忙しい人向けの Docker Composeで作る nginx + PHP7-fpm + mysql + phpMyAdmin の環境構築
2017.02.13
この記事は最終更新日から1年以上が経過しています。

どもです。
Dockerは、起動も早くて便利ですよね。
でも、ちょっとしたPHPの実行環境の為に、
いちいちVirtualBoxでVagrantを立ち上げて、イメージをDockerHubから、pullしてコンテナ作って、Docker commitして…
という作業はしたくはないものですね。。。
という事で、今回は「YAMLファイル」一つ(厳密には他ファイルもありますが)で、
nginx + PHP7-fpm + mysql + phpMyAdmin の環境構築を行う方法をご紹介します。
環境
OS X El Capitan 10.11.6
Docker version 1.13.0
Docker Toolbox
今回は、「Docker」は何なのか、とかの「Docker」についての詳細は割愛させていただきます mm
そして、今回、何を行うかですが、ざっと以下の様な流れで環境構築を行います。
・Docker Toolboxをインストール
Docker Toolboxをインストールし、Docker Quickstart Terminalを起動。
・設定ファイルを用意
nginx + PHP7-fpm + mysql + phpMyAdmin の環境構築を行うための「YAMLファイル」を用意します。
と、シンプルにこの構成で行います。
docker、docker-compose、docker-machineコマンド等の詳細も割愛させていただきますのでご了承ください mm
といったわけで、早速、Docker Toolboxをインストール。
Docker Toolboxをインストール
公式サイトを参照してDocker Toolboxをインストールしましょう。
https://www.docker.com/products/docker-toolbox

Mac、Win 各環境に合わせてダウンロードします。
Docker Toolboxをインストールし、Docker Quickstart Terminalを起動します。
アプリケーション > docker 内にアイコンがありますので、ダブルクリックで起動できます。

ダブルクリックで起動。

このようにターミナルに表示すればOKです!
それでは早速、nginxから起動していきましょう。
nginx
今回やりたいことは、「docker-compose.yml」を用意してその設定で色々と起動していきます。
まずは「nginx」からとなります。
docker-compose.yml
version: '2'
services:
web:
image: nginx:latest
ports:
- "8080:80"
docker-compose.ymlファイルを作成して docker-compose up コマンドを実行。
$ docker-compose up -d
初回はダウンロードで時間がかかります。
docker-compose ps コマンドで実行しているプロセスの確認ができます。
$ docker-compose ps
〇〇_web_1 nginx -g daemon off; Up 443/tcp, 0.0.0.0:8080->80/tcp
こんな感じで、statusがUpになっていれば起動成功。
ブラウザで確認。

nginxの起動画面が確認できれば成功!
続いて、ドキュメントルートとなるディレクトリを作成してドキュメントルートの設定を行います。
docker-compose.yml
version: '2'
services:
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/code
「code」ディレクトリを作成。
volumesの値も「- ./code:/code」を追加します。
nginxの設定ファイルとして、site.confを作成します。
site.conf
server {
index index.html;
server_name localhost;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
}
site.confを読み込むように更に追加。
version: '2'
services:
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/default.conf
code/index.html ファイルを作成。
再び、docker-compose up コマンドを実行。
$ docker-compose up -d
ブラウザ確認。http://192.168.99.100:8080/で、先程作成した「index.html」が表示したら成功!
PHP7-fpm
続いて、PHP7の環境を作るため、PHP7とphp-fpmのimageを追加していきます。
docker-compose.yml
version: '2'
services:
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/default.conf
links:
- php
php:
image: php:fpm
docker-compose.ymlにphpのimageを追加していきます。
site.conf
server {
index index.php index.html;
server_name localhost;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
site.confにphp-fpmが 9000ポートで立ち上がるように設定を追加。
先程の「index.html」を「index.php」に変更し、phpinfoを記述します。
index.php
<?php echo phpinfo();
再び、docker-compose up コマンドを実行。
$ docker-compose up -d
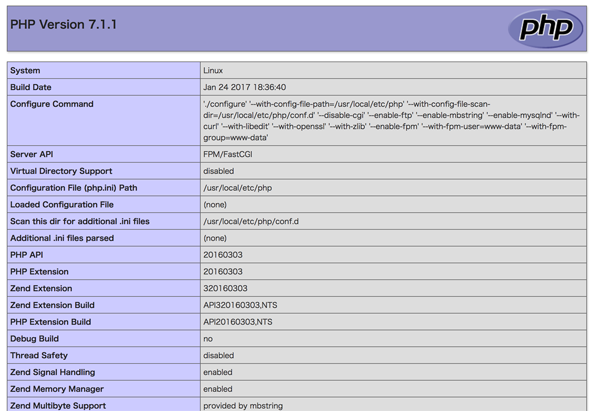
ブラウザ確認。http://192.168.99.100:8080/で、以下の様にphpinfoが表示したら成功!

mysql & phpMyAdminを追加
よし、サクサク行きます。
最後に、mysqlとphpMyAdminを追加していきます。
phpMyAdminはポート8080を使用して起動しようと思いますので、nginxのポートを80で立ち上げます。
その為、若干 「docker-compose.yml」を修正しつつ、mysqlとphpMyAdminを追加していきます。
docker-compose.yml
version: '2'
services:
web:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/default.conf
links:
- php
- mysql:db
php:
image: php:fpm
volumes:
- ./code:/code
- ./log.conf:/usr/local/etc/php-fpm.d/zz-log.conf
mysql:
image: mysql:5.7.11
environment:
- MYSQL_ROOT_PASSWORD=root
phpmyadmin:
image: phpmyadmin/phpmyadmin:4.5.3.1-1
ports:
- "8080:8080"
links:
- mysql:db
nginxと、phpMyAdminの方に「links」でmysql:dbを追加しております。
この設定で、再び、docker-compose up コマンドを実行。
$ docker-compose up -d
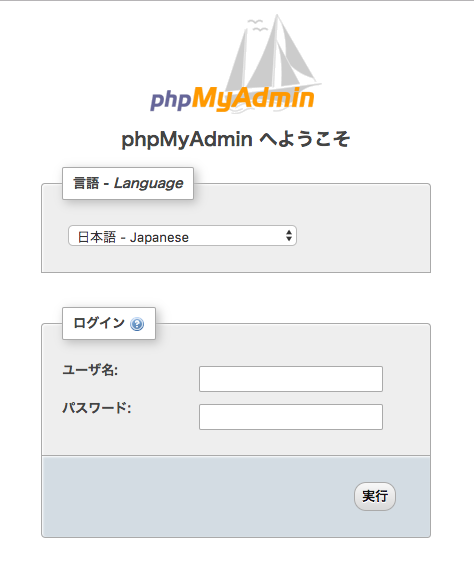
ブラウザ確認。http://192.168.99.100:8080/で、以下の様にphpMyAdminが表示したら大成功!!

と、駆け足でしたが、忙しい人向けに、docker-composeを使えば、nginx + PHP7-fpm + mysql + phpMyAdmin の環境構築をサクッと用意できて良いですね!
dockerの詳細について書いても行きたいのですが、出遅れ感もありますのでw
機会があればと。。
今回の設定ファイルのソースは、Githubの方にもUPしておりますので、更に忙しい人は git cloneして、docker-compose upコマンドですぐ立ち上がるかと思います。
github
https://github.com/webcyou/docker-nginx-php7
ではではぁ。
(どうも、シンタックスハイライトのプラグインの調子が悪く、ソースが見づらい状態となっておりますが、
現在、サーバー移行 & 環境再構築中なので、その際に直りますのでしばしご勘弁を。申し訳ありません。。mm)