2018年 Docker 使い方 まとめ その1
2018.12.15
この記事は最終更新日から1年以上が経過しています。

どもです。
いやぁ。師走真っ只中ですね。
1年経つのもあっという間ですね。
それはそうと、便利ですね。Docker。
でも、久々使おうとすると、「あれ。コマンドなんだっけ」現象が多々あったりしますね。
しないですか。
ということで、2018年終わる前に、改めてDockerに関してまとめてみることにしました。
これからDockerを使用する方とかにも参考になれば幸いです。
Docker インストール
まずは、ともあれ、Dockerをインストールするところからですね。
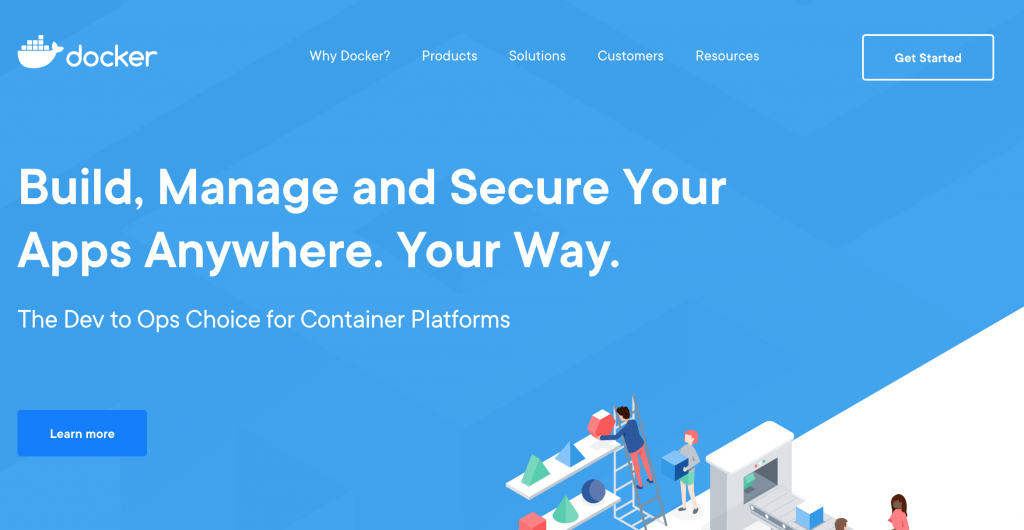
Docker公式サイトよりダウンロードしましょう。
Docker公式サイト
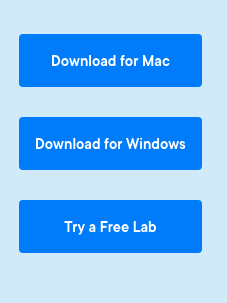
公式サイトへ行き、右上の「Get Started」を押下。

右下に、各環境用のリンクがありますので、環境にあったのを選択しましょう。
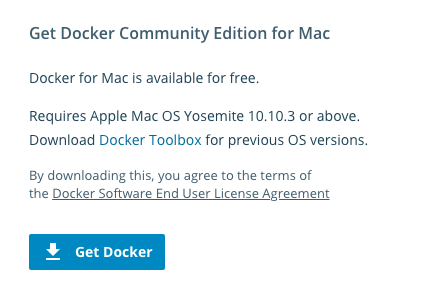
Macの場合は「Docker for Mac」を使用することになります。

こちらの右側のところの「Get Docker」ボタン押下で Dockerをダウンロード。

2018年12月現在、ダウンロードには、どうやら DockerHubのアカウントが必要ぽいので、お持ちの方はログインしてダウンロード。
お持ちでない方は新規でアカウントを作成しましょう。
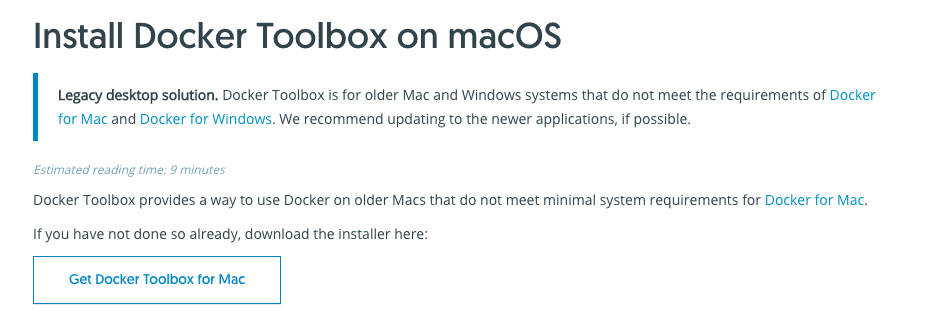
Macだが、レガシーな環境で「Docker for Mac」がインストールできない場合は、「Docker Toolbox」が用意されていますので、こちらをインストールしましょう。

