iPhone MacAppSDK(開発キット) Xcode 5 使い方
2014.01.03
この記事は最終更新日から1年以上が経過しています。
明けましておめでとうございます!!!
今年も何卒、web帳の方を宜しくお願い致します。mm
さて、新年1発目の書き初めなんですが、Xcode 5の使い方をざっと書いていきたいと思います。
というのも、久々にXcodeを扱う機会があったのですが、結構変わったいて戸惑いました。w
Xcode 4との違いを挙げつつ、基本的な使用方法を書けて行ければと思います。
環境
Mac OS 10.9.1
Xcode 5.0.2
相違点
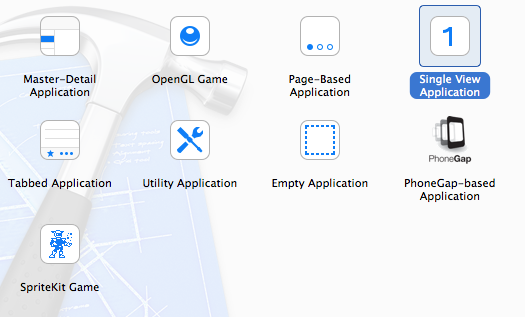
テンプレートの選択で、以前のバージョンでは、View-based Application というテンプレートがあったのですが、なくなり Single View Applicationというテンプレートが増えています。
その他にもゲーム制作に特化したテンプレートとして、SpriteKit Gameが追加されていたり、OpenGL ES ApplicationがOpenGLGameになっていたりとしています。
また、テンプレートを選択すると、projectを設定する画面で
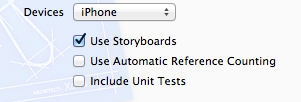
このように Storyboardsを使用するかしないかをチェックボックスで選択できていたのですが、Xcode 5からは排除されているようです。
強制的にStoryboardsを使用するのですが、後で使用しない様に設定は行えるようです。
それに伴い「xib」ファイルが無くなっているようです。(結構戸惑いました。w)
