Wordpress サイトで、長時間 500 Internal Server Error発生。解決した方法とは。
WordPress
2019.06.18

PHP7に変更して、早くなりました!!ConoHaにwebアプリケーションを集約。ひとりサーバー移管プロジェクト終了。
WordPress
2017.03.23

【WordPress】 VVV(Varying-Vagrant-Vagrants)を使った 最強ローカル環境構築!!
WordPress
2016.11.26

【WordPress】カスタムフィールドテンプレートで マスターデータ作成。 簡単、素早くミニサイト作成
WordPress
2016.11.06

【WordPress】WordPress Popular 画像が表示しない。
WordPress
2016.10.19

WordPress 外部から関数呼び出し・記事一覧表示・ランダム表示
WordPress
2016.04.28

WordPress + Vagrant の環境構築が超簡単に!!「VCCW」を使ったら簡単すぎて困った件。
WordPress
2016.01.02

WordPress スマホサイト WPtouch 3.8.3 をカスタマイズ その2 【環境編】WordPress x Vagrant
WordPress
2015.08.25

Web帳 スマートフォン リニューアルしました。WPtouch 3.8.3 をカスタマイズ その1
WordPress
2015.08.24

サイト高速化!Web帳で無料で使えるCDNサーバー(CloudFlare)を試してみた。(ムームードメイン設定例)
WordPress
2014.12.09

既存のWordPressサイトをローカル(vagrant等)に移行方法(MySqlエクスポート)
WordPress
2014.01.03

WordPress 同じ日付表示 the_date(); the_time();
WordPress
2012.02.18

WordPress 特定のカスタム分類 記事表示
WordPress
2012.02.13

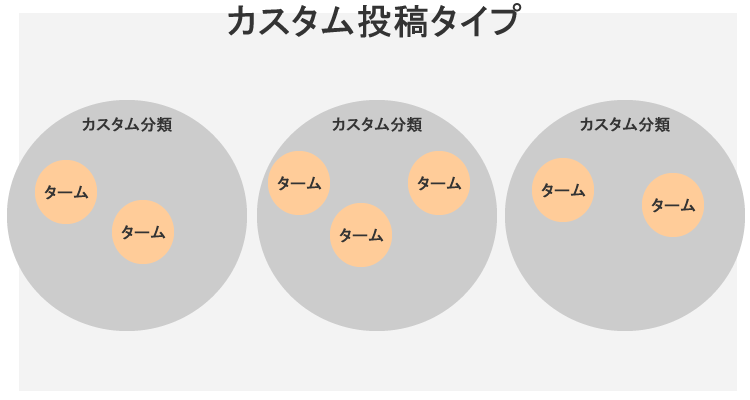
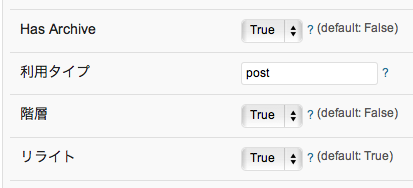
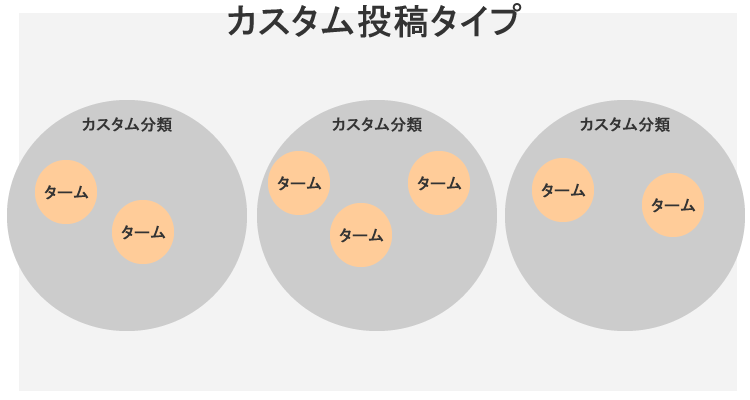
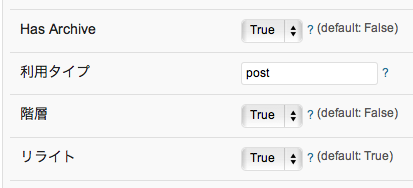
WordPress カスタム投稿タイプ 使用方法 function.php記述編
WordPress
2012.02.10

WordPress カスタム投稿タイプ ラベル取得
WordPress
2012.02.10

WordPress カスタム投稿タイプ アーカイブリンクが効かない?
WordPress
2012.02.09

WordPress 比較的良く使うだろうテンプレートタグまとめ
WordPress
2012.02.09

WordPress 記事のいろんな情報を取得する
WordPress
2012.02.08

カスタム投稿タイプ 簡単利用 プラグイン Custom Post Type UI
WordPress
2012.01.20

wordpress 投稿者表示 テンプレートタグ/wp list authors
WordPress
2011.02.12

wordpress 記事カテゴリ 1つのみ表示する
WordPress
2011.01.07

wordpress 投稿の抜粋を表示で "read more"リンク作成
WordPress
2010.12.26

wordpress 投稿の抜粋を表示 the excerpt
WordPress
2010.12.26

wordpress プラグイン SyntaxHighlighter が動かない?
WordPress
2010.12.21