誰でも簡単に「ホームページ制作」が行える。というWix のサービスが進化しているという事で、あれから久しぶりに触ってみた!
2022.04.12
この記事は最終更新日から1年以上が経過しています。
どもです。
今回は、前回ご紹介させた頂いた、誰でも簡単に「ホームページ作成」が行える!
Wix.comを久々に触ってみたぁー!
と言った企画です。
気がつけば前回の記事は5年前ということで、本当に時の流れの速さを感じる今日このごろです。
どうやらあれからもどんどんとユーザー数が増え、2.2 億人(2021 年 12 月末時点)利用するCMSに
成長されているみたいです!
CMSといえば、Wordpressが有名ですが、Wordpressを利用するとなるとそこそこ知識が必要になってきて、カスタマイズしようとするとプラグインを導入したり、コードを編集したりと作業が必要ではありますが、Wixは本当にポチポチと扱うだけでサイト構築が行える印象なので、ウェブ制作の知識のない初心者でも扱いやすいサービスだと思っております。
早速久々にWixにログインしてみる
それでは早速、Wixにログインしていこうかと思いますが、まずは久々にWixのホームページの方を見てみることにしました。
Wix.com: ホームページ作成 | 無料ホームページ制作ツール
久々にアクセスすると、「おお変わっている」(当たり前)5年も経過すればそれは流石に変更されますよねw (一応、丸5年アクセスしていないわけではありませんが。)
デザインもより洗練されていて、更に扱いやすくなっている印象でもありますね。

ページを下の方にやると、「うん?Wix ADI?」聞き慣れないワードが飛び込んで来た。
以前はなかったよな。
「最先端のAIを使った自動作成ツール」とのこと。
ポチポチするだけでAIがよしなにコンテンツを生成してくれるみたいですね。
なるほどですね。

ま、取り敢えず以前作成したアカウントでログインしてみることにしました。
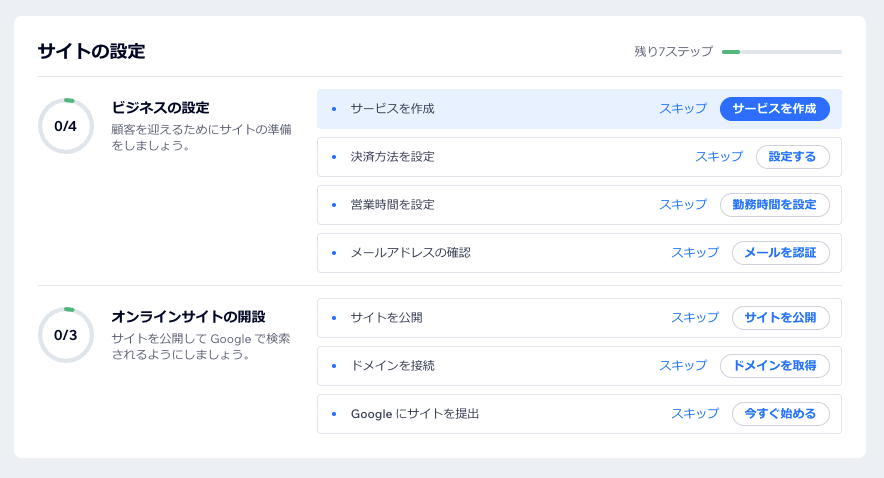
ID、パスワードを入力しログインを行うと表示されたのは、以下の様なチュートリアル。
おぉ。以前、こんな画面あったか?
いや、なかったよな。

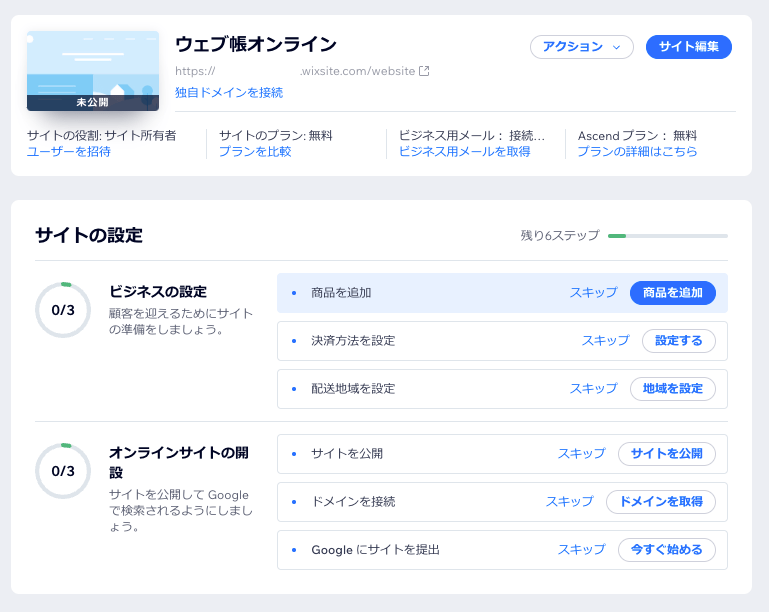
「サイトの設定」の中の「ビジネスの設定」「オンラインサイトの開設」のチュートリアルが表示されている。チュートリアルというか、ミッション形式ですよね。
ソーシャルゲームなど遊んでいると、多々こういった形式のミッションが置かれていて全部クリア後は報酬がもらえたりするので、全部クリアしたい性分ではある。
取り敢えず、最初の「サービスを作成」をクリック。
すると以下の様な画面が表示。

「リフォーム・カウンセリング」と「インテリア・カウンセリング」の項目が表示。
以前、この設定を行ったのか??
ちょっと忘れているので、今回は「+新しいサービスを追加」をクリック。
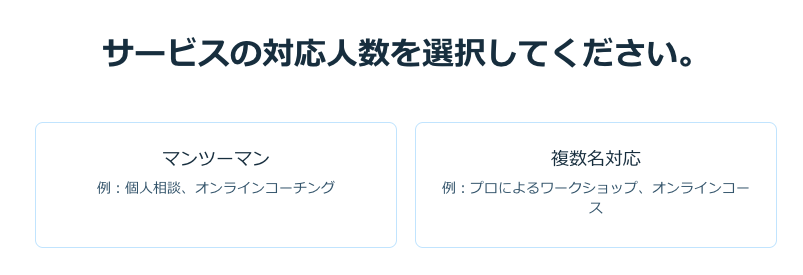
すると、以下の様に「サービスの対応人数を選択してください。」とのことで、「マンツーマン」と「複数名対応」の選択肢に。

マンツーマンより、大勢を相手にしたいから(何を?)「複数名対応」を選択。
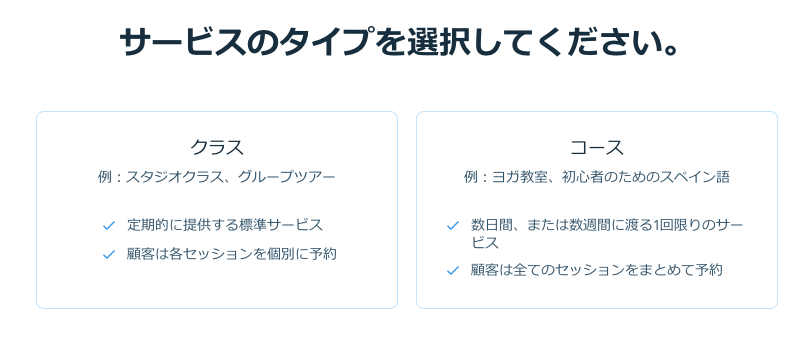
すると、サービスのタイプを選択する画面と移行。
「クラス」と「コース」の選択となる。
「クラス」の方は、例としてスタジオクラスやグループツアー、「コース」の方は例としてヨガ教室、初心者のためのスペイン語講座みたいですね。
なるほどなるほど。
取り敢えず、コースを選択してみる。

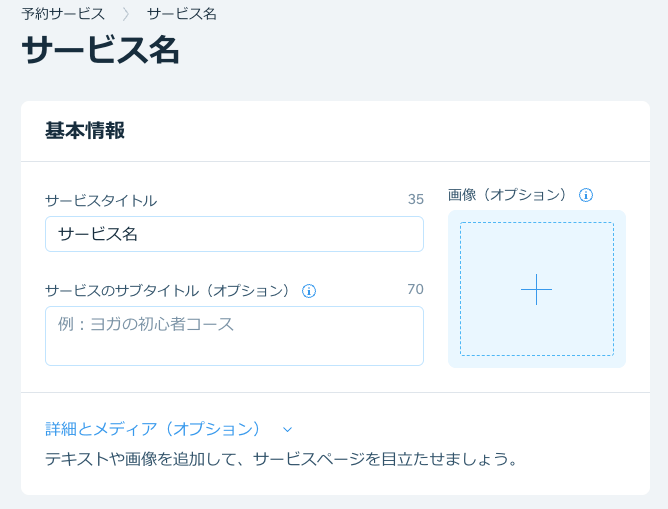
すると、この様に「サービスタイトル」や「画像」など、サービスの概要を設定する画面となりますので、設定してみる。