Xcode 5を使ってみよう
何はともあれ、とりあえず使ってみようではありませんか。
何事も使ってみて覚えていくものです。
ちなみにXcode 5はMacAppStoreからダウンロード出来ます。
https://itunes.apple.com/jp/app/xcode/id497799835?mt=12
Xcode 4を使用していると、上書き保存されますので注意が必要です。
Xcode 4も残しつつ、Xcode 5をインストールしたい場合は、
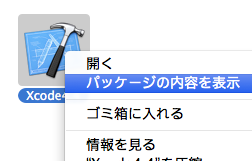
「アプリケーション」のXcode 4を右クリックし、
「パッケージの内容を表示」を選択し、「Contents」フォルダの中の「_MASReceipt」フォルダを削除することによって、
アップデートの追跡を回避することが出来るようです。
以前のバージョンをダウンロードしたい場合は、Apple IDをお持ちでしたら以下のURLからダウンロード可能となっております。
Apple developper ダウンロード
https://developer.apple.com/downloads/index.action
どうやら、Xcode 5をインストールした後、Xcode 4をインストールしてもどちらのバージョンも共存出来るようです。
では早速使っていきましょう。
プロジェクト作成
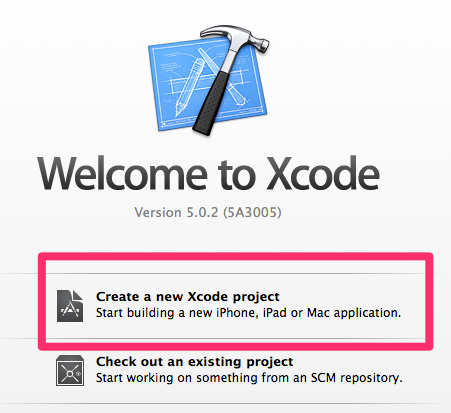
「Create a new Xcode project」 を選択。
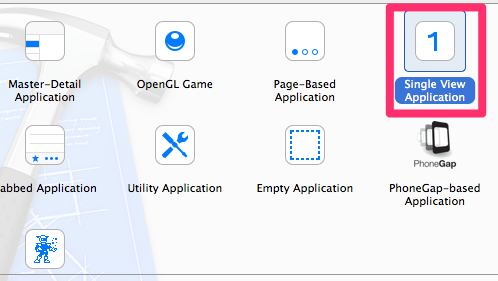
「Single View Application」を選択。
