カスタム投稿タイプ 簡単利用 プラグイン Custom Post Type UI
2012.01.20
この記事は最終更新日から1年以上が経過しています。
wordpressをより便利に使う為にカスタム投稿という機能があります。
カスタム投稿とは、従来の投稿とは別にカスタマイズした投稿タイプを用意し投稿することができます。
使用方法はfunction.phpに追加をするのですが、より簡単に扱うため
Custom Post Type UIというプラグインが存在しております。
それでは使用方法を
インストール
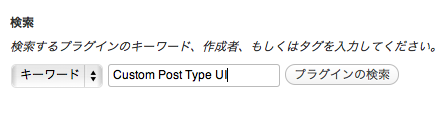
投稿画面のプラグインをクリック

Custom Post Type UIで検索

あると思います。(天津風)

インストール完了して有効化

投稿画面のメニュー部分にこのような表示が追加されていれば成功!
使用方法
では、どーやって使うんだよー。って話だと思いますので使ってみましょう。
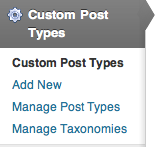
新しくサイドメニュー追加された『Custom Post Type』をクリックすると、以下のようなメニューが開きます。

詳細は以下のとおり
Custom Post Type:プラグインの詳細などが確認できます。
Add New :カスタム投稿、カスタム分類の新規追加
Manage Post Types:カスタム投稿の管理、設定
Manage Taxonomies:カスタム分類の管理、設定
となっております。
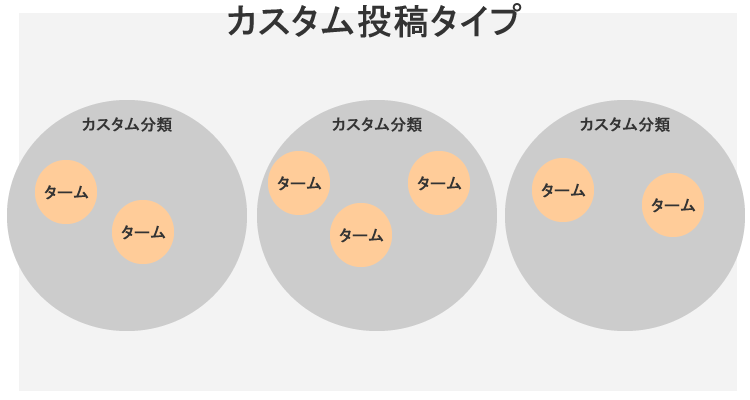
カスタム投稿?カスタム分類?とりあえず使用方法
さぁさぁ、段々訳分かんない感じになっていきますよーw
まずは、あたって砕けろ的に追加してみましょう。
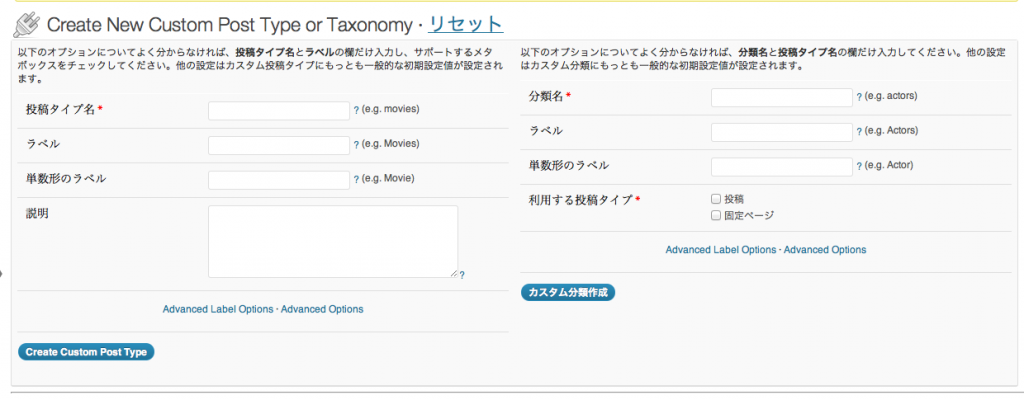
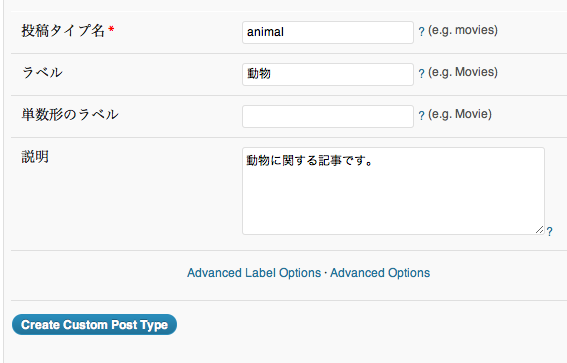
Add Newをクリック。このような画面が表示されます。