この様な感じで「サービスタイトル」や「サービスのサブタイトル」や「画像」など設定してみる。

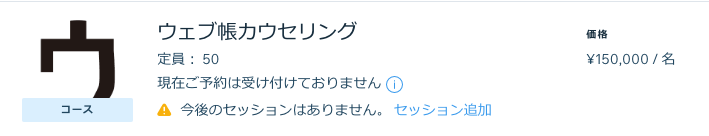
すると確認画面に遷移、定員は50名、価格は¥150,000に設定してみました。
定員いっぱいに来ると結構な売上になるな。
ウヒヒ。と。(実際には実施されません)

というわけでここまで設定すると、「サービス作成」のチュートリアル(ミッション?)はクリアとなる。いえい。

続いて、「決済方法を設定」も行っていくことにしました。
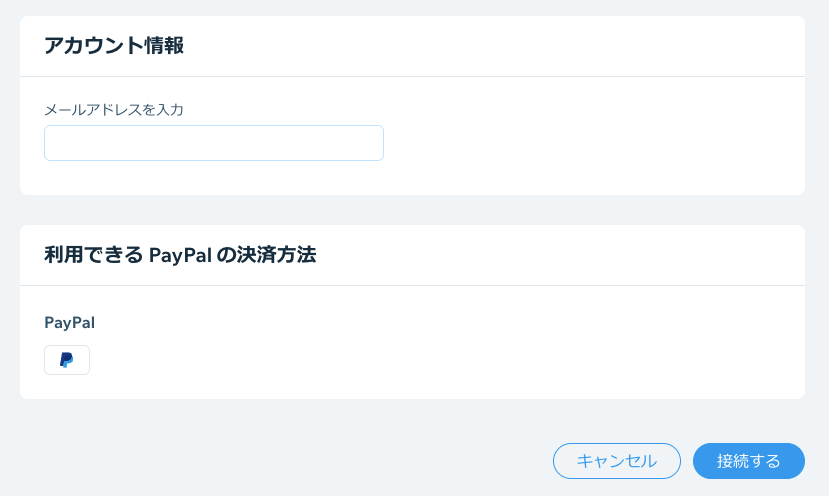
「設定する」をクリックすると、以下の様に決済方法を選択する画面となります。

「Stripe」「PayPal」「コンビニ決済」「オフライン決済」などの決済方法が用意されている。
いやぁ。決済のシステムも1から用意しようとなると、それなりに大変なわけなのですが、これらが用意されていて、ほとんどポチポチで設定できるのは非常にありがたい限りですよね。
メールアドレスを持って、PayPalにでも登録しておけば誰でも簡単に決済が行える(PayPal側でビジネス設定など必要かもですが)便利に世の中になったなぁとしみじみ感じる今日このごろです。
「PayPal」を選択しPayPalで使用しているメールアドレスを入力し「接続する」ボタン押下でPayPalとの連携が開始されます。
PayPal側で接続許可すれば接続完了となるみたいで非常に簡単。

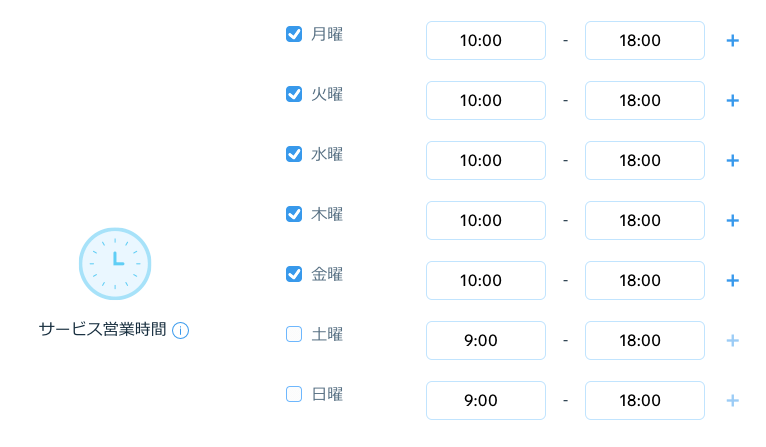
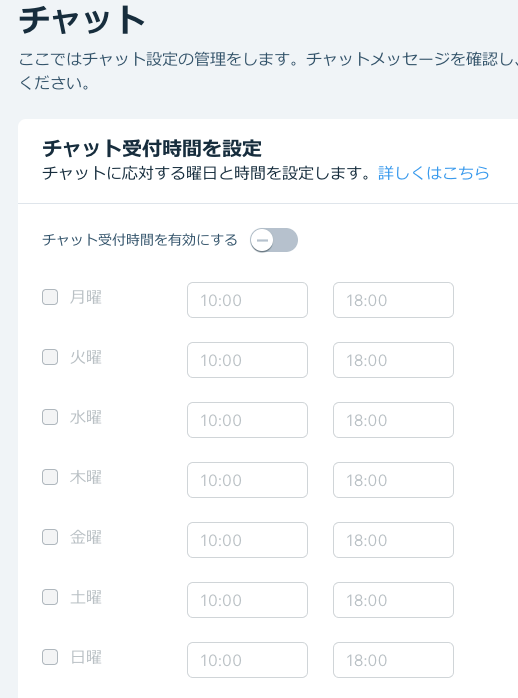
と言った形で、決済方法を設定を終了し「営業時間を設定」を進めてみることにしました。

以下の様に、毎日の営業時間の設定を行う事が可能のようですね。

ここの営業時間の設定は取り敢えず、初期設定のままとして完了。
「ビジネスの設定」の最後は設定は「メールアドレスの確認」。

使用しているメールアドレスを設定して終了。
「ビジネスの設定」が完了したので、「オンラインサイトの開設」のチュートリアル(ミッション?)を進めて行くことにしました。

こちらは「サイトを公開」「ドメインを接続」「Googleにサイトを提出」となっていて「サイトを公開」をクリック。
すると画面遷移し、ページ編集画面へと移動。
これは、以前作成していたものなのか?
記憶が曖昧。。

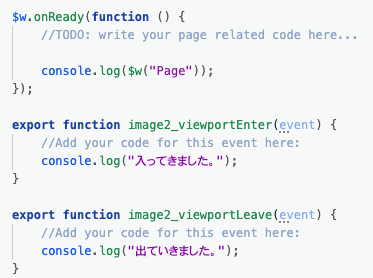
JavaScriptの編集画面を見つけて、WixのAPIが用意されていて、JavaScriptでも色々できる事を思い出す。
確か、以前自分が書いたよな。。。

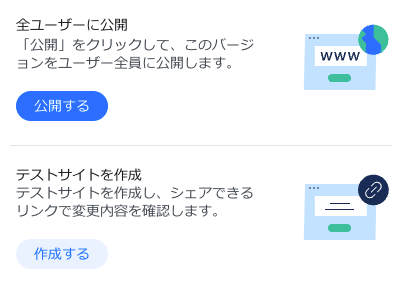
取り敢えず、ページ編集画面の「右上」などにある「公開する」ボタンをクリックすると、以下のように項目を選択するモーダルが表示します。

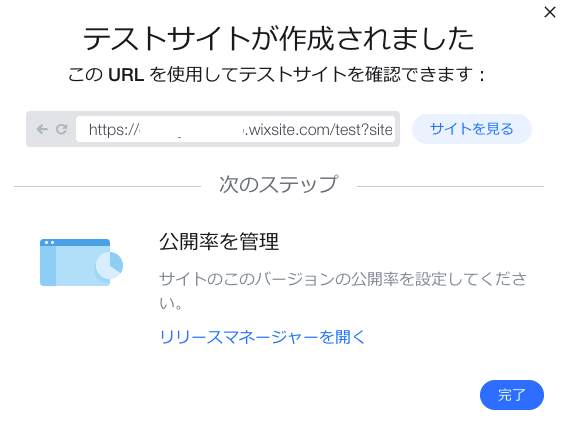
「テストサイトを作成」も用意されているのは非常にありがたいですよね。アルファ的な感じですかね。
本番環境のみだとどうしても不安になるなか、本番前の確認環境が用意されているのは助かりますよね。

