「CSSが難しい。。」「CSSが面倒。。」 と言ったエンジニアさんにもオススメのCSS設計! 「APBCSS(Atomic Parts Base CSS)」が良い感じ!
2016.03.28
この記事は最終更新日から1年以上が経過しています。
「CSSが難しい。。」「CSSが面倒。。」
OOCSS、BEM、SMACSS…
Layout、Component、module….
「色々ありすぎてわかんねーよ!」「サクッと作れないよ。」「ルールが分かりづらい。。」
などなど、お困りのエンジニアさんにもオススメのCSSアーキテクチャが、
APBCSS となります!
APBCSS
APBCSS は Atomic Parts Base CSSの略で「エーピービーシーエスエス」と呼びます。
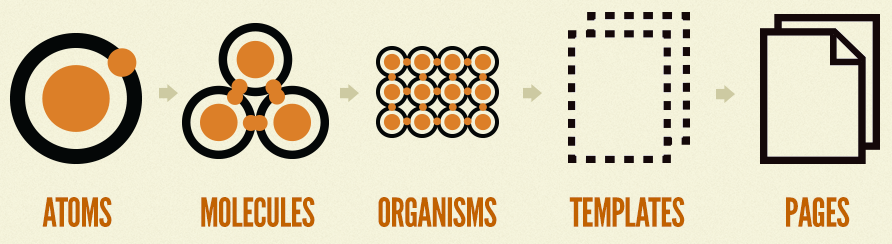
その名の通り、Atomic Designが ベースとなるように設計されたCSSアーキテクチャの一つとなります。
Atomic Design
http://bradfrost.com/blog/post/atomic-web-design/
新しく登場した「CSSアーキテクチャ」という事で、まだまだ認知度は低いのですが、「OOCSS」「SMACSS」「BEM」等と並んで、派生のCSSアーキテクチャとして、徐々に広がっている様子ですね。
自分も、業務では「OOCSS」「SMACSS」の設計などで組んでいたりして、「APBCSS」より良い点を探そうとしていたりしますが、やはりなんといっても「APBCSS」が扱い易く、CSSを減らせるアーキテクチャですね。
容易に新規ページの作成も行えるし、
むしろ「CSSに慣れていないエンジニアさん」にもオススメなCSSアーキテクチャではないでしょうか。
APBCSS(Atomic Parts Base CSS)の特徴
APBCSSの 特徴としましては、多くのCSSアーキテクチャでも用いられている、Layoutといった概念はなく、構成の考え方もその逆で、細部化出来ないUIパーツから、定義していくアーキテクチャとなっております。
Atomic Designが、ベースとなっているCSSアーキテクチャの一つでしょう。
「細部化出来ないUIパーツ」をAtomic Partsとして振る舞い、Atomic PartsとAtomic Partsが組み合わさった際に、そのパーツは「Molecules」(分子)として(変化)振る舞われます。
また、それらの、Atomic Parts やMolecules Partsは、「Module」によって包括されます。
