「二段階認証?」という方も 5分で覚える パスワードレス WebAuthnのまとめ
2019.07.07
この記事は最終更新日から1年以上が経過しています。

「二段階認証?」なんのことやらさっぱり。
と、7payがかなりの勢いで燃え上がってますが、それはさておき。
今回は、今年注目されるであろう技術の一つである「WebAuthn」について書いていきたいと思います。
WebAuthn ことはじめ
今年の3月にW3C(World Wide Web Consortium)とFIDO Allianceが「Web Authentication(WebAuthn)」を、ログイン用の正式なウェブ標準とすることを発表した事によって、これからどんどん普及していくであろう「WebAuthn」なんですが、そもそも
「WebAuthnってなんぞや?」って方も多いはず。
なので、そんな方々にも「いらすとやさん」の絵を使わせて頂き交えてわかりやすくまとめてみました。
ユーザー認証
まず、ユーザー認証に関してなんですが、ユーザー認証のフローとしては、
「識別(Identification)」 サービスが作成したID、自分が作成したID、メールアドレスなどが、
本人のものか否か「検証(Verification)」を行います。
この時、複数の異なる要素の情報を組み合わせて行う検証を「多要素認証」と言い、
種類を問わず、複数要素の情報を組み合わせ行う検証を「多段階認証(2段階認証)」と言います。
この認証で利用するのが、認証の3要素と言われるものになっております。
認証の3要素
| 情報 | 概要 | 凡例 |
|---|---|---|
| 知識 | 本人のみ知っている情報 | パスワード、パスフレーズ、PIN |
| 所持 | 本人のみ持っているデバイスなど | スマートフォン、PC、ICカード、ワンタイムパスワード |
| 生体 | 本人の特徴 | 顔、指紋、声 |
パスワード認証
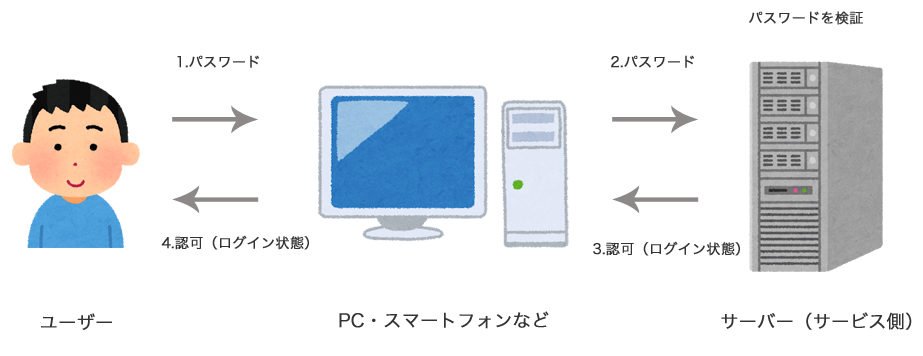
まず、最初の認証方法は古く前から存在する「パスワード認証」です。
こちらは、上記の認証の3要素というと、「知識情報」に該当します。
ユーザーがパスワードなどを入力し、サーバー側にリクエストし、サーバー側はパスワードが正しいか否かを検証。
問題なければログイン状態とする流れとなっています。

こちら、悪意を持った第三者による攻撃で、なりすましログインをされてしまうといったリスクなどがあります。
ローカル認証
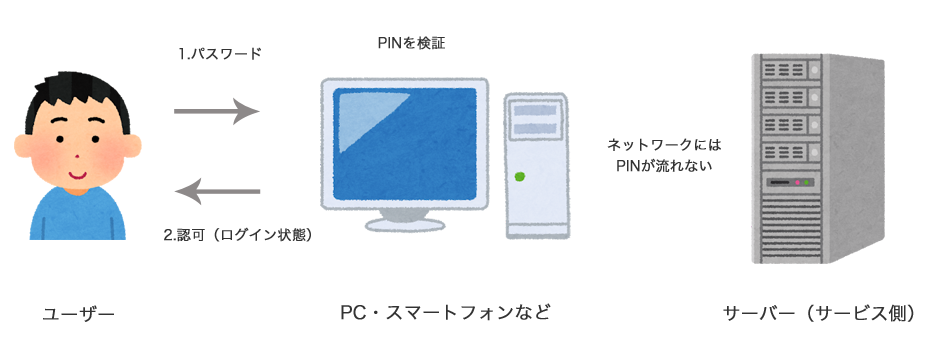
続いての認証方法は「ローカル認証」です。
こちらは、認証方法としてPIN(Personal Identification Number)を用いた認証などがあります。
上記の認証の3要素というと、「知識情報」に該当するのですが、パスワード認証とは異なるところが、PINの設定・検証はデバイスやアプリケーションで行われるので、「所持情報」と「知識情報」の組み合わせ認証になります。
また、PINの情報はサーバー側で検証することもなく、リクエストも行うことがないので、別のデバイスで同じPINコードを入力しても同じユーザーとして検証されないので、なりすましによるログインを防ぐことができます。