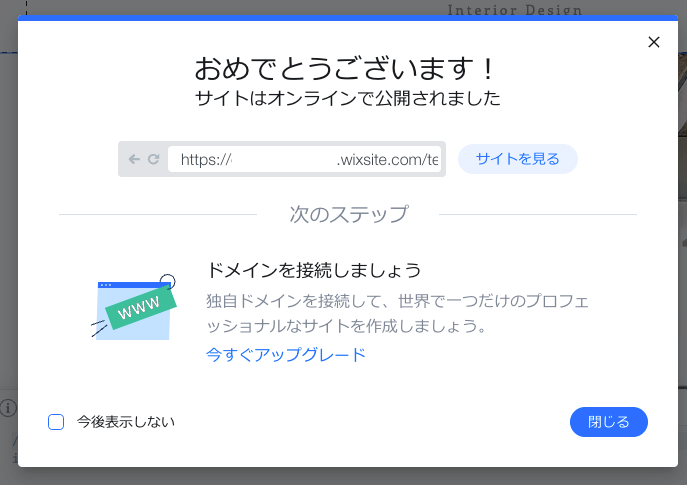
本番環境への配信(公開)もクリック一つで行え、非常に簡単です。

ということで、適当に作成したサイトが公開され誰でも閲覧できる状態にできました。
仮に作成した適当なサイトなので、こちらにアクセスされて問い合わせが来ても困っちゃますので、すぐに非公開へと戻すことに。
非公開ボタン、非公開ボタン。。
と探しているのが見つからない!!
色々探してみてみたが、全然見つからない。。
どうやら、一度公開設定を行うと非公開設定にすることはできないのではないだろうか。
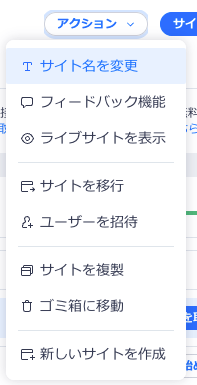
ダッシュボードの「アクション」メニューの「ゴミ箱に移動」を行うことでサイトの削除が行え非公開設定となるみたいですね。。

非公開設定があったらごめんなさい。。
ないのであればあったほうがよさそうですね。
取り敢えず、仮で作成したサイトなので削除しても構わないので削除しました。
完全削除は行われず、ゴミ箱に入る形で復帰も可能のようでした。


改めて新規でウェブサイトを作成してみる
という訳で、以前作成していたサイトを扱ってきて、削除して一旦まっさらの状態になりました。
途中からということもあって、思い出しながら触っていたところもあり、手順が若干混乱しちゃうところもありましたので、最初からやったほうが良いなと気がついたので、最初の手順からサイトを作成していきたいと思います。
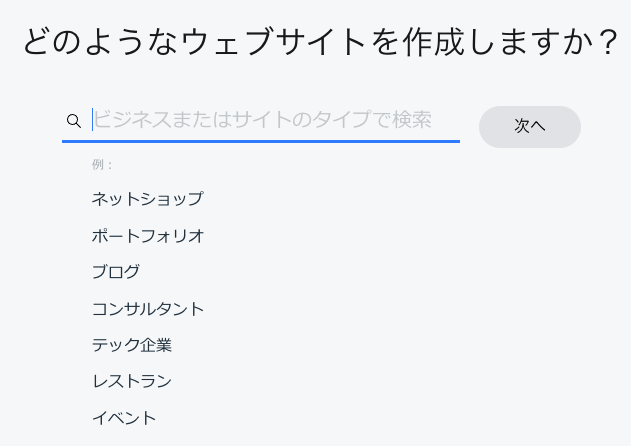
「新しいサイトを作成」をクリックすると以下のように、どのようなウェブサイトを作成するかを入力する画面となります。
今回は例に表示されている「ネットショップ」を入力したいと思います。


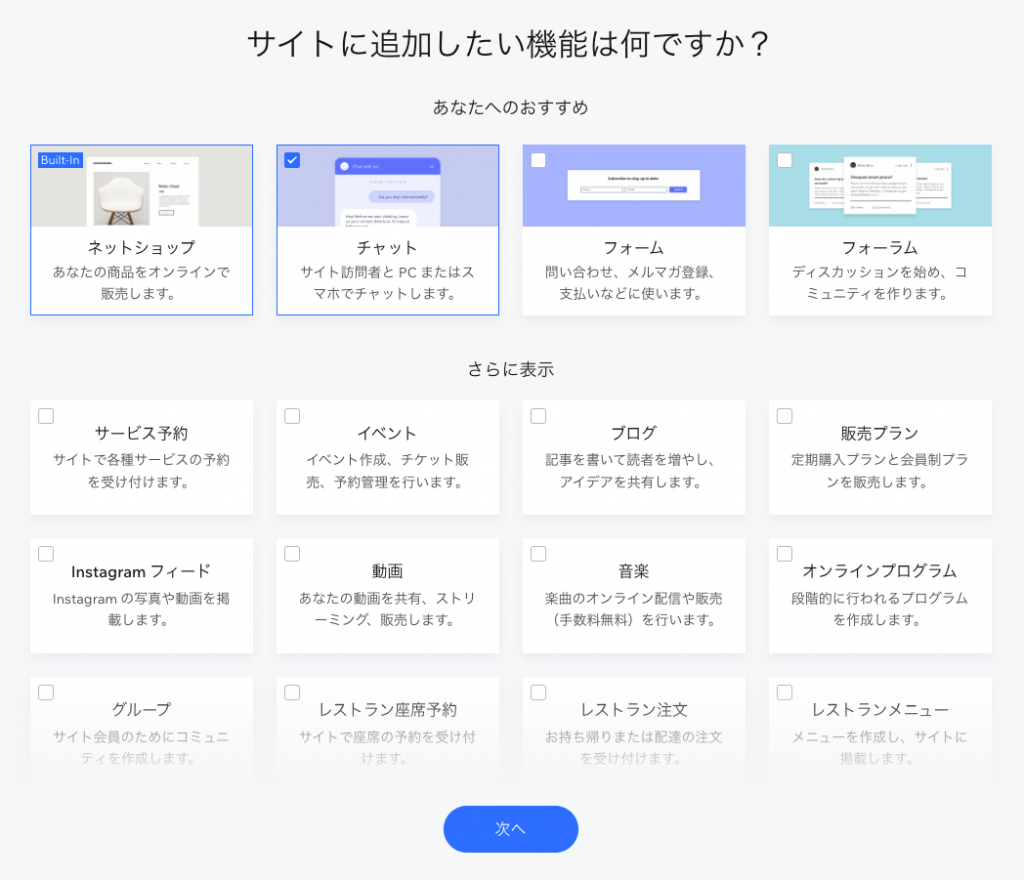
続いて、サイトに追加したい機能の選択。
ふむふむ。
ここで、サイトに追加したい機能を選択できるのですね。
初期設定では「チャット」が選択されておりました。
うん?「チャット?」
チャットも用意されているのか。。知らなかった。
ここは取り敢えず、初期設定のままで次へ進みます。

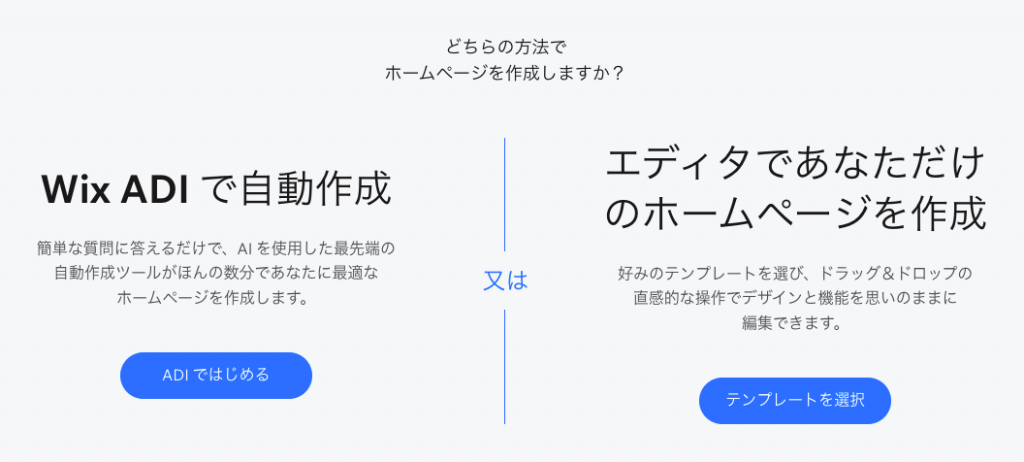
次へをクリックすると、
おおお。来た。
冒頭で気になっていた「Wix ADI」の登場である。
ここで現れるのか。ここは迷わず「ADIではじめる」をクリック。

