10分で分かる javascriptの基礎 javascriptについて
2011.01.15
この記事は最終更新日から1年以上が経過しています。
そもそも「javascript」って何よ?
と思われている方。用かな?
非常に簡単ではありますが、まとめさせて頂きます。
HTMLは構造を作成 それをCSSで装飾 ではjavascriptは?
これが基礎になると思います。
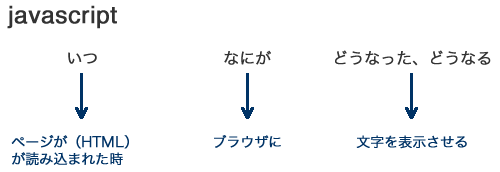
俗に言う、動的処理を行う事が出来ます。
動的処理とは動いている事を言うのではなく、このフローを行う事を指します。
では、javascriptを記述する場所ですが、3カ所あります。
javascript記述場所
1.<body>〜</body>の中で記述
2.<head></head>の中
3.外部javascriptファイルの中
の3カ所です。
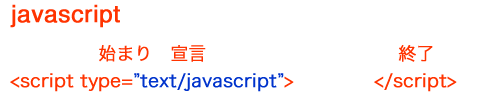
HTML記述
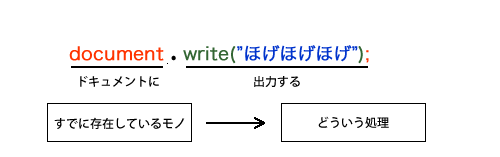
記述の仕方
注意点
1.命令文の最後はセミコロン;
2.半角スペースを使用。全角スペースは使えない。
(全角文字使用の場合””ダブルコーテーションか、”シングルコーテーション使用)
3.命令文は半角英数文字で記述