昨今、CSS3でのグラデーションや、様々なプロパティを用いて様々な事が出来るようになったのは、
大分浸透しているかと思います。
当方はCSS3のバトルアニメーションを作成し、カヤックが企画しているjsDoitのコンテストで受賞しております。
宜しければご覧下さい。
forked: CSSで必殺技!第4弾! 最終型 – jsdo.it – share JavaScript, HTML5 and CSS
今回はgradient(radial)を使ったちょっとしたテクニックを。
CSS3で以下のようなアイコンを作ろうと思いますが、皆さんはどの様につくられるでしょうか??
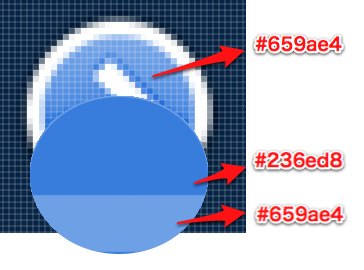
拡大してみると、
下半分が円形となっておりまして、光彩を表現しております。
色はそれぞれ、上部 #659ae4、下部 #236ed8 となっております。
このような円形の光彩の時は、円形グラディーションプロパティの
gradient(radial)を使用するのですが、上部の色はどうするの?
ってなるかも知れませんが、上部の色はグラデーションの終わりの色に設定すると良いです。
どういう事かと言いますと、
こう言うことになります。
#236ed8を円形グラデーションの始まりの色、#659ae4 を終わりの色に設定し、円の半分下ぐらいからグラデーションを始めます。
図で言うと以下のようになります。
とすると、図形上部の色も#659ae4になります。
記述は以下のとおりです。
background:-webkit-gradient(radial,center 55%, 0, center bottom, 17,from(#236ed8), color-stop(0.6,#236ed8),to(#6b9de5));
そもそも、アイコンの作り方が分からない。。って方はこちらの記事等を参考にしてみてください。
色を変更するとこのようなバリエーションも。
サンプルページはこちらです。
webkit(Safari,GoogleChrome)等でのブラウで確認よろしくお願いいたします。