続いて「オンラインショップ名」を決める画面。
ここは取り敢えず「ウェブ帳オンライン」にしておく。

続いて「画像とテキストをインポート」する画面へと。

こういった機能もあるのか。。
こういうのは以前なかったはず。
明らかに進化している様子が伺えますよね。
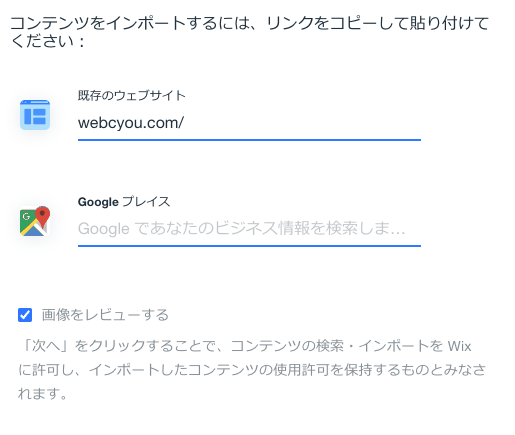
取り敢えず、こちらのサイトの画像がインポートできるか試してみます。
ウェブ帳のURLを入力。

試したところ、画像のインポートは失敗しました。
URLはフォルダを指定するのだろうか?
ちょっとわからないのもあって、今回はパスすることにしました。

続いて、サイトのプロフィールを設定する画面となります。
こちらでウェブサイトのアイコンなども設定できるようです。

続いて、どの様なサイトデザインにするか、以下の項目が選択できるようです。
マウスオーバーすることでその詳細のテキストが表示されます。

今回は、「フォレスト」を選択。
すると、以下のように、ある程度レイアウトデザインされた「ホームページデザイン」の選択が行えます。
ここで、自分のイメージとしっくりくるページデザインを選択しましょう。

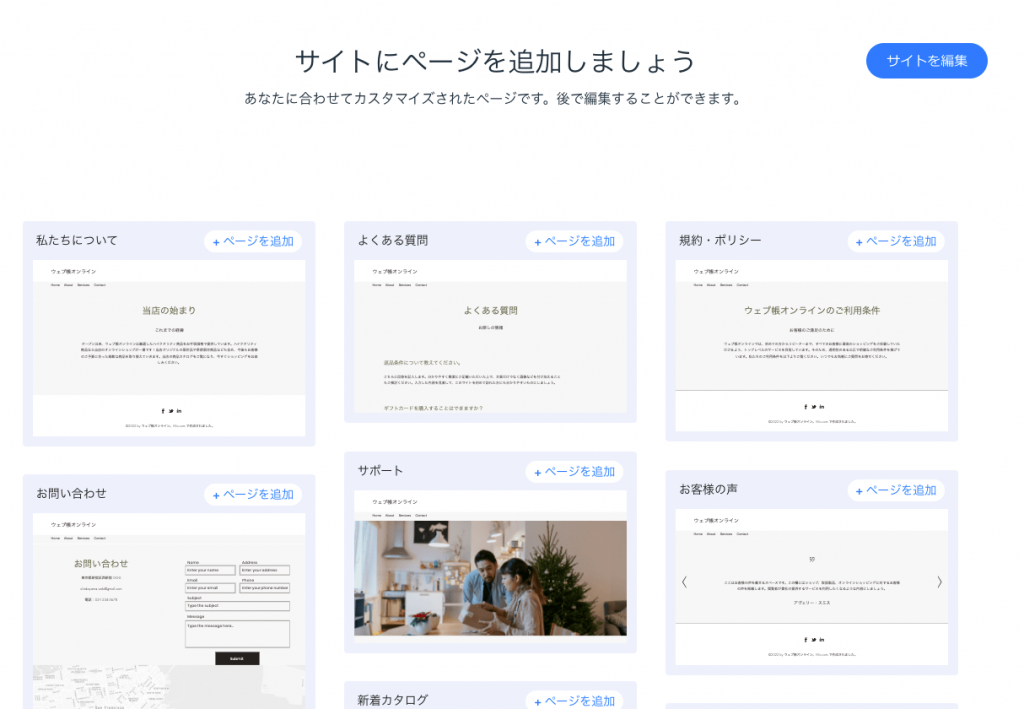
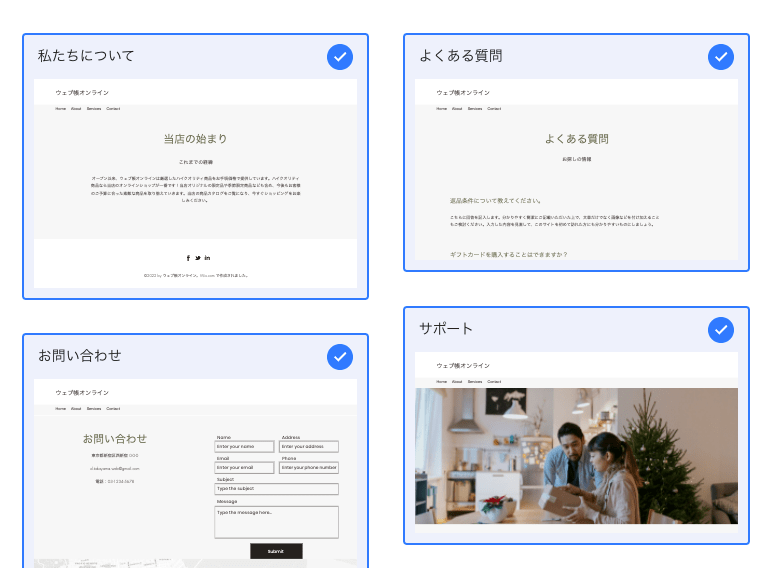
続いて、追加するページを選択します。

オンラインショップらしく、以下のページを追加してみました。
- 私たちについて
- よくある質問
- 規約・ポリシー
- お問い合わせ
- サポート
- スタッフ紹介
- 新着カタログ

ここまで終われば初期のサイト作成の設定は終了。
文章にするとちょっと長く感じてしまうかもしれませんが、実際はポチポチとして進めて行くだけで、5分ほどで全然終わる内容でした。
迷うこともなく非常に簡単に進める事ができます。
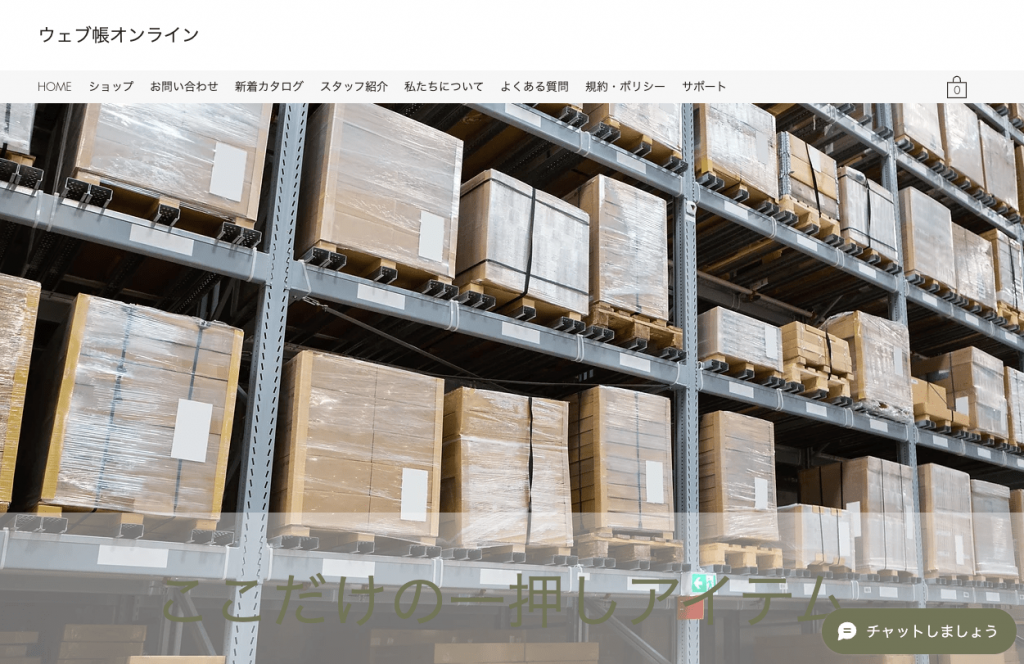
設定が終了すると、ページ編集画面へと遷移します。
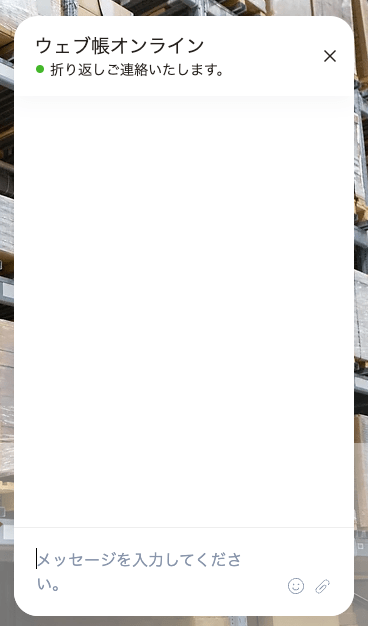
すると、右下をみてみると、「チャット」がちゃんとあるではないですか。

