GitHubと同じ感覚で無料でプライベート機能が使えるホスティングサービスBitBucket
2013.02.10
この記事は最終更新日から1年以上が経過しています。
最近、色々とGitのホスティングサービスも増えてきました。
そんな中、Git が使えるホスティングサービスで一番良く使われていて知られているのが
『GitHub』ではないでしょうか?
GitHub
多機能で、使いやすく、しかも、基本無料。なのですが、Private(公開しない)機能を使おうとすると有料となってしまいます。Private機能を使いたいのですがお金は出したくない。って方はGithubと同じ感覚で使えてPrivate機能も無料のGitホスティングサービス「bitbucket」を利用してはいかがでしょうか??
![]()
bitbucket
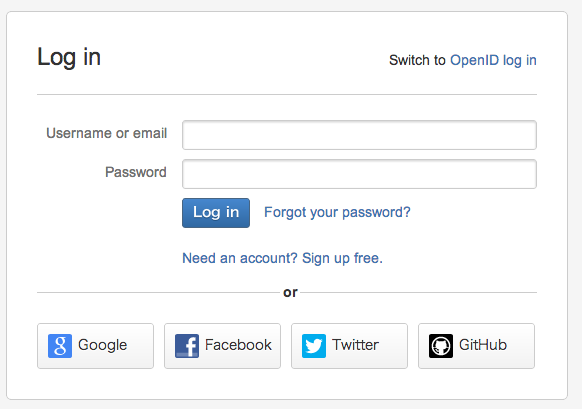
何はともあれ、とりあえずページを開くとLoginページが表示しますので、ちゃちゃっと登録を済ませます。
登録完了するとすぐに利用開始することが出来ます。
警告で「メールアドレスに送ったURLをクリックし認証してください。」
とのことが表示しますので、コーヒーを飲んで落ち着いたタイミングにでもbitbucketから届いているメールを開いて認証を行って下さい。
ここらへんのUIもGithubと変わらないようなUIになっていますので、Githubを利用されている方にも扱いやすいかと思います。
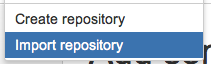
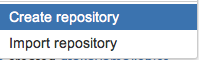
また、ページ上部にあるメニューの Repositories からImport repositoryを選択することによってGitHubで管理しているリポジトリもImportすることが可能です。
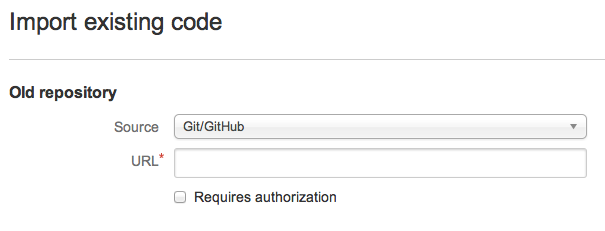
Repositorise>Import repositoryをクリック
SourceをGit/Github選択。URLにレポジトリのURLを入力し、Importボタンを押してインポート完了です。
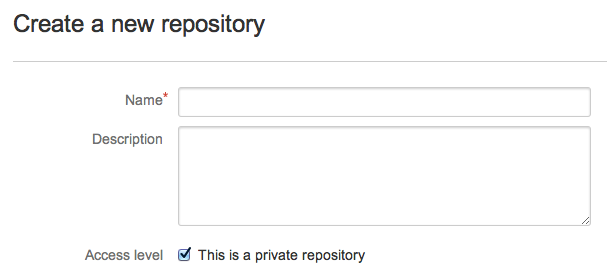
また、新しくレポジトリを作成する際は、ページ上部にあるメニューの Repositories からCreate repositoryを選択すれば新しくレポジトリを作成出来ます。
Repositorise>Create repositoryをクリック
Nameは任意の名前を、肝心のプラベート機能ですがここにある「Access level:This is a private repository」にチェック入れて頂ければ非公開にしてgitによるソースの管理を行うことが出来ます。
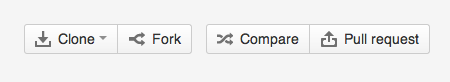
また、macのGUIツール SourceTreeとも連携していまして
下図のCloneボタンを押すと、「Clone in SourceTree」ボタンが表示しますので、ボタンを押すとSourceTreeをインストールしているのであればブックマークの登録を少ないステップで進めることが出来ます。

GitHubとbitbucketで使い分けるのも良いかも知れませんね。
それではー。