MySQL ブラウザから操作するページ作成03 PHPファイル作成
2011.08.25
この記事は最終更新日から1年以上が経過しています。
前回の
MySQL ブラウザから操作するページ作成02 HTML作成
の続きになります。
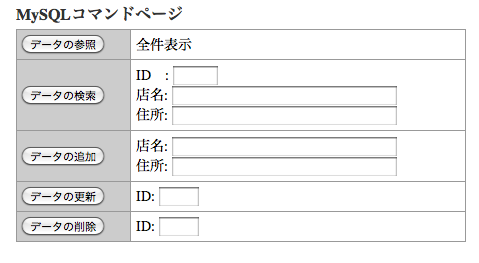
ブラウザ上で行える処理は
※ データの参照
※ データの検索
※ データの追加
※ データの更新
※ データの削除
となっております。
それぞれの処理を行うPHPファイルの用意を行います。
と同時にform要素のaction属性にも挿入。
<form action="select.php" method="post">
※ データの参照
select.php
※ データの検索
search.php
※ データの追加
insert.php
※ データの更新
update.php
※ データの削除
delete.php
では、まず全件データベースに格納されているデータの参照を行う、
select.phpファイルの作成から行います。
<?php define("DB_NAME","データベース名");
define("DB_USER","root");
define("DB_PASS","root");?>
define()関数を使い、定数定義します。
定数名とその値をDB接続情報を記述します。
MySQLに接続
<?php $link = mysql_connect("localhost",DB_USER,DB_PASS)
or die("MySQLとの接続に失敗しました。"); ?>
mysql_connect()関数を使い、MySQLサーバーへの接続をオープンします。
【リソース = mysql_connect(ホスト名,ユーザー名,パスワード)】
同じ引数で2回mysql_connect()をコールした場合は新規のリンクが確立されるのではなく、
代わりにすでにオープンされたリンクのリンクIDが返されます。
接続データベースを選択
<?php mysql_select_db(DB_NAME)
or die("データベースとの接続に失敗しました。"); ?>
最初に設定したデータベース名 DB_NAMEとの接続を行います。
文字コード設定
<?php mysql_query("SET NAMES utf8")
or die("クエリーの実行に失敗しました。"); ?>
文字コード設定を行います。
クエリ文作成
<?php $query = "SELECT * FROM list_t ORDER BY id_c"; ?>
SELECT文はデータを取得するSQL文になります。
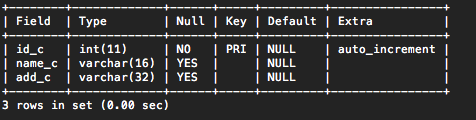
「SELECT *」 で全ての「FROM」でlist_tのテーブルを取得、「ORDER BY」でid順に並べます。
$query = "SELECT * FROM テーブル名 ORDER BY フィールド名";
変数resultに格納
<?php $result = mysql_query($query)
or die("クエリーの実行に失敗しました。");?>
行数取得
<?php $rows = mysql_num_rows($result); ?>
mysql_num_rows()関数で結果における行数を取得し、変数rowsに格納。
条件分岐
<?php if($rows == 0){
print("該当するデータが見つかりませんでした。");
}else{ ?>
もし、結果がない場合($rows == 0 行数0)はデータ無し。の文を表示。
データがある場合はテーブルを生成。
<table cellpadding="0" cellspacing="0">
<tr class="tit">
<td>ID</td>
<td>店名</td>
<td>住所</td>
</tr>
<?php
while($row = mysql_fetch_array($result)){
?>
<tr>
<td><?=$row["id_c"] ?></td>
<td><?=$row["name_c"] ?></td>
<td><?=$row["add_c"] ?></td>
</tr>
<?php
}
mysql_close($link);
}
?>
</table>
while文で結果の数だけ繰り返し処理。
mysql_fetch_array()関数で実行結果を配列に格納。
td要素に結果を出力。
最後、mysql_close($link);で接続を終了させます。