クリックすると、この様にメッセージを入力できます。
お問い合わせ先としてチャット機能を実装しているサイトも多くなってきたのですが、一から実装しようとするとけっこう大変だったりしますが、この様にクリック一つで設置できるのは非常に助かりますね。

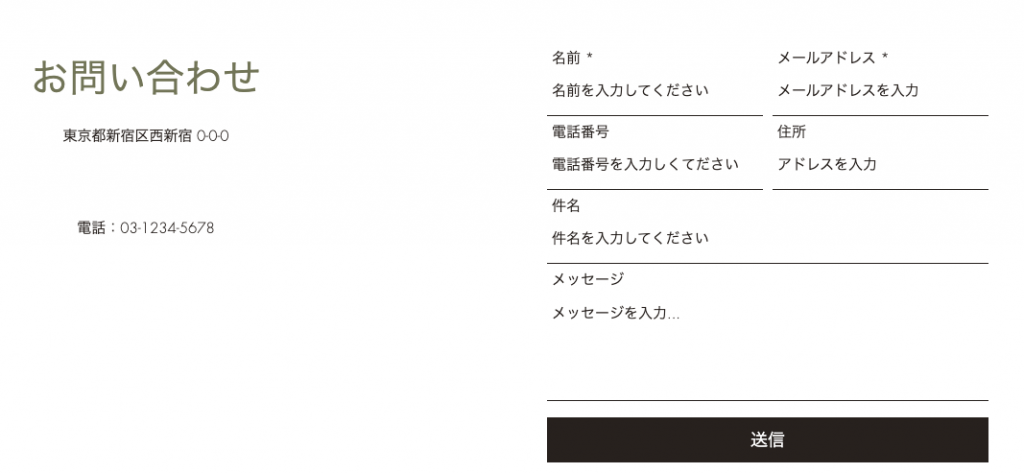
もちろん、以下の様にお問い合わせフォームも用意されています。 
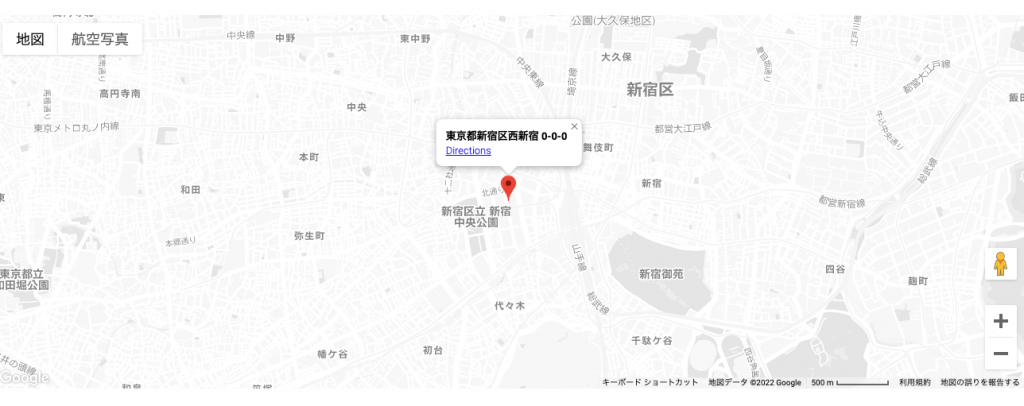
地味にありがたいのが、GoogleMap。
店舗を構えるホームページであればお店までのサクセスマップなど必須でGoogleMapを利用する所も多いですよね。
それもクリック一つで用意できるので非常に助かる。

「スタッフ紹介」ページは以下のような感じ。
見てください。とてもできそうな三名が揃いました。
よく考えたら、ネットショップに「スタッフ紹介」は必要ないなと選択したあとに気がついた。。
だけど心配いりません。削除もクリック一つで容易に削除が行えます。

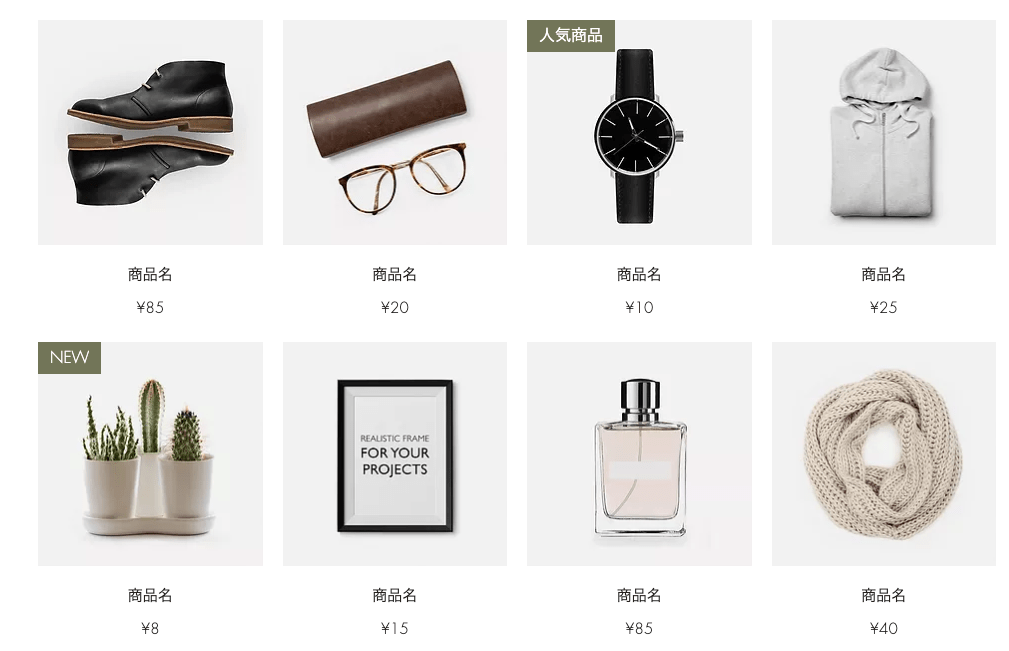
オンラインショップで重要なのが商品の一覧ページ。
そちらは以下の様な感じで作成されておりました。
レイアウトデザインも変更いらないのではないかと、言うぐらい初期設定でできてしまっています。

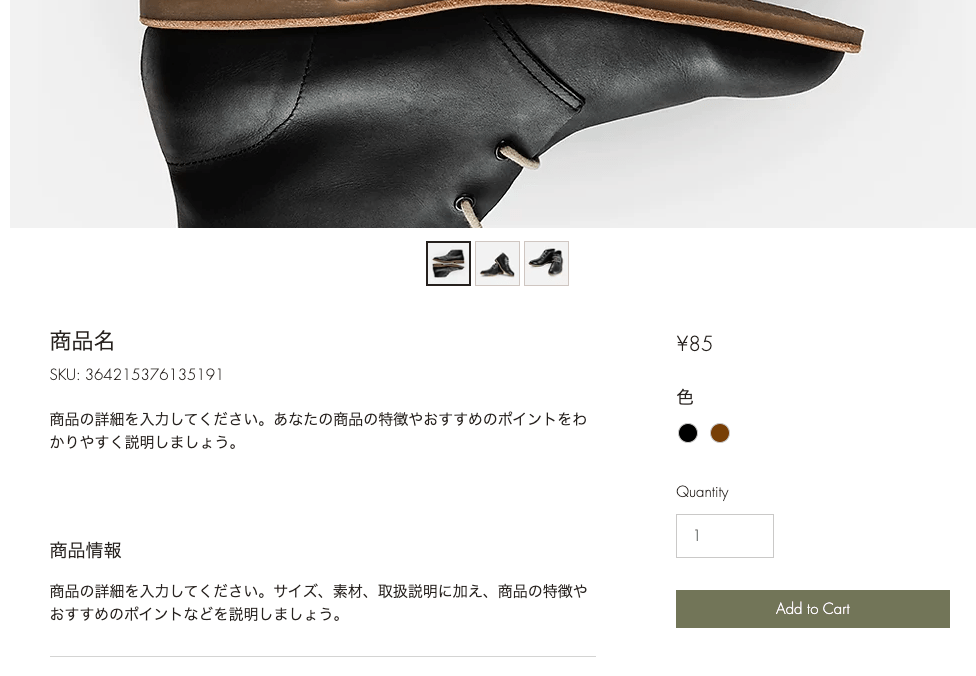
商品名や画像などなにも設定していないので上記のような形ですが、取り敢えず靴の商品をクリックしてみました。
おいおい。
ここまで初期設定でできているのか。。
画像も複数枚設定が可能で、色などバリエーションの設定も容易です。
レイアウトもオンラインショップでよく使われているレイアウトで、あと商品詳細など設定していけばすぐに使えそうな印象でした。