Atomic Parts やMolecules Partsが包括された「Module」 を更に「Module」 によって包括していき
ページは作成されると言った考えです。
Atomic Parts 自身は、margin、position、float 等、Layoutを定義するStyleは一切含めず、「Molecules」(分子)として変化した際に、初めて親要素以外の要素に対してstyleを適応することが出来ます。
また、包括する「Module」の要素にもLayoutを定義するStyleを含められます。
つまり、こういう事ですね。
公式ページには、「ボタン」と「アイコン」を使った例があります。
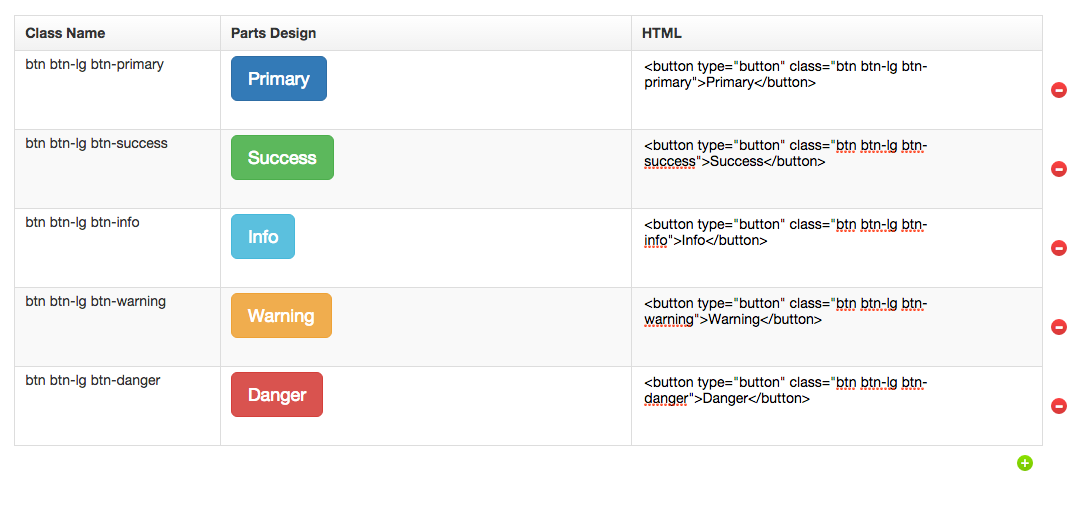
Atomic Partsである「ボタン」cssクラスは「.btn .primary」
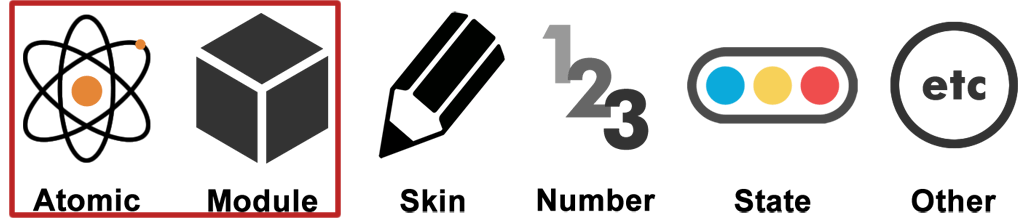
css class typeは「AtomicとNumber」で作成されている。
もう一つはAtomic Partsである「アイコン」cssクラスは「.icon .social .github」
CSS class typeは「AtomicとOther(サービスネーム)」で作成されている。
どちらもLayoutのStyleは含めない。
これが合体すると、Molecules(分子)となり、初めてアイコンに対してLayout Styleが発生する事になる。
では、包括する「Module」では、
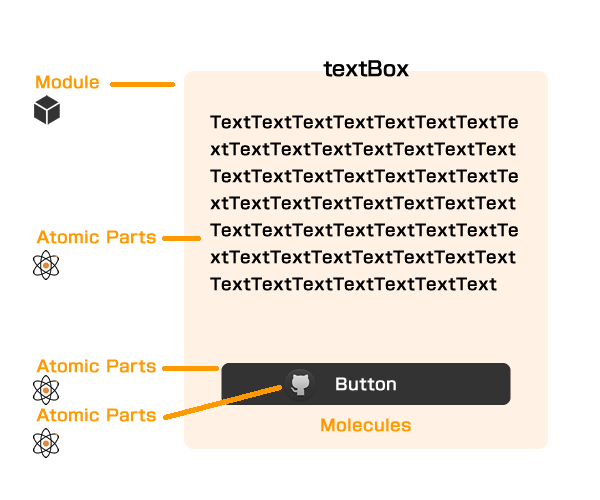
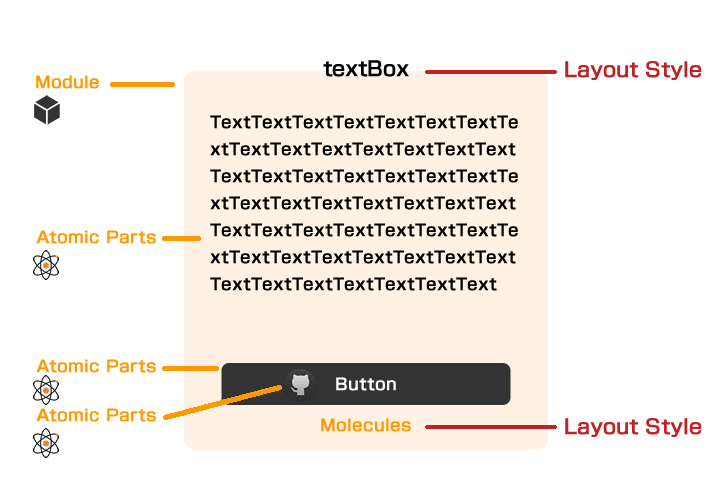
この様なデザインがあるとすると、
.textBoxのみ「Module」で、それ以外Atomic Parts というのがわかる。
この時 Layout Styleが発生するのが「ボタンとアイコン」のMolecules(分子)に対してと
「.textBoxからの各パーツに対して」のLayout Styleというのがわかる。
.textBox {
.text {
Layout Style..
}
.btn {
Layout Style..
}
}
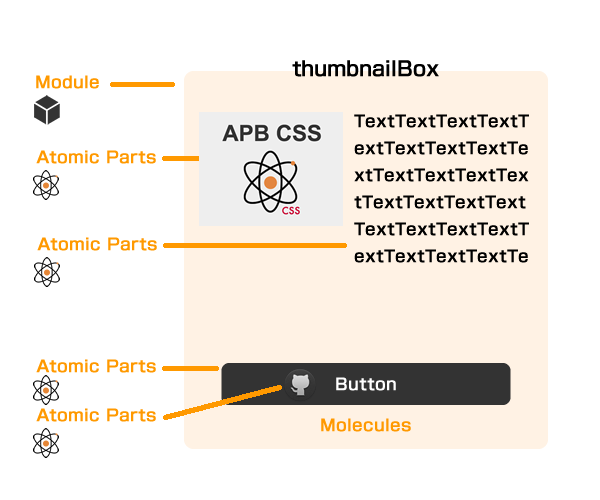
もう一つ、サムネイルを含んだ「.thumbnailBox」を見てみると、新しくサムネイルがAtomic Partsとして追加されたのがわかる。
.textBox {
.thumbnail {
Layout Style..
