CSS3 transform:rotate() 要素を回転表示する
2011.11.19
この記事は最終更新日から1年以上が経過しています。
transformプロパティのrotate()を使う事によって要素を回転表示することができます。
値
rotate(回転角度) : rotate()関数では、角度によって2D回転を指定。
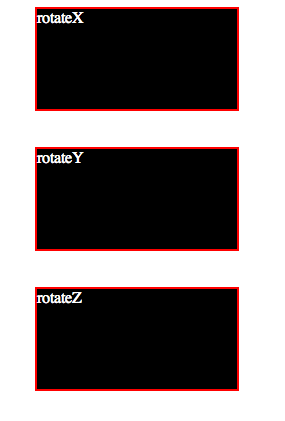
rotateX(回転角度) : X軸を軸とする角度によって時計回りの回転を指定。
rotateY(回転角度) : Y軸を軸とする角度によって時計回りの回転を指定。
rotateZ(回転角度) : Z軸を軸とする角度によって時計回りの回転を指定。
rotate3d(数値, 数値, 数値, 回転角度) : rotate3d()関数では、 最初の3つの数値で[x,y,z]ベクトルの指定。最後に角度によって時計回りの回転を指定。
回転角度の値はdegを入力。
例:
-moz-transform: rotate(160deg); -webkit-transform: rotate(160deg);
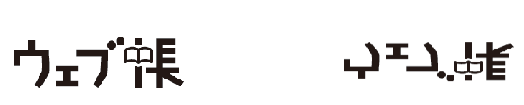
rotate()
角度によって2D回転を指定します。

-moz-transform: rotate(160deg); -webkit-transform: rotate(160deg);

-moz-transform: rotate(-160deg); -webkit-transform: rotate(-160deg);
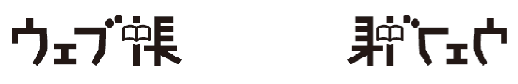
rotateX()
rotateX()はX軸を軸とする角度によって時計回りの回転を指定します。

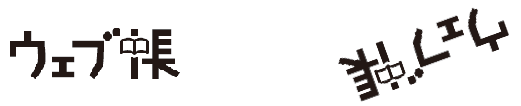
-moz-transform: rotateX(140deg); -webkit-transform: rotateX(140deg);

-moz-transform: rotateX(-140deg); -webkit-transform: rotateX(-140deg);
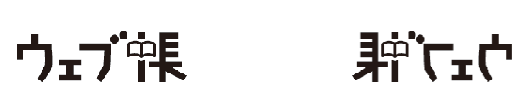
rotateY()
rotateY()はY軸を軸とする角度によって時計回りの回転を指定します。

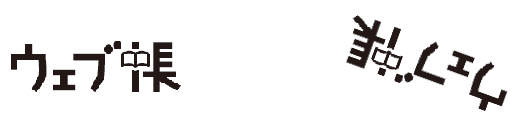
-moz-transform: rotateX(160deg); -webkit-transform: rotateX(160deg);

-moz-transform: rotateX(-160deg); -webkit-transform: rotateX(-160deg);
rotateZ()
rotateZ()はZ軸を軸とする角度によって時計回りの回転を指定。 
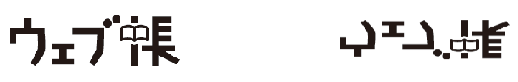
-moz-transform: rotateZ(160deg); -webkit-transform: rotateZ(160deg);

-moz-transform: rotateZ(-160deg); -webkit-transform: rotateZ(-160deg);
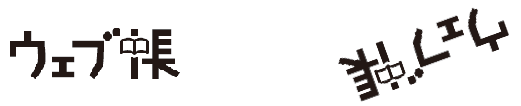
rotate3d(数値, 数値, 数値, 回転角度)
rotate3d()関数では、 最初の3つの数値で[x,y,z]ベクトルの指定。最後に角度によって時計回りの回転を指定。

-moz-transform: rotate3d(30,10,20,160deg); -webkit-transform: rotate3d(30,10,20,160deg);

-moz-transform: rotate3d(30,10,20,-160deg); -webkit-transform: rotate3d(30,10,20,-160deg);