ソーシャルログイン(OAuth)
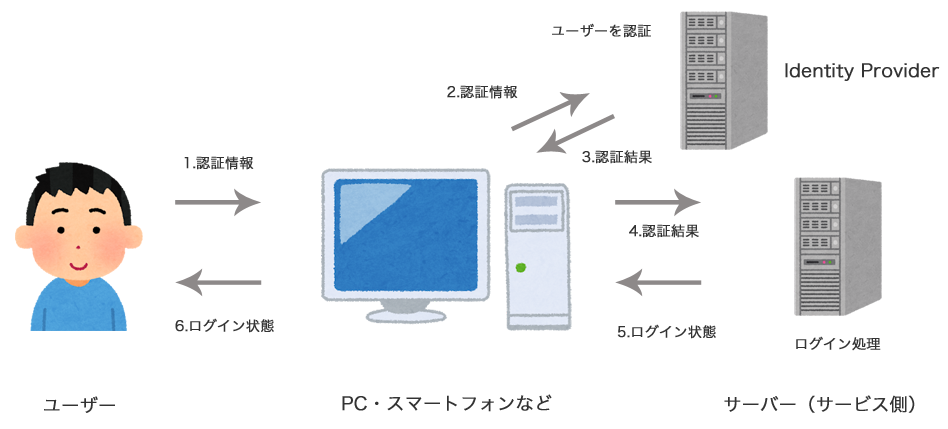
続いての認証方法は「ソーシャルログイン(OAuth)」です。
こちらは、ID連携の仕組みを用いて外部のIdentity Provider(IdP)のユーザー情報を認証機能に利用する方法です.
ID連携には、OAuthのプロトコルやOpenID Connectの仕様などが使用されます。
パスワードなどの認証に必要な情報を管理することないので、情報漏洩のリスク軽減や容易に認証機能を実装できるメリットなどがあります。

FIDO
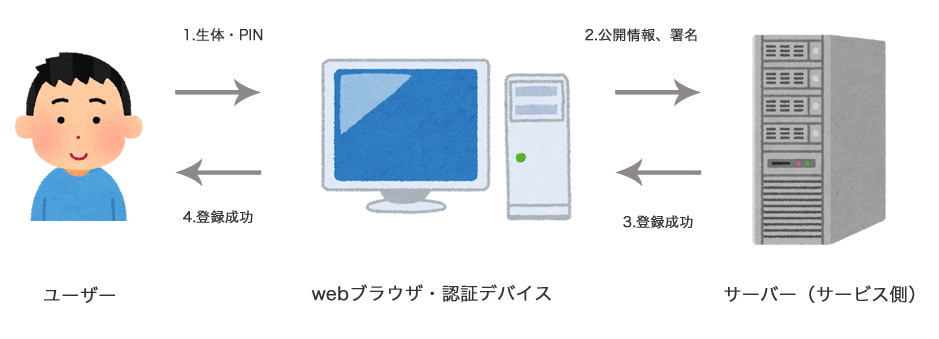
そして、やっと本題に入ってきました。まずは「FIDO」なのですが、こちら「生体認証」のしくみといったわけでなく、「使いやすさ」「プライバシー&セキュリティ」「標準化」を核とした、幅広くオンラインサービスで相互運用可能な形で使用できるように定められた「認証規格」となっております。
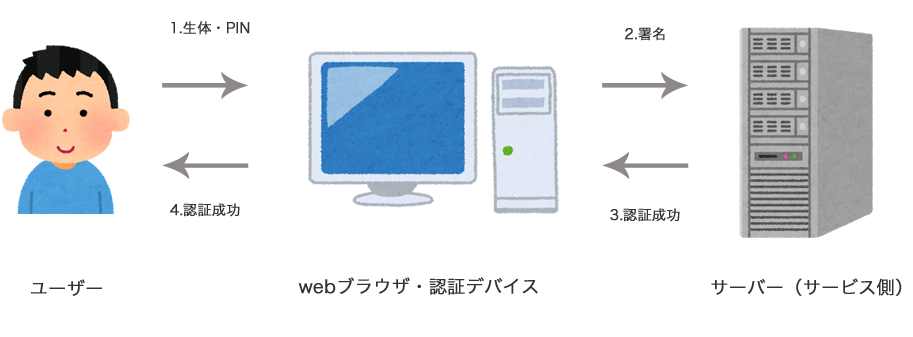
FIDOでは、ユーザー検証に上記であったPINや生体情報を用いたローカル認証を利用し、サービス(サーバー)とのやり取りは公開暗号方式を利用したデバイスの登録(Registration)と、デバイスを用いた認証(Authentication)の処理が行われます。