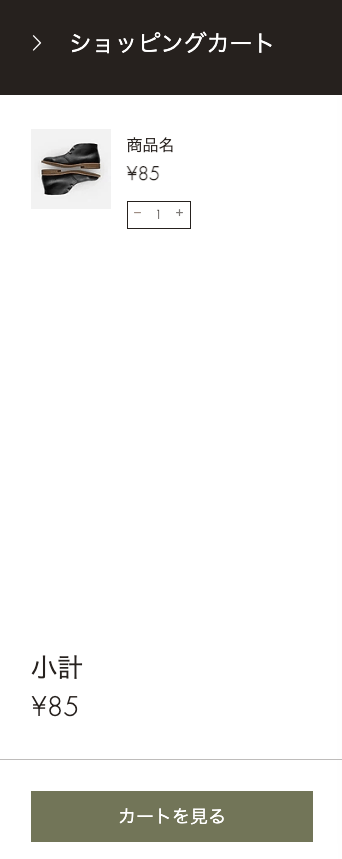
「Add to Cart」をクリックしてカートに入れてみました。
ページ右側に表示され、ショッピングカートに靴が入っています。
ショッピングカート機能自体の実装も大変なのですが、こちらも用意されていて非常に便利。
Wixはサイト制作において用意されていないものを探すのが難しいくらいではないかといった印象。

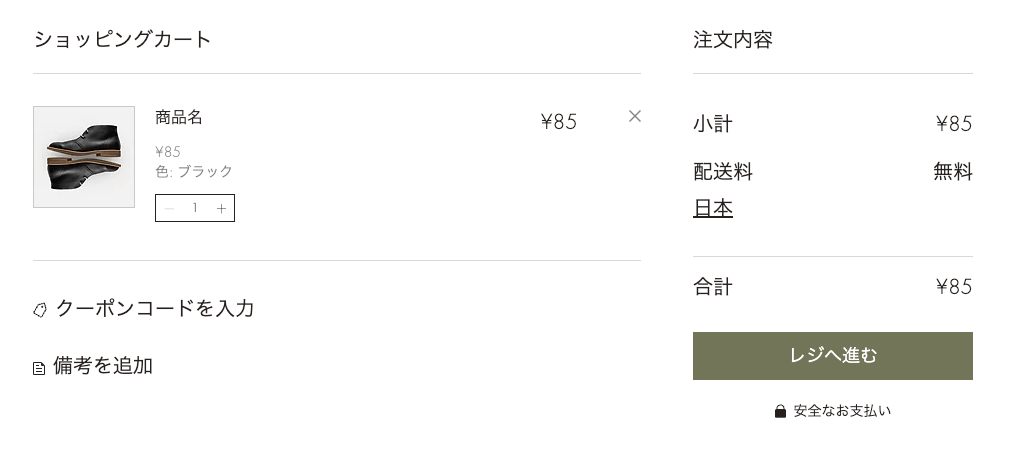
実際に購入する想定で進めていくと、以下のような画面となりました。
「クーポンコードを入力」の項目まで用意されていていたせりつくせりですわ。

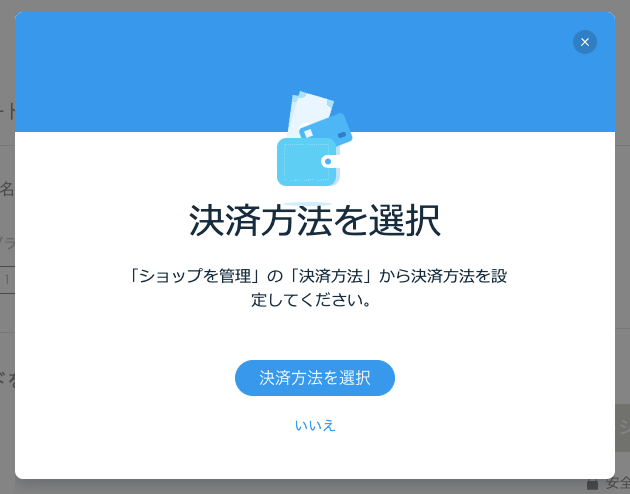
「レジに進む」クリックすると、まだ「決済方法」を設定していないので以下の様なモーダルが表示。
冒頭で行った「決済方法」の設定を行えばすぐにネットショップが開設出来そうな感じですね。

決済方法を設定するためにダッシュボードに戻ると、以下のようにチュートリアル(ミッション?)が用意されておりました。
なるほどなるほど。
サイトの種類によって、チュートリアル(ミッション?)も変更されるようですね。

という訳で、大まかに全貌が見えてきました。
大きくは、「ダッシュボード」でサイトの機能や設定、「サイト編集」でページデザインなどを行う形で、
ダッシュボード ← → サイト編集
と、行き来を行いながらサイトを構築していくようですね。
以前は、ダッシュボードがなく、 サイト編集だけだった気がするが、前からあったのかな。
とにかく機能も追加されていて操作しやすくなっている印象です。
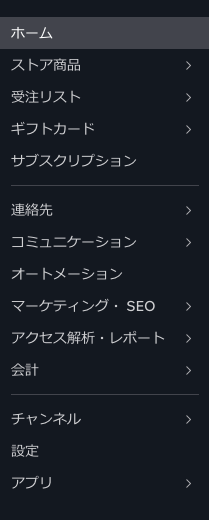
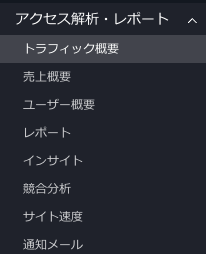
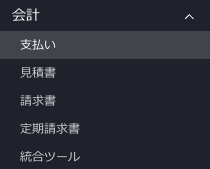
ダッシュボードのメニューは以下の通りとなります。

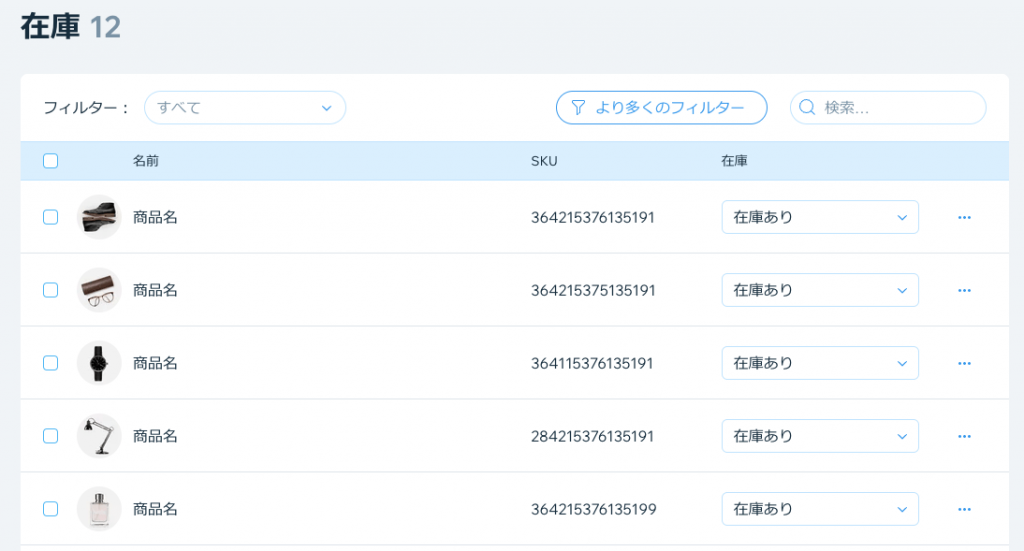
商品管理ページは以下の様な感じとなります。
こちらで、商品追加や商品の設定を行います。

在庫管理機能も用意されております。

また、再入荷リクエスト機能もついていてかゆいところまでしっかり手が届いている印象です。

チャットの時間設定もダッシュボードのメニューより行えます。

フォームの設定も以下の様に行なえます。 
その他にも、サイトを作るだけでなく、作ったあとサイトを広めるために必要なマーケティングツールも多数用意されているので、Wix一つで本当に色々できます。

アクセス解析機能も用意されていますので、サイトと別にGoogle アナリティクスを用意する。
といった手間も省けるかと思います。

会計周りもこちらで行なえます。

ちょっと気になったのが、こちらの「サブスクリプション」機能。
「サブスクリプション」を導入するサービスも多々増えてきていますが、ここまでも用意されているのはビックリしました。。
![]()
美容室サイトを想定してもう一回作成してみる
あまりに簡単に色々な機能がついたサイトを作成でき、面白くなったのでもう一回「美容室サイト」を想定して作成してみました。
というのも、普段利用して美容室のサイトがWordPressで構築されていて若干使いにくいなぁ。と思っていて、ひょっとしたらWixで構築したほうが良いのではないか?と提案もできそうだなと思い検証がてらに作ってみました。
ウェブサイトはサジェストされた「美容サロン」を入力。

