CSSスプライトを コマンドで生成 「Glue」の使い方
2014.08.23
この記事は最終更新日から1年以上が経過しています。
昨今、フロントエンド(バックエンドもそうでしょうが)の技術、環境はめまぐるしく変わってきてます。
CSS3が登場した時多くの人が声を上げて驚いたでしょう。
SASS、Compassが登場した時、手を叩いて喜んだでしょう。
Gruntが登場した時多くの人が泣きわめいたでしょう。
・・・
それはさておき、便利になった故に納得のいかない部分もでてきたりします。
人間はなんて欲深い生き物でしょう。
あ。いや、そんな大袈裟なことではないのですが、今回はCSSスプライトについてです。
compassやGruntでwatchさせているとコンパイルに時間がかかったりで(Rubyで設定で避けられますが。。)
避けたにしろ、ディレクトリに画像ファイルが沢山残ったりで、デプロイ対象外にしたとしても、残っているファイルがどうしても許せないくらいストイックな感情になっていたりして。。。
等のもやっとした感情を抱いていたのですが、それらをサクっと解決してくれそうなツールが既出でした。
Glue
http://glue.readthedocs.org/en/latest/index.html
なんだ、あるじゃないか。
今回はこちらのサイト等を参考にさせて頂きました。mm
速いは正義!CSSスプライトの作成効率を10倍高めるGlueの使い方まとめ
http://creator.dena.jp/archives/29409333.html
Giue 概要
何が出来る?
・Glueをインストールし、コマンドを打つだけで スプライト画像とCSSを出力してくれます。
でも扱い方が難しいんでは?
・Glueの使用方法は至って簡単です。ホンの1行のコマンドでスプライト画像とCSSを出力してくれます。
お高いんでしょう?
・Glueは無料です! 100回でも1000万回でも無料のまま使用出来ます。
あら。使ってみようかしら
・導入方法は以下の通りとなります。
インストール
Glue インストール
http://glue.readthedocs.org/en/latest/installation.html
ドキュメントには、OSX、Debian/Ubuntu、windowsとありますがOSXのみの方法となります。
インストールにはHomebrewが必要となってきます。
ターミナルで
brew -v
と入力し、バージョンが表示せず brew: command not found 的な表示が出たらインストールされていませんのでインストールしましょう。
インストール済みの方は次の「Homebrew インストール」を飛ばしてください。
Homebrewインストール
Homebrew 公式サイトに書かれている方法を用いてインストールを行いましょう。
ソフトウェアをビルドするためにXcodeのインストールが必要となってきます。
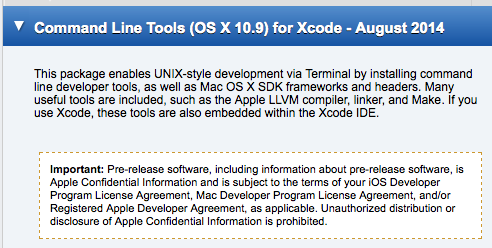
xcodeコマンドラインをインストール
前回までは、
「Xcode」→「Preferences」→「Downloads」→「Components」
に存在していたのですが、バージョンアップと共に場所が変わったみたいです。
以下の手順をとると、AppleDevelopers のインストールサイトに飛びます。
「Xcode 」→ 「Open Developer Tool 」→ 「More Developer Tools」
ログインにはAppleIDが必要となってきます。
コマンドラインツール
https://developer.apple.com/downloads/index.action
インストール
ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go/install)"
インストールに失敗した場合は、
rm -rf /usr/local/Cellar /usr/local/.git
で、brewをcleanupする必要があるようです。
brewは /usr/local 以下にファイルを生成します。
Celler(セラー)は貯蔵庫となっていてインストールの保存先となります。
成功
Installation successful!
