CSS3 borderで色々な図形を作成してみました。
2011.11.20
この記事は最終更新日から1年以上が経過しています。
CSS3 三角形 ひし形 等の作成方法のエントリーを参考にborderで色々な図形を作ってみました。
では、復習。
borderで三角形を作る
HTML
<div class="shape01"></div>
HTMLの要素は1つのみ用意。
実際、図形やアイコン作成の為、DOM要素を沢山記述してしまうと、パフォーマンスも悪く、SEO的にもよろしくありません。
図形作成対象の要素はDiv以外のp要素等でも問題ありません。
css3
.shape01{
height:0px;
width:0px;
border:50px solid #000;
border-color:transparent;
border-top-color:#000;
}

が出来ると思います。
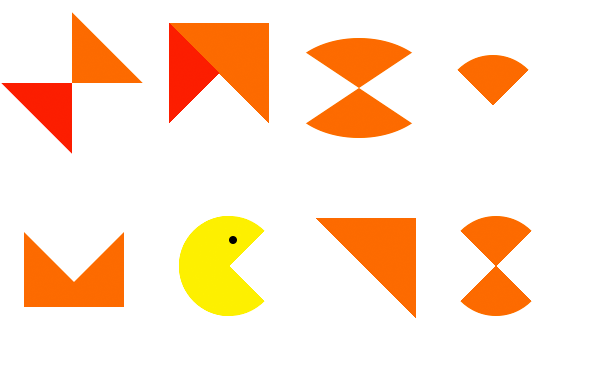
これを発展させ、以下のような図形を作ってみました。

どれも1,2行ほどソースを加えたりしただけのものなので、
簡単に作成する事が出来ると思います。
よろしければデモページを参考にして頂ければと思っております。































