RANKING
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  う、動くぞ! Mac mini Apple M4 Pro で PS3ソフトを遊ぶ。RPCS3 Mac版を起動
う、動くぞ! Mac mini Apple M4 Pro で PS3ソフトを遊ぶ。RPCS3 Mac版を起動  Rust-SDL2 examplesをすべて試す
Rust-SDL2 examplesをすべて試す  macOS pyenv環境でtkinterが動かないので、再度インストール
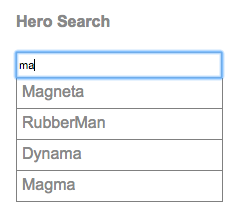
macOS pyenv環境でtkinterが動かないので、再度インストール  Angular2の始め方。Angular2 公式チュートリアル – Multiple Components(簡単な和訳)
Angular2の始め方。Angular2 公式チュートリアル – Multiple Components(簡単な和訳)  【保存版】MVCモデルのPHPアプリケーション作成 (vagrant + Smarty + PHP)
【保存版】MVCモデルのPHPアプリケーション作成 (vagrant + Smarty + PHP)  【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。  ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!  Godot 4 & Rust 始め方
Godot 4 & Rust 始め方  Androidに Linuxを簡単にインストールするアプリ「UserLAnd」
Androidに Linuxを簡単にインストールするアプリ「UserLAnd」
Follow
SPONSOR
Links
About Us
WEBデザイナーの、WEBデザイナーによる、WEBデザイナーの為のサイト。「みんなで書こう!」と仲間を募ってみたが、結局書くのは自分だけとなってしまいました。日々のメモを綴っていきます。
Entry Profile
Graphical FrontEnd Engineer
- Daisuke Takayama

MAD CITY 北九州市で生まれ育つ。20代はバンド活動に明け暮れ、ふと「webデザイナーになりたい。」と思い、デジタルハリウッド福岡校入学。卒業後、数々の賞を受賞、web業界をざわつかせる。
現在、主に、ゲーム制作中心に港区六本木界隈で活動中。