CSSでフォームパーツ(input,checkbox,etc…)をカスタマイズ
2012.06.03
この記事は最終更新日から1年以上が経過しています。
CSS3ではjQuery等を使用しなくてもフォームパーツ(input,checkbox,etc…)を自由自在にカスタマイズ出来ます。
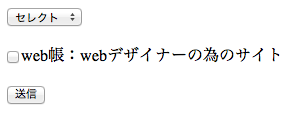
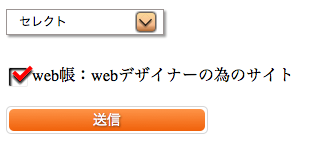
デフォルトだと、以下の様な好きなデザインに変更が可能です。

↓カスタマイズ

カスタマイズするには魔法の記述、
-webkit-appearance: none;
を加えれば、デフォルトの設定を全てリセットすることが出来、自由自在にカスタマイズすることが出来ます。
そう。CSS3ならね。(iPad風)
-webkit-appearance: none;でリセットすれば、
以下の様なチェックボックスも作成可能です。
↓

↓

CSSでフォームパーツをカスタマイズ – jsdo.it – share JavaScript, HTML5 and CSS