Rails5 APIモード + Angular SPA環境 爆速構築の手順 その1。
2017.04.10
この記事は最終更新日から1年以上が経過しています。

どもです。
今回は、Rails5 APIモード + Angular SPA環境 をサクッと用意する手順を書いていきます。
何気に「どうやって構築するのですか??」と聞かれることも多かったりするので、記事にしてみました。
SPAで制作する際に何か参考になれば幸いです。

Rails5 APIモード
もう、最近では、Railsの説明をしなくて良いほど、Railsで作られるwebアプリケーションの数もかなり多くなったかと思います。
Railsは何ゆえ簡単便利で、あれやこれやと環境を用意しなくても、Railsのみですぐにwebアプリケーション制作に取り掛かる事ができます。
がしかし、フロント領域のviewまでも世話してくれるが故に、Rails Wayに乗らなければいけないはめとなり、制限されたフロント領域をフロントエンドエンジニアが切羽琢磨し、改修作業にあたっていた現状がありました。
「どうにかフロントを分離したいと。。」
このような思いが多くなったのかどうかは知りませんが、Rails5になってViewを生成しない「APIモード」というものが追加されました。
これまでのRailsでもAPIアプリケーションとしての利用は勿論可能だったのですが、Railsが用意している「rails new」コマンドでは、viewファイルやasstesファイルなども生成して手動で削除する必要がありました。
「Rails5 APIモード」では、このようなファイルが生成されないので、手動で削除する手間もなくなった理由となります。
Angular

Angularは、Googleと個人や企業のコミュニティによって開発されている、完全にJavaScriptで書かれたオープンソースのフロントエンドWebアプリケーションフレームワークとなります。
前回紹介させていただいた「Angular CLI」を利用することで、容易にSPA開発に取り掛かることが可能となっております。
Webアプリケーション アーキテクチャ
「Rails5 APIモード + Angular SPA環境」でちょこちょこ記事を目にするのが、ポート及びホストを別に持った環境作成方法だったりします。

このように、ポート及びホストを別に分けるとなると、色々と考慮しないといけないのですが、(そもそもSPAを行うとなると認証、認可の構築も必要となりますが、追って記述します。)
まずぶち当たる壁は、クロスドメイン通信(同一生成元ポリシー(Same Origin Policy)XHR など、現状のドメインと異なるドメインのデータを読み込むとエラーとなる。)だと思います。
これは、CORS (Cross-Origin Resource Sharing) (XMLHttpRequestでクロスドメインアクセスを実現するための仕様)で回避できるのですが、意識せずに制作できるものならばそうしたいですよね。。
ちなみに、Rails5で、 CORS (Cross-Origin Resource Sharing)を行うには、「rack-cors」等のgemを使用することで容易に設定は可能です。
rack-cors
https://github.com/cyu/rack-cors
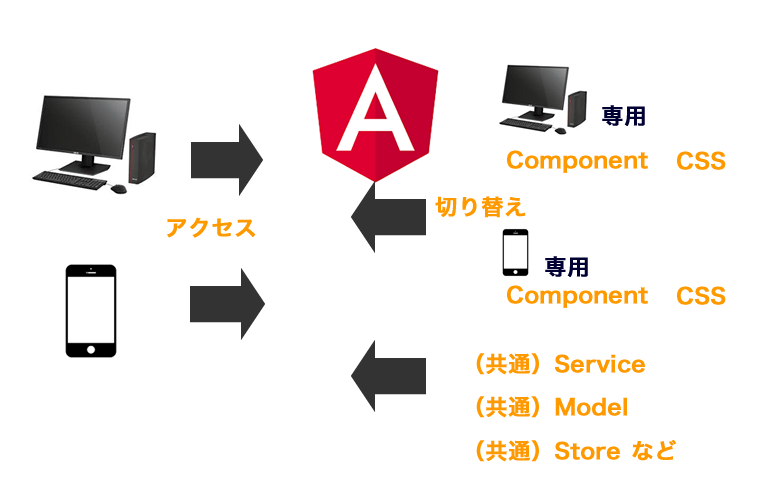
なので、今回は、こちらの様に構築していきたいと思います。