今回は初期設定の「サービス予約」以外に「ブログ」も追加。

サービス名を入力。

サイトデザインは今回は「リゾート」を選択してみました。

ページ内容は必要そうな以下のページを選択。
- 概要
- サービス一覧
- スタッフ紹介
- お問い合わせ
- レビュー
- 求人情報
- 規約・ポリシー
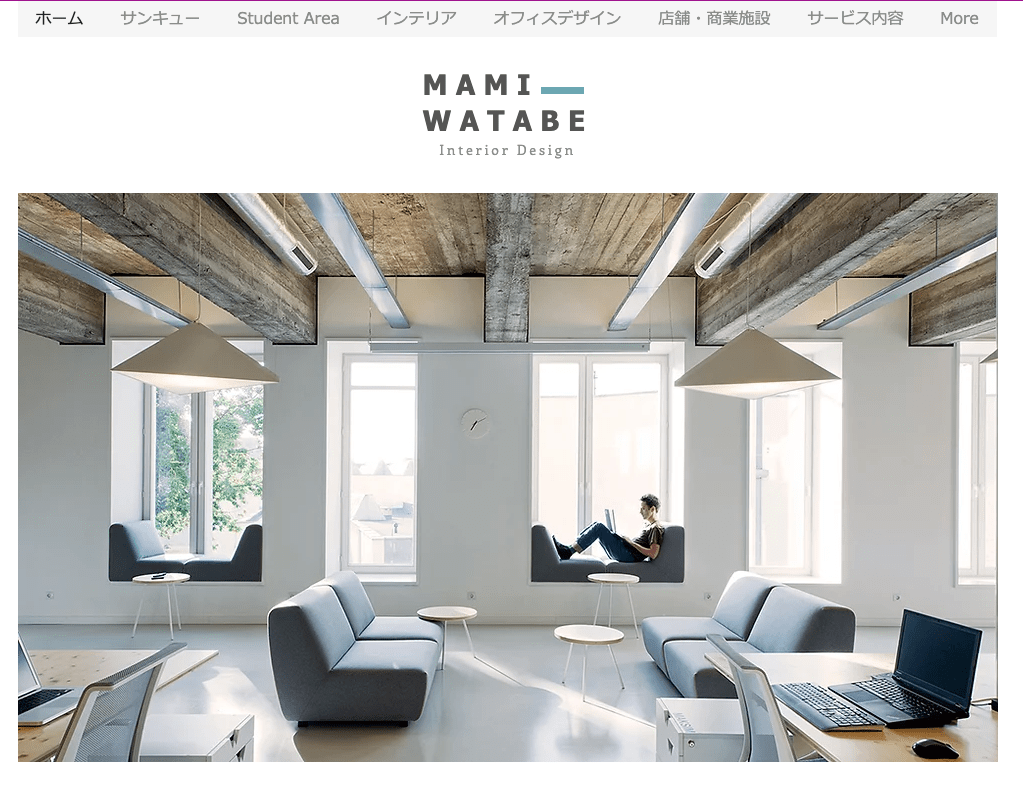
設定終了後、ページデザインは以下のように作成されました。

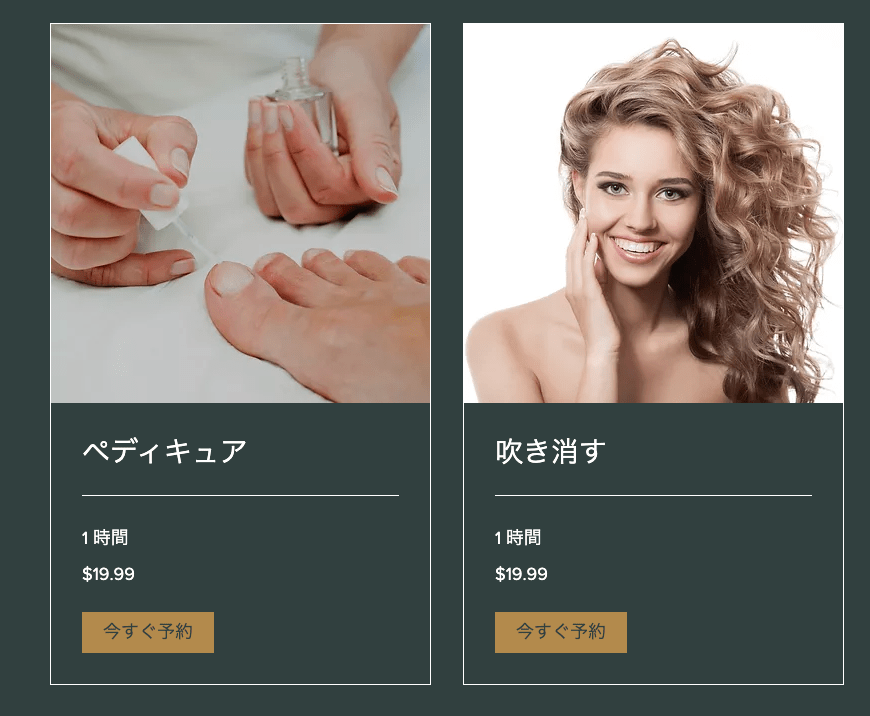
あ。美容室想定だったのですが「美容サロン」としてしまった結果、以下の様なメニューとなってしまった。
しかし、「吹き消す」ってなんだw

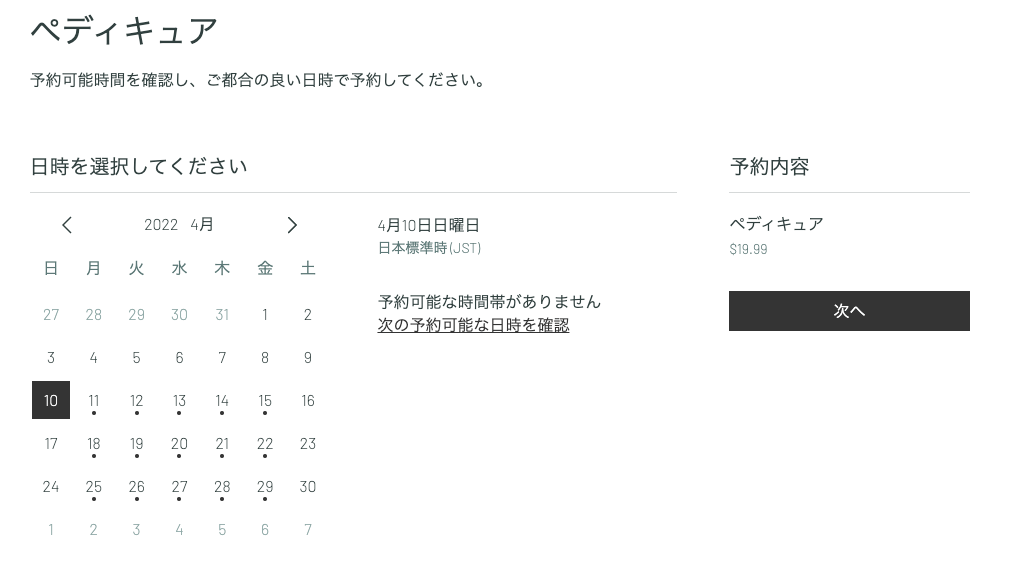
「ペディキュア」メニューをクリックすると、以下のように予約するページに遷移。
カレンダー方式で予約できる形。
ここまで初期設定のみで用意されるのは非常に便利ですよね。

日付を選択、日時を選択、「次へ」ボタン押下。

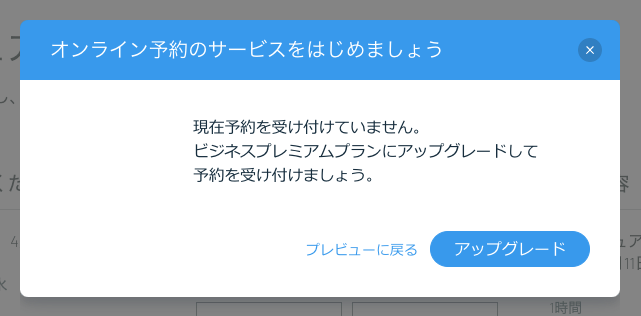
ここは「ビジネスプレミアムプラン」に加入する必要ぽい。
というか、ここで初めて表示された気がする。
これまでの機能は無料プランで使用できるのか?
どこまで無料で行えるかは把握していませんが、最初は無料プランで全然使える印象なので、必要になったら「ビジネスプレミアムプラン」などに加入して利用する形で良さそうですね。