このようにインストール成功しましたら、以下のコマンドで問題がないかチェックしていきましょう。
brew doctor
Glue インストール
いよいよGlueのインストールです。
brew install jpeg
sudo easy_install pip
sudo pip install glue
GlueはPythonのライブラリとなっていまして、pipというPythonのパッケージ管理システムを使ってインストールを行います。
os 10.9.2だと、
File “/System/Library/Frameworks/Python.framework/Versions/2.7/Extras/lib/python/pkg_resources.py”, line 2603, in <module>〜〜〜
等のエラーが出てしまい上手く使用出来ませんでした。
その際は、pythonを再インストールするとよいでしょう。
brew reinstall python
–no-use-wheel オプションをつけてアップデートします。
pip install --upgrade --no-use-wheel setuptools
pip install --upgrade --no-use-wheel pip
Glueを再度インストール
sudo pip uninstall glue
sudo pip install glue
で上手くいきました。
使用方法
インストールが完了しましたら、早速使ってみましょう!
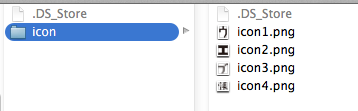
今回はウェブ帳のロゴ4つを用意して、iconディレクトリに格納しました。
これらの画像をスプライト化していきたいと思います。
glueは、Terminalなどのコマンドラインツールを使って操作を行なっていきます。
基本的なコマンドは以下の様な感じです。
glue input output option
glue でglueコマンド実行。
input:スプライト化を行う画像、格納先
output:スプライト化した画像の出力先
option:オプションを使用する際に付与
複数ある場合も後ろに半角スペースで区切って指定できます。また省略も可能です。
では、iconフォルダにある画像を spriteフォルダに出力します。
spriteフォルダは自動的に生成されます。
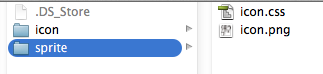
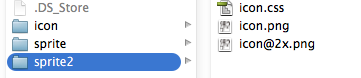
こんな感じ生成されます。
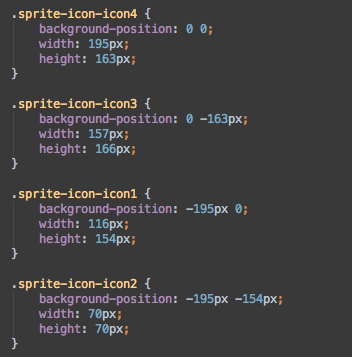
icon.png
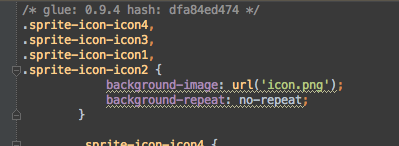
icon.css
この様にスプライト前の元ファイル名が、cssクラスとして出力されます。
主にスマートフォンサイト制作の場合だと、2倍サイズの画像を縮小しレティナ対応を行うのですが、
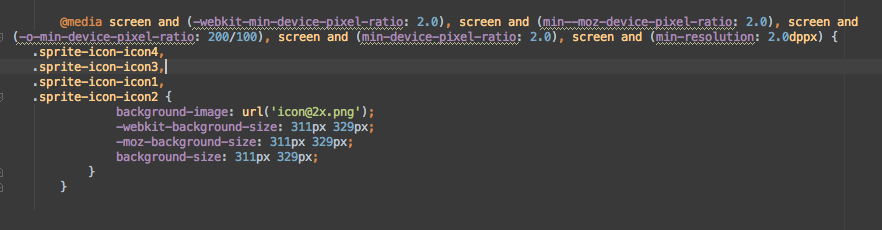
–retina オプションを付与すると @2x画像として書き出しが可能となっております。
glue icon sprite2 --retina
icon@2x.png と書き出され、cssの方はメディアクエリで出力されます。
–ratios で様々な指定が可能となっております。
先程のは–ratios=2,1 の出力と同様の出力となります。
その他のオプションとして、–watchでwatchしたり、–marginでスプライト画像の余白、–png8でpng8で出力したり、–cachebusterでキャッシュクリアのパラメータを付与したりと様々な事が可能となっております。
オプションの詳細は公式ドキュメントを参考にしてください。
http://glue.readthedocs.org/en/latest/options.html
以上となりますー。