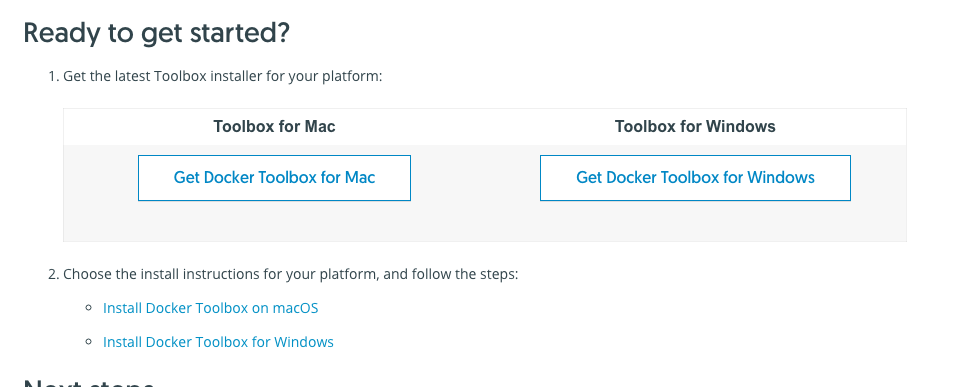
その他、Windowsの場合など、こちらからダウンロードが行えます。
https://docs.docker.com/toolbox/overview/#ready-to-get-started

ダウンロード完了後、「アプリケーション」フォルダにドラッグ&ドロップで、アプリケーションをインストール。

ダブルクリックで「Docker」を起動しましょう。
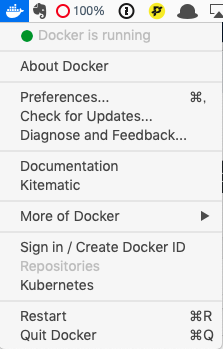
ダブルクリックで、dockerデーモンを起動すると、メニューバーに追加されます。
こちらから「Docker」の設定などを行えたりします。

こちらの表示が、緑マークで「Docker is running」と表示していれば問題なく、dockerデーモン起動しておりDockerコマンドを実行できる状態となりますので、では早速Dockerコマンドを実行していきましょう。
Docker コマンド 実行
それでは、早速 Dockerコマンドを実行していきましょう。
なにはともあれ、プログラムの基本でもある、「hello-world」ですかね。
おもむろに以下のDockerコマンドを実行してみます。
$ docker run hello-world
コマンドの詳細は以下の通りとなります。
以下のメッセージが表示され、dockerが実行されます。
Unable to find image 'hello-world:latest' locally latest: Pulling from library/hello-world
もし、この様なエラーが表示したら、DockerHubにログインの設定を行い失敗しているかもしれないので、
Unable to find image 'hello-world:latest' locally docker: Error response from daemon: Get https://registry-1.docker.io/v2/library/hello-world/manifests/latest: unauthorized: incorrect username or password.
メニュー上部のdockerメニューからか、dockerコマンド「login」で、ログインを行いましょう。
(DockerHubにログイン設定行っている場合)
$ docker login
この時、IDはメールアドレスではなく、DockerHubのIDを入れる必要があります。
(メールアドレスを入力して失敗しました)
Hello from Docker! This message shows that your installation appears to be working correctly.
と表示されれば成功です。
それ以下は、この様なメッセージが表示されたかと思います。
To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/
実行されたコマンドの説明文となっていますね。
実際に「docker run」コマンド は、以下の3つを行っています。
- docker pull: イメージの取得
- docker create: コンテナの作成
- docker start: コンテナの起動
コマンドを実行しているPCに、「hello-world」のdockerイメージが存在しない場合、docker hubからイメージを pull(取得)してきます。
その後、「docker create」コンテナの作成を行い、「docker start」コンテナの起動と言ったフローを経て、
Hello from Docker!
と、コンソールに表示されたことになります。
タグ指定
その他にも、「:」で、タグの指定も行えます。
$ docker run hello-world:latest
「:latest」付与することによって「hello-world」イメージの「最新ビルドバージョン」を実行することになります。
という事で、 hello-worldを実行するまででも、そこそこの量となりましたので、何回かに分けて投稿していこうと思います。
続きは次回「2018年 Docker 使い方 まとめ その2」 で。
ではではぁ。