且つ、Rails WayとAngular Wayが共存する形を構築していきたいと思います。
環境
・Rails5
・「Angular CLI」
が、インストールされている前提となります。
Rails5 API アプリケーション作成
今回は、githubにもcommitしておりますので、順を追って確認することができます。
github
とは言え、今回の環境を用意する手順は少なく簡単なので、一通り行って躓いたら確認する程度かと思います。
では、早速 「Rails5 apiモード」でアプリケーションを生成します。
rails new rails-api-angular-example --api
commit
rails new rails-api-angular-example –api
APIアプリケーションが生成されたかと思います。
Rails serverを立ち上げてみましょう。
cd rails-api-angular-example
rails s

にアクセスし、このような画面が表示すれば成功です。
簡単ですね。
Angular アプリ生成
続いて、「Angular CLI」を用いて、Angularアプリケーションを生成します。
Rails APIアプリケーションのディレクトリで「ng new」コマンドを実行します。
「client」という名前のAngularアプリケーションにしました。
ng new client
commit
Angularアプリケーションが、生成されたのが確認できます。
きちんと起動するか、「ng server」コマンドで確認します。
ディレクトリを移動。
cd client
「ng server」コマンドでサーバー起動。
ng server
以下のURLをブラウザで確認。

上記の様な表示となれば成功です。
お疲れ様です。
実は、これでほぼほぼ揃っていたりします。。
dist パス変更
とは言え、ちょこちょこと修正が必要なので、順を追って。
「ng build –prod」コマンドでRailsのassetsコンパイルの仕組みのようにdigest付きのファイルは生成されるのですが、ビルド先がデフォルトのの「dist」ディレクトリのままなので変更します。
client/.angular-cli.json
"outDir": "dist",
↓ 変更
"outDir": "../public",
commit
変更後、「ng build –prod」コマンドでdigest付きのファイルをビルドします。
ng build --prod
commit
ng build –prod
ビルド完了しましたら、「ng server」コマンドでサーバー起動してみましょう。
rails s
以下のURLをブラウザで確認。

上記の表示の様になれば成功です。
Angularアプリケーションの成果物が、Railsアプリケーション側で確認出来たことになります。
お疲れ様でした!
proxy 設定
とは言え、もうちょっと設定が必要です。
現状、「ng server」コマンドでサーバー起動して「localhost:4200」にアクセスすると、
ng server
URL

上記の表示となりますが、Rails側を確認すると、
URL

元に戻って、Rails5側がバンザイしている画像が表示されてしまいました。
これは、どうやら、「ng server」コマンドで「outDir」のファイルが削除されているようです。
このままだと、都度都度 「ng build –prod」コマンドをしないと行けないので、開発効率がよろしくないので、proxyの設定を行いたいと思います。
client/proxy.conf.json
{
"**": {
"target": "http://localhost:3000",
"secure": false
}
}
client/package.json
"start": "ng serve",
↓ 変更
"start": "ng serve --proxy-config proxy.conf.json",
commit
このように、proxyの設定を行うことによって、「rails s」コマンドで「localhost:3000」を立ち上げつつ、「ng server」コマンドで「localhost:4200」を立ち上げると、「localhost:3000」をフックすることが可能なので、「localhost:3000」のレスポンスを受け、表示を確認しながら開発できるので効率が良いです。
と、以上で Rails5 APIモード + Angular SPA環境 爆速構築の手順 その1。は終わります。
すごく手順も少なく簡単でしたね。
commit logはこちらに残しておりますので、参照いただければと。
github
まとめ
環境構築の為に行った事 まとめ
・ Rails API アプリ生成
rails new rails-api-angular-example --api
・ Angular アプリ生成
ng new client
・ Angular dist path変更
・ Angular digest付きのファイルビルド
ng build --prod
・ client/proxy.conf.json ファイル作成
最後に
え。。
「これだけじゃぁ。どうつなぎこめばいいかわからない。。」
と、言った声も聞こえそうですね ><
というわけで、次回は、こちらとなります。
Rails5 APIモード + Angular SPA環境 爆速構築の手順 その2。
ではでは、またまたぁ。