詳細はこちら
FIDO Alliance Webサイト
FIDO2 WebAuthn
あれ。「WebAuthnはどこよ?」って感じになりますが、
上記のFIDOの仕様の適応範囲をWebアプリケーションにも広げるためのプロジェクト「FIDO2プロジェクト」が存在し、こちらで定義されいる主な登場人物(仕様)は以下の通りとなります。
・Relying(RP): Webアプリケーション
・Client: webブラウザ
・Authenticator: OSに組み込まれている認証機能や認証デバイスなど
「WebAuthn」は、上記のRelying(RP)からFIDOを利用するためのJavaScriptAPIの名称となります。
認証処理

と言う事で、それでは実際にWebAuthnでの認証を試してみてみましょう。
公式サイト(デモ)は以下のリンクとなります。
こちらからデモを試す事が出来ます。
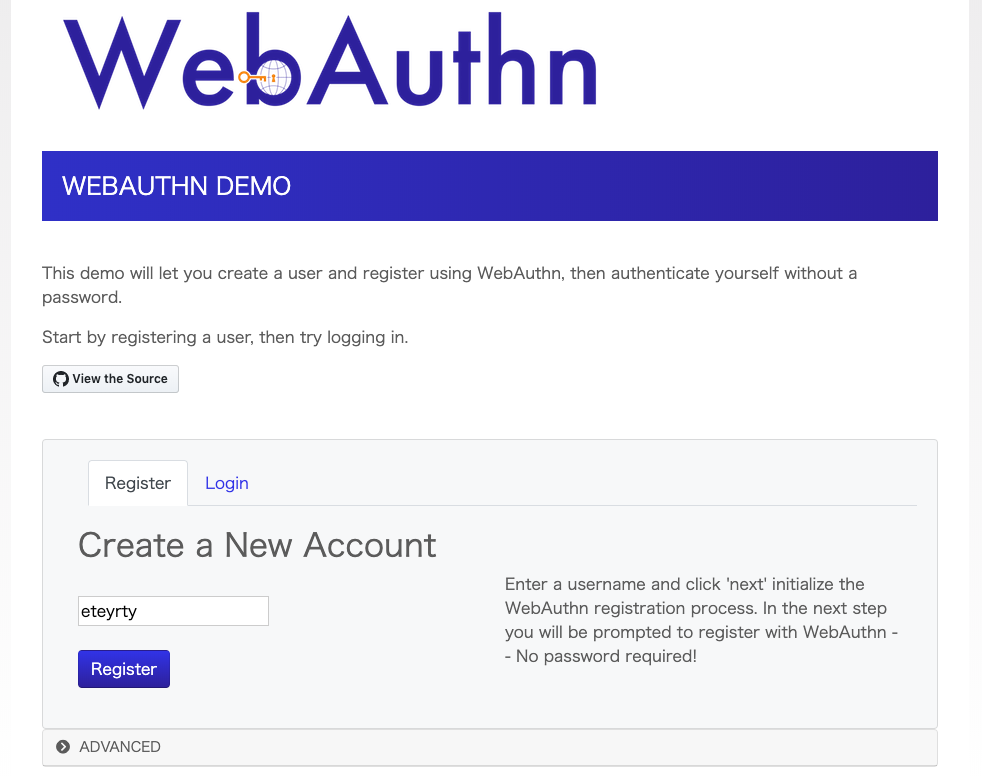
ということで、早速試してみます。
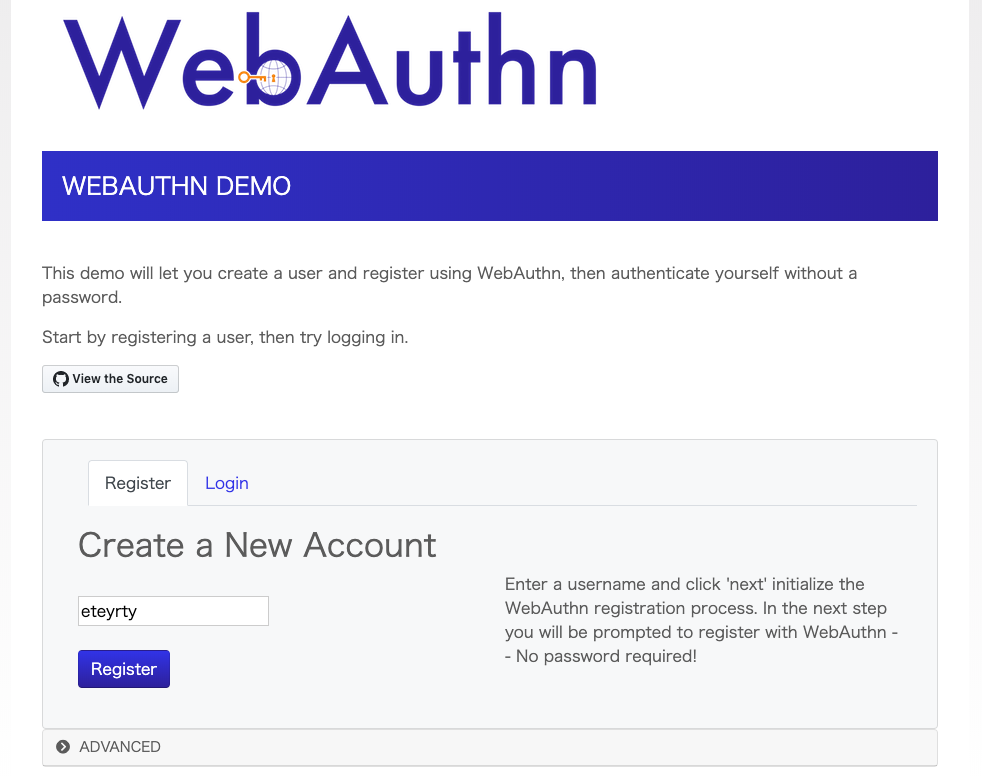
ユーザー名を入力するフォームがあるので適当に入力。