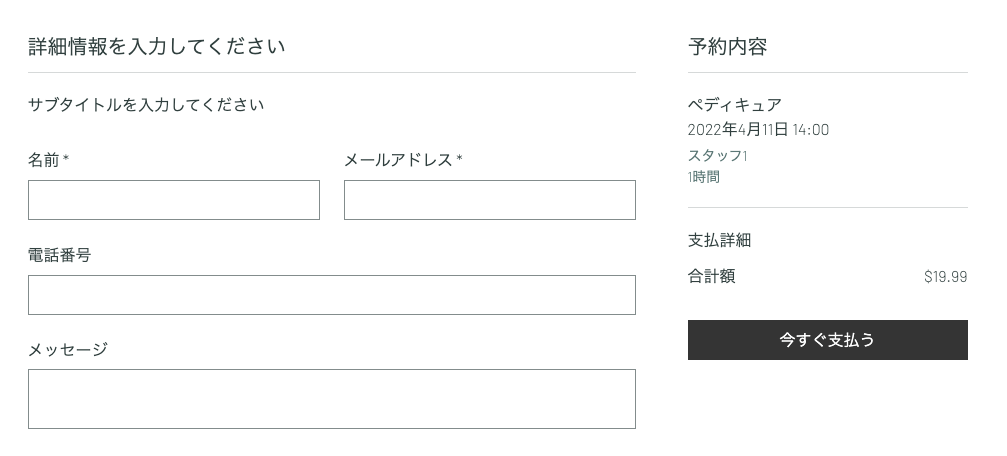
予約フォームは以下のような表示。

今回、ブログのページも用意しました。
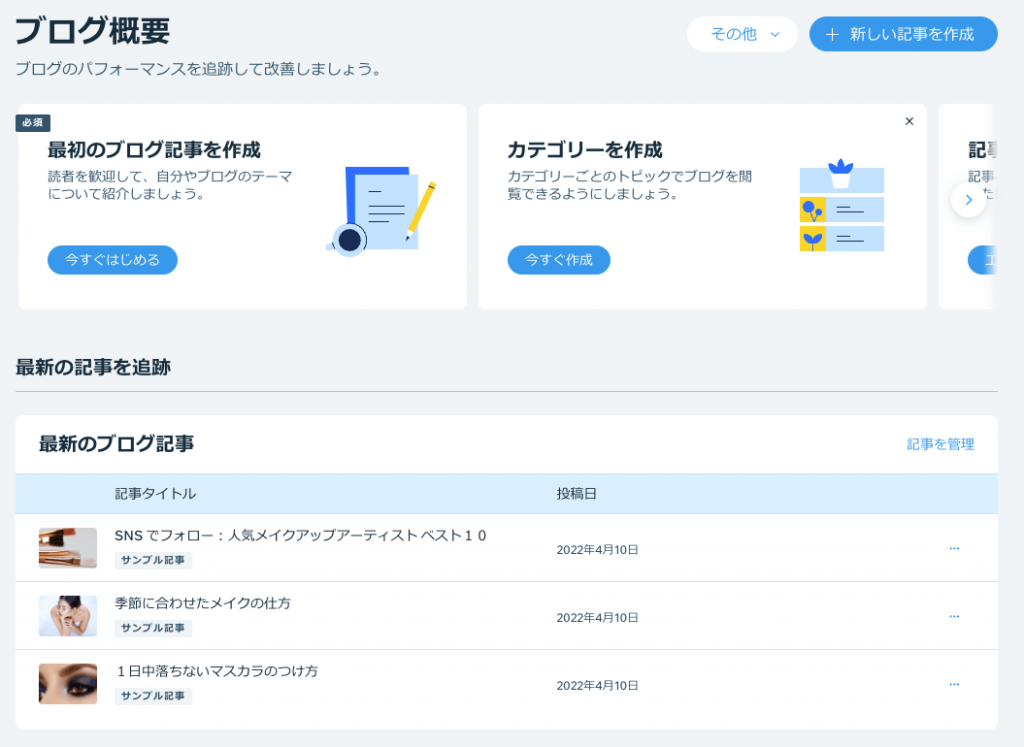
記事一覧ページは以下のような表示。

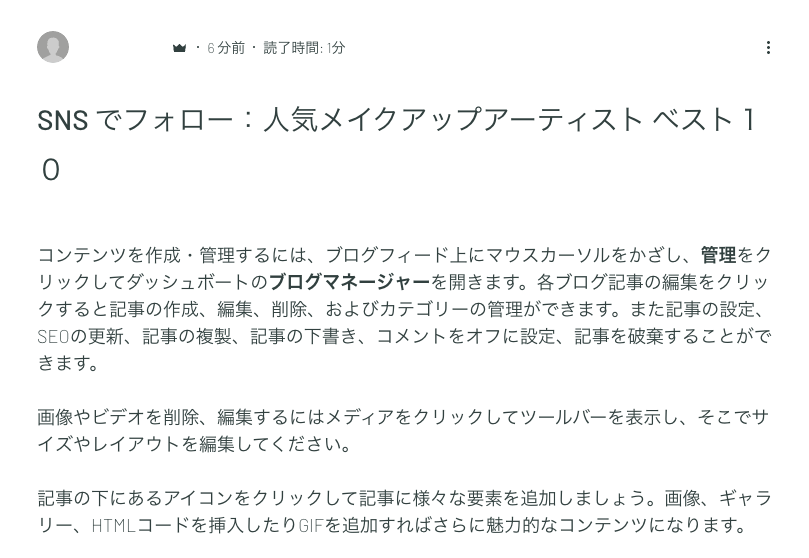
記事詳細ページ。

ブログの設定や記事作成はダッシュボードより行うことができます。

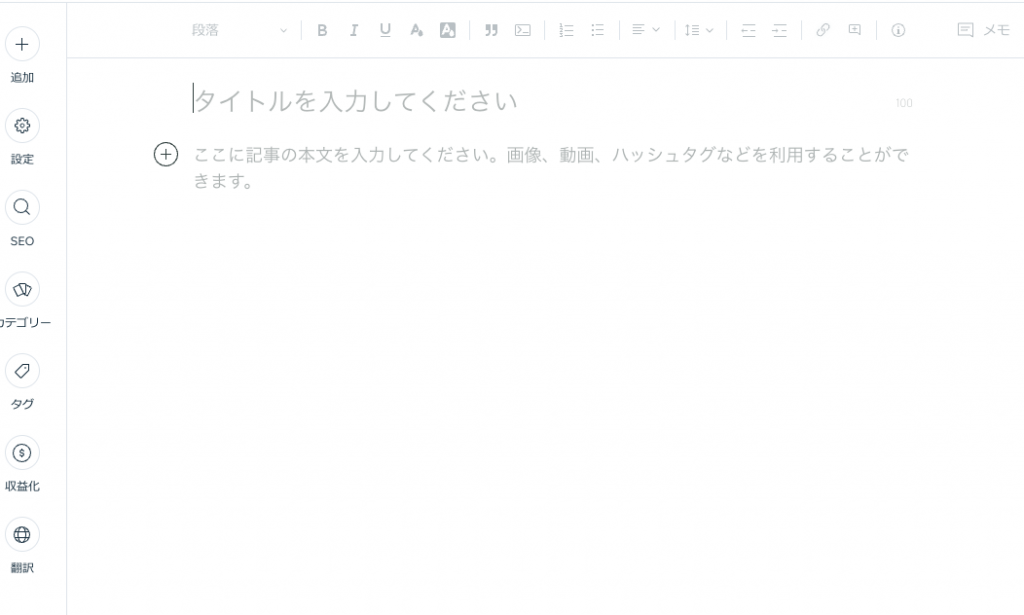
記事作成画面は以下のような形となります。
テキスト以外も画像、動画はもちろん扱える他ハッシュタグまでも設定できるという。

という訳で、美容室のように予約が必要なサイトも非常に簡単に構築できることがわかりました。
そのほかにも「おすすめ機能」として以下のような機能が用意されているようで、どこまでも便利な機能が用意されている印象です。

最後に
というわけで、今回は、
誰でも簡単に「ホームページ制作」が行える。というWix のサービスが進化しているという事で、あれから久しぶりに触ってみた!
ということで、本当に久々に触ってみたのですが以前と比べ物にならないくらい便利になっていて更に機能も使い切れないくらい用意されていて、すぐにサイト制作も行えるしその後のマーケティング、運営もWixひとつで完結してしまうのではないかといったフルスタックぶりを感じることができました。
わざわざ、AWSなど用意してサイトを構築するほどでもないなぁとか、ホームページ用意したいがエンジニアみたく自分で構築はできず、安く自分で作成したいと思っている方などは、まずはWixを利用してみるのもしてみるのも良いのではないでしょうか。
Wix.com: ホームページ作成 | 無料ホームページ制作ツール
というわけで、ではでは。
またまたぁ。