}
.text {
Layout Style..
}
.btn {
Layout Style..
}
}
Atomic Partsが、各「Module」に入った時にLayout Styleで位置調整されているのがわかる。
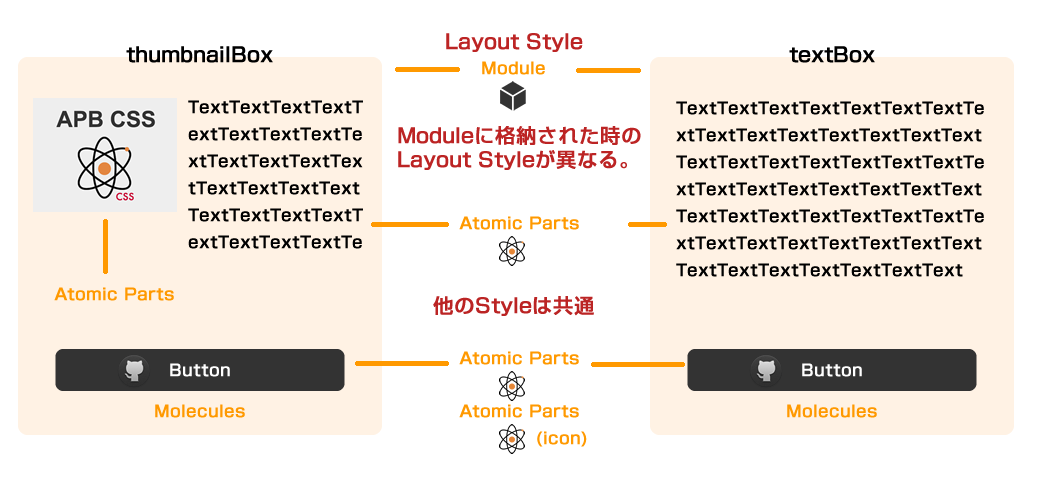
では、2つを比較すると、
Atomic Partsは、共通でstyleを定義しているので、異なるのはそれぞれ「Module」に含まれた時のLayout Styleというのが分かる。
つまり、無駄なCSSを記述せず、最小限にレイアウトを組めるのがわかりますね。
なんだ、これ。最高ではないか?
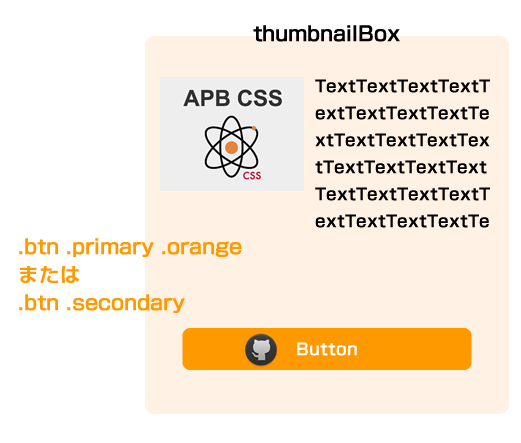
「.thumbnailBox」に入っているボタンは色が異なるんだよねー。っていう時も、「.thumbnailBox」から指定するのではなく、それは「Atomic Parts」の.btn が背負うstyleなので、きちんと「Atomic Parts」の方に指定を行いましょう。
といったポリシー。
こうする事で、汎用性、保守性高まっていくかと思います。
要するに「Atomic Parts」「Molecules」の関係性に重点を置き、ページを作成していく。
その他のcss classは補助的に扱いましょう。
といった感じでしょうか。
とりあえず、パーツを置けば表示して、あとはLayout Styleでレイアウトを調整すれば良い。
といった感じに、至ってシンプルな設計な上、汎用性のあるCSSアーキテクチャとなっております。
必ず、「Molecules」に入れないとLayout Style が適応しない。って訳でも無く、
「ボタンを右寄せにしたい。」
といった時も、「Atomic Parts」のボタンに対して、CSS Class Typeの「State」を付与classとして適応すればいいので、
.btn.primary.right
超簡単ですね。
公式ページでは、その他ページによってレイアウトが異なる事も考慮して、ネームスペースの確保やSCSSファイル管理の方法なども推奨しております。
APBCSS
単純ですが、保守性も高くて良いですね。
今までのCSSアーキテクチャと若干異なる、「細部化出来ないUIパーツ」をAtomic Partsとして振る舞うAPBCSSを取り入れてみてはいかがでしょうか。
ではではー。