパーツ、UIモジュールとなるstyleを格納。
Page ディレクトリには、
さすがにpartsのみでページは作成できないので、
コントローラ名をIDとし、アクション名をclassとして名前空間を設け、
ページ固有のレイアウトスタイルなどを設定していきましょう。
と、常に原子と分子の考えを持ってCSSを作成していくことを推奨している
CSSアーキテクチャとなっております。
CSSの設計や、組み方がよくわかんない。。
OOCSSやSMACCSやBEMと複雑でよくわかんない。。
ここ変えると、何処に影響いくかわからない。。。
行き当たりばったりで作っていったらCSSが破綻した。。
などなどのお悩みをお持ちの方は是非、
「APBCSS – Atomic Parts Base CSS -」を
取り入れて設計してみてはいかがでしょうか。
ではでは。