【Qt】Macで、Qt Creatorをbrew installしてサクッと起動する。
2020.12.14
この記事は最終更新日から1年以上が経過しています。

という訳で、またまたQt。
前回、Macで、Qt5 開発 QPushButton、QSliderなどウィジェット作成で、ウィジェット作成したのですが、Qt Designerを使用するとGUIでコード書かずに作成できますよ。という事なので、使って行きたいのですが、どうやらQt5からは、「Qt Creator(IDE)」の中にQt Designerが統合されたぽいですね。
なので、「Qt Creator(IDE)」を brewでinstallして行きます。
「Homebrew Qt Creator(IDE)」
https://formulae.brew.sh/cask/qt-creator
開発環境
- Mac OS 10.14.5
- Homebrew 2.6.0
- Apple clang version 11.0.0
- Qt 5.15.2
インストール
$ brew install --cask qt-creator
サクッとインストール。
==> Moving App 'Qt Creator.app' to '/Applications/Qt Creator.app'.
logみて見ると、この際にアプリが、アプリケーションフォルダに移動されているのが確認できる。
アプリに表示
アプリケーションフォルダをみて見ると、アプリが存在しているのが確認できる。

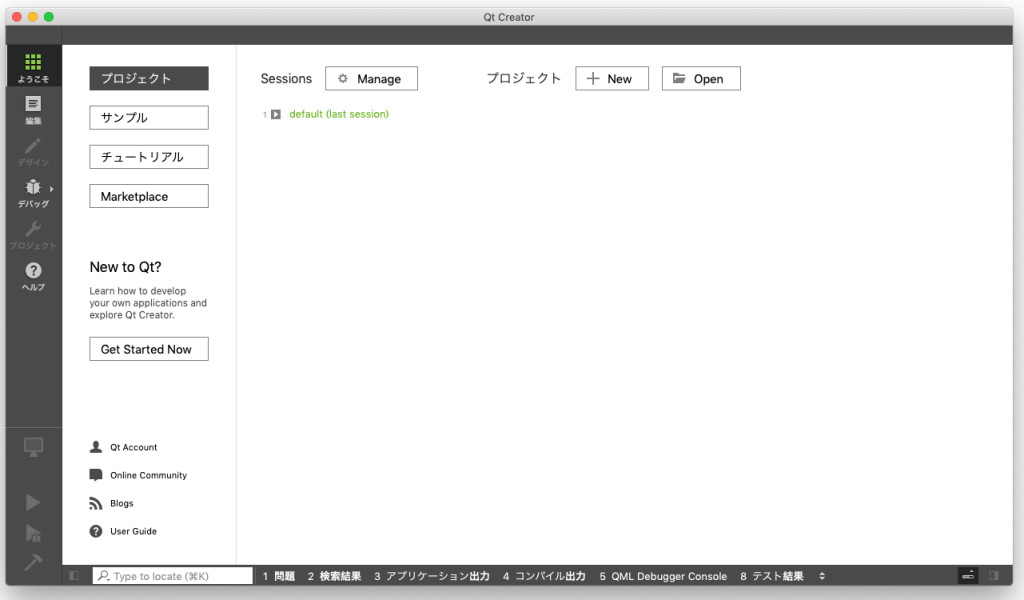
徐ろに起動。
立ち上がったゼェ。いえい。

qmakeパス指定
そのままでは使用出来ませんでした。
使用するqmakeのパス指定が必要でした。
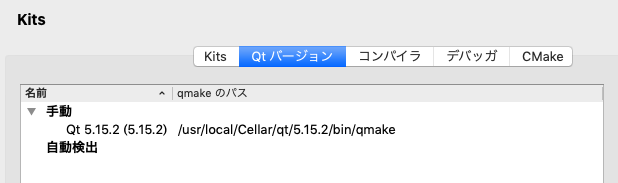
設定 > Kits > Qtバージョンタブ
で、使用しているqmakeのパスを指定すれば大丈夫。

qt自体もbrewでインストールしたので、「/usr/local/Cellar/qt/バージョン/bin/qmake」などに格納されているのでそちらを指定。
上記の場合は、バージョン5.12.2を使用しているので、/usr/local/Cellar/qt/5.12.2/bin/qmake となる。
Qtバージョン指定
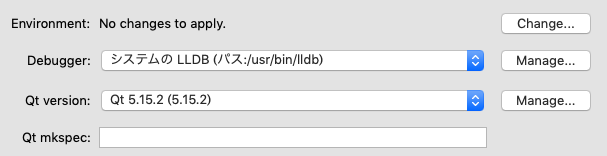
設定 > Kits> Kits
で、Qt versionが指定されていないとエラーとなりますので、こちらも設定されていなかったら指定しましょう。

それでは、早速新規プロジェクトを作成して試して見ます。
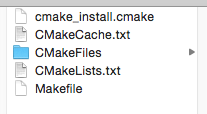
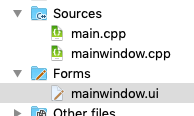
新規作成時は、以下の様なファイルが生成されています。

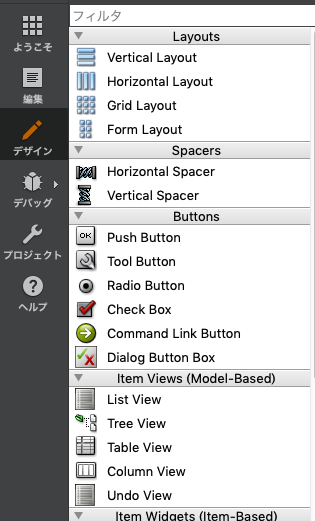
Forms/〇〇.uiが Qt Designerとして扱えるファイルぽいので、ダブルクリックすると、「デザイン」タブに切り替わり、様々なコンポーネントが表示される。

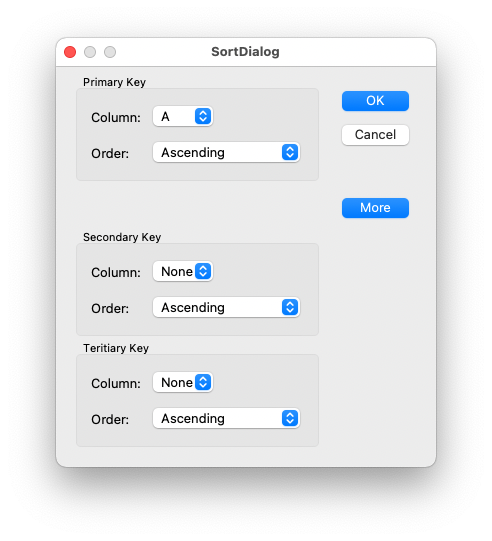
こちらのコンポーネントをドラッグ&ドロップで、右側のウィンドウに放り投げる。
左下のビルドボタンを実行。

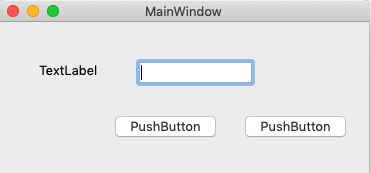
はい、立ちあがったぁー。

意図も簡単にGUIが作成出来てしまう。これは便利だ。
今まで、C++の記述をして来たのは何だったんだ(全然必要ですけどね。)
という訳で、引き続き扱っていこうと思います。
ではではぁ。