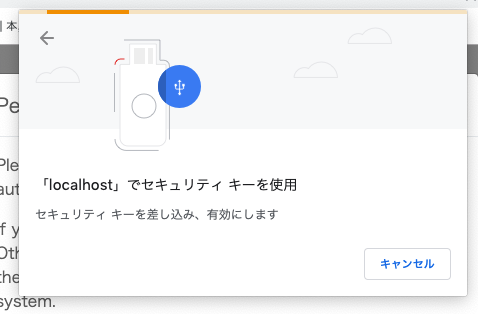
すると、こういったダイアログが表示。

使用しているMacには指紋認証もなく、生体認証デバイスもなかったのでAndroid端末で試してみました。
任意のユーザー名を入力し、「Register」を押下。

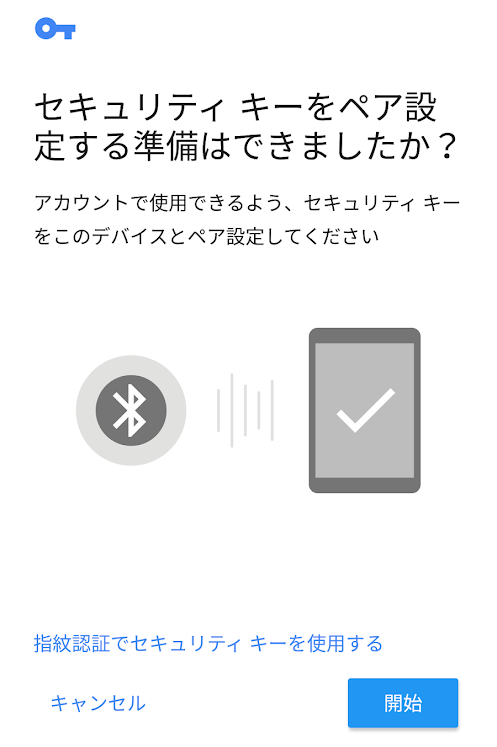
BluetoothをONにしろと。有効にしました。

いや、準備できていない。
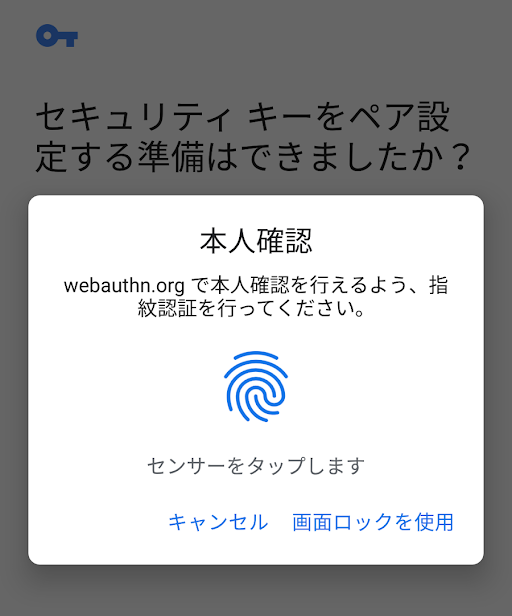
指紋認証ができますので、そちらで行うことにしました。

センサーをタップ!

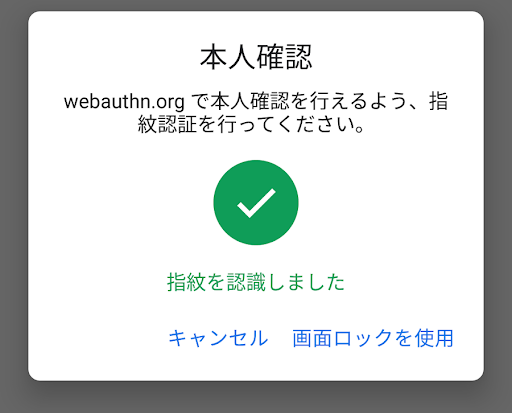
指紋が認識できました。
その後、表示は元サイトに戻り。。。

ファ◯ぁあ◯クぅ!!
どうやら、手持ちAndroidの指紋認証では使用できず。
OSバージョンの問題かも。。後日アップデートして試してみます。
また、iOSのTouch ID・Face IDは、FIDOではなく独自の実装となるようで、iOSも対応させようとすると、別途FIDO対応が必要となるようです。
ローカル環境で試す
ローカル環境で実行できるソースもgithubで公開させていまして、こちらをダウンロードすると、ローカル環境でも検証が可能です。
https://github.com/apowers313/fido2-server-demo
こちらのソースをgithubからクローンして、ローカル環境で試す方法です。
$ git clone --recursive https://github.com/apowers313/fido2-server-demo $ cd fido2-server-demo $ npm install $ npm start
localhost:8888にアクセスすると、デモサイトと同様のサイトをローカル環境で動かせます。

ということで、
実装してソースなども記載しようかと思いましたが、検証できる端末(認証デバイス)がないこともあって、認証デバイスが手に入り次第また記事にも書いていこうかなと思います。
(というか、実装方法などは W3Cの他にも、サイトなどでもたくさんご紹介されていますので、お急ぎな方はそちらを参考に!w)
と、雑に締める形となってしまいましたが、少しでも参考になりましたでしょうか?
WebAuthnには関しては、W3Cも正式なウェブ標準とすることを発表した事もあって、パスワードレスが遠い未来の話でもなく、近い将来 ごく当たり前に実装され利用されていくことになるでしょう。
(まずは、既存の認証方法と組み合わせだと思いますが)
なのでWebに関わる方は覚えておいたほうが良い事柄でもありますね。
と行った感じで、
ではではぁ。
またまた。

