日本語で書かれていますのでそんなに難しいこともないかと思います。
それぞれの詳細です。
投稿タイプ名:カスタム投稿タイプの名前(urlとなります。)
ラベル:カスタム投稿タイプのラベル(表示する際のラベル。空白可)
単体系のラベル:カスタム投稿タイプ名の単数形(空白可)
説明:カスタム投稿タイプ名の説明(空白可)
それぞれ任意で入力してください。
それでは作成しましょう。
「動物」という投稿タイプを作成してみます。

以上の様に、投稿タイプ名:animal ラベル:動物 説明:動物に関する記事です。
と入力し、「Creare Custom Post Type」ボタンをクリック。
すると、左のメニューバーに「動物」の項目が!

簡単ー!
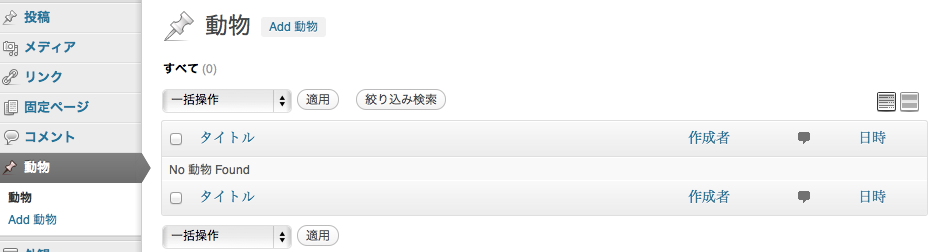
では動物の記事を追加するため、メニューの「動物」をクリック。
すると、

まだ投稿を行っていないのでこのように表示します。
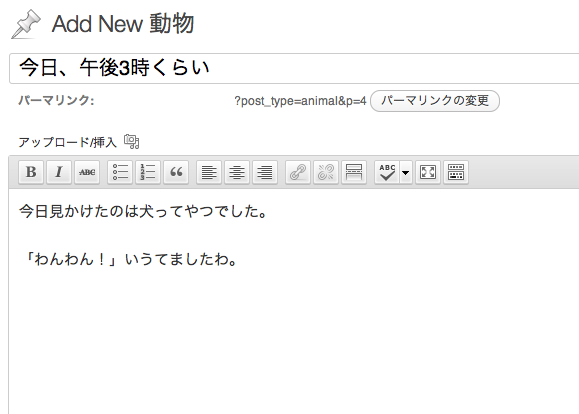
「Add 動物」をクリックし投稿!

この部分は通常の投稿と変わりません。投稿ボタンを押しTOPページを確認。

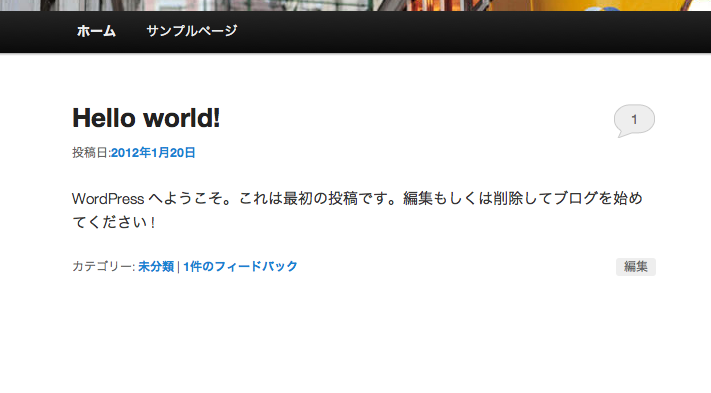
「シーン」(死語)です。至って「シーン」(死語)です。
カスタム投稿 表示方法
おいおい!ぼったくりかよ!(無料です。)と思われがちですが、通常のpostとして扱われてないため表示は致しません。
それではカスタム投稿タイプをTOPページに表示しましょう。
index.php
<h2>動物の記事</h2>
<?php $loop = new WP_Query(array("post_type" => "animal", "posts_per_page" => 10 ));
while($loop->have_posts()): $loop->the_post(); ?>
<div id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<h3><a href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>”><?php the_title(); ?></a></h3>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
すると、

キターーーー!!
$loop = new WP_Query(array("post_type" => "animal", "posts_per_page" => 10 ));
でカスタム投稿のloopを作っています。
”post_type”=>”animal”は
”post_type”=>”投稿タイプ名“となります。