sassを簡単コンパイル GUIツール SCOUT
2012.01.28
この記事は最終更新日から1年以上が経過しています。
あ、ども。僕です。
ホント時代の流れの速さをひしひしと感じる今日この頃です。
前回の記事でsass導入について書かせて頂いたのですが、
CSSライブラリ化? Sass(scss)のインストール 使用方法 mac
こんな事しなくても、すぐに簡単sassをコンパイル出来るぜ!的なGUIツール「SCOUT」のご紹介です。
ターミナル等を扱わなくていいので、sass導入の敷居が下がったのでないのですか!?
いいですねー。
では、
インストール
SCOUT
http://mhs.github.com/scout-app/
こちらの公式ページから ADOBE AIRで作成されたアプリをインストールします。

赤く線で囲んだ部分をクリック!(当方の環境はmacな為、mac環境前提で話を進めさせて頂きます。winも変わらないと思います。)
ダウンロード後 dmgファイルをダブルクリック。


Install Scoutを起動するとインストール画面が出ますので、任意のインストール場所を指定しインストール。
インストール完了です。簡単!
使い方
「インストール後にアプリケーションを起動」にチェックを入れていると、以下のような味気ない画面がでます。

ひとまず、作業を行うフォルダを作成しましょう。
今回はテストとしまして、「sass-test」フォルダを作成しました。

「sass-test」フォルダ内はcssが含まれる「css」フォルダと、scssファイルを管理する「sass」フォルダを用意。

また、「sass」フォルダ内に記述するscssファイルを作成します。
![]()
ここまで用意が出来たら、再びSCOUTに戻ります。
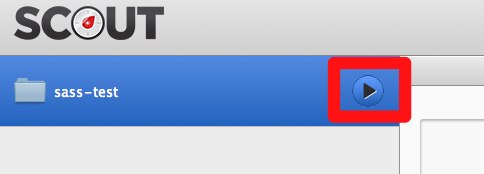
先ほどの画面の左下にこのようなプラスボタンがあるのでクリック!

ディレクトリを選択する画面が出ますので、先ほど作成したディレクトリを選択。
![]()
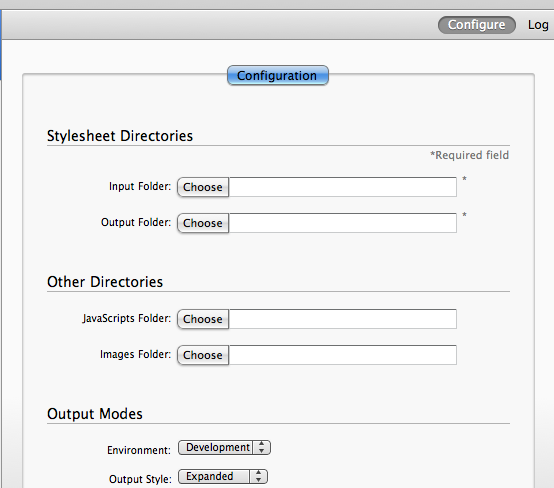
するとこのような画面が出ます。

Stylesheet DirectoriesのInput Folder のChooseボタンをクリック。
こちらはsassファイルが格納されているフォルダを選択します。
![]()
Output Folderはcssファイルを書き出したいフォルダを選択します。
なので先ほど作成したcssフォルダを選択。
![]()
Input Folder:sassファイルが格納されているフォルダ
Output Folder:cssファイルを書き出したいフォルダ
もうほぼ完了です。簡単!所要時間5分くらいですよ!いやぁ〜簡単。
それでは、スタートさせましょう!以下の部分のボタンを押しscssファイルの監視をはじめます。

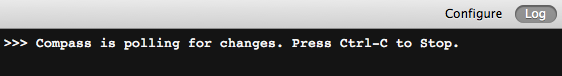
すると、ウィンドウ右側に

このようなログが出れば成功!
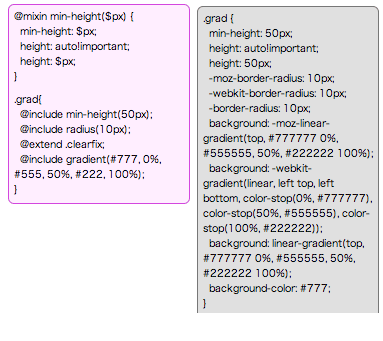
ではscssファイルを編集。

(普通のプロパティ書いてしまいました。w)
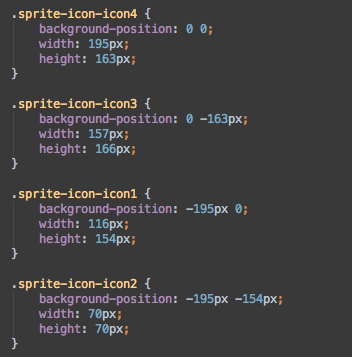
すると、作成したcssフォルダにtest.cssが作成されています!(scssファイル名を継承)
![]()

中を見ると、おお!記述されているぅ〜!ただコメントを無くしたいですね。。(まだ未検証です。機会があればUPします。)
そんな感じでsass導入も簡単になり、目一杯使えるようになりましたね!
一家に一つ、SCOUTをどうぞ!
SCOUT
http://mhs.github.com/scout-app/