CSS3 否定擬似クラス E:not(s)
2011.05.10
この記事は最終更新日から1年以上が経過しています。
CSS3 否定擬似クラスの使い方です。
特定のセレクタ以外のセレクタに適用されるセレクタと、ちょっとひねくれたセレクタです。
使い方は
E:not(s)
Eは要素、(s)に適応させたくない要素や属性を入れることによって、
それ以外にcssを適応させます。
HTML
<a href="#">herf属性有り</a> <a>herf属性無し</a>
CSS
a:not([href]){
font-size: 30px;
background: green;
}
とすると、
herf属性がないa要素のみに適応させます。
また、
HTML
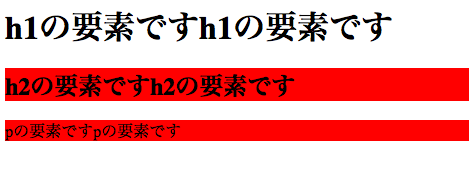
<h1>h1の要素ですh1の要素です</h1> <h2>h2の要素ですh2の要素です</h2> <p>pの要素ですpの要素です</p>
CSS
body *:not(h1){
background-color:red;
}
とすると、body *はすべての要素になるのですが、
notセレクタでh1を代入しているので、
h1以外の要素全てに適応させることが出来ます。
どこで使うのやら。