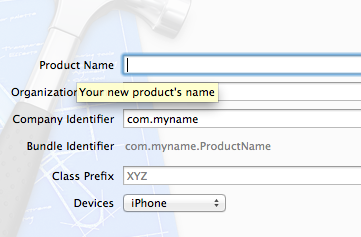
「Product Name」 にプロダクト名、「Organization Name 」に組織名を入力するのですが、個人名でも問題ないかと思います。
「Devices」は開発するDeviceを選択。とりあえず、iPhoneを選択しました。
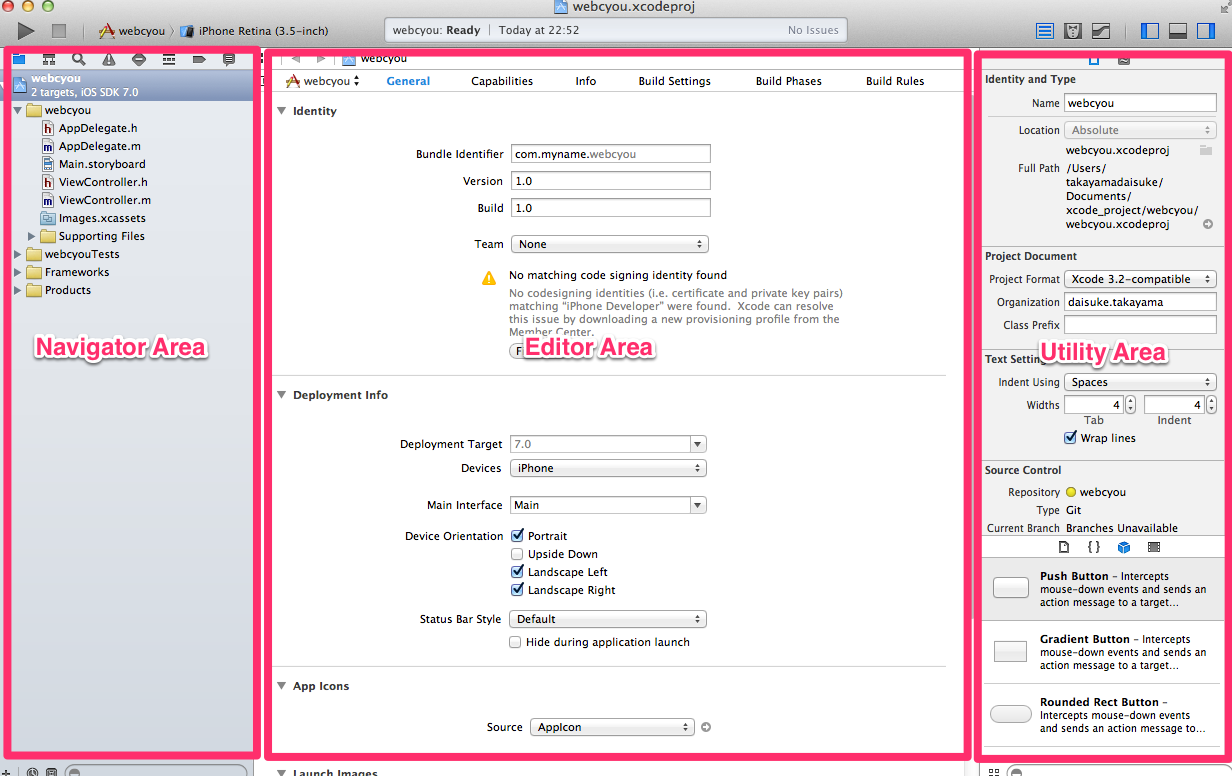
それぞれ入力し、「next」ボタンを押し、格納するフォルダを選択すると開発の画面となります。
左から「ナビゲータエリア」「エディタエリア」「ユーティリティエリア」となっております。
「ナビゲータエリア」はAppプロジェクトのそれぞれのファイルを扱うエリアで、「エディタエリア」ではAppプログラムを記述したり、UIパーツを設計するエリアとなってます。
「ユーティリティエリア」は、UIパーツ等のオブジェクトのプロパティ等を扱うエリアとなっております。
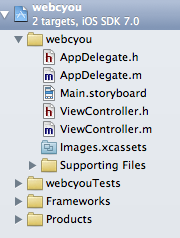
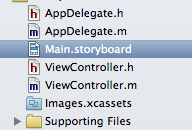
では「ナビゲータエリア」のファイルを見ていきたいと思います。プロジェクトを作成すると、
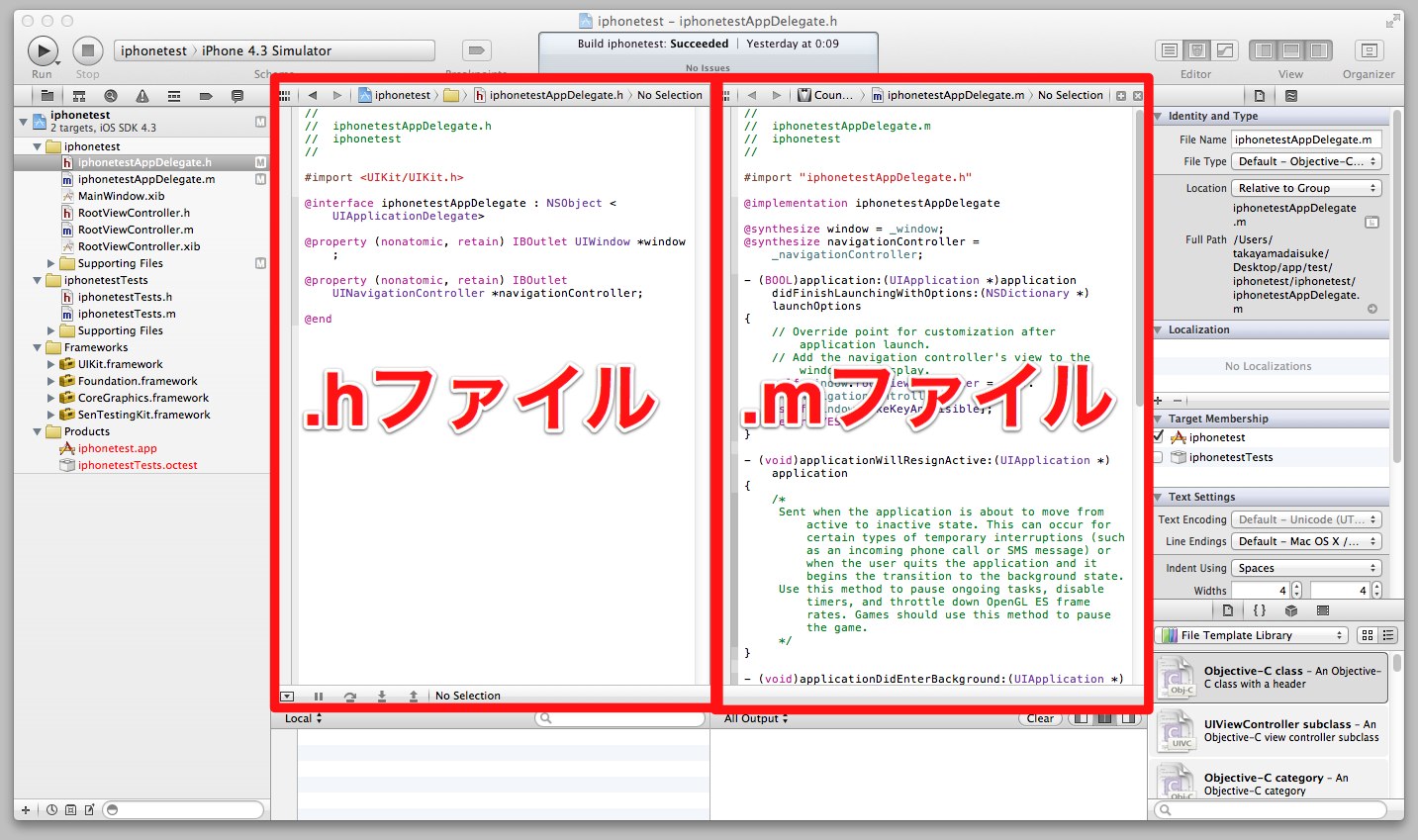
.hファイルはクラス等を宣言をするヘッダーファイルとなり、.mはそのクラス等を処理、実行するファイルとなります。
AppDelegate(デリゲート)ファイルはアプリ全体の基本的な動作に関するプログラムのファイルとなります。
.storyboardファイルは、以前「.xibファイル」として振舞っていたファイルとなります。
UIパーツを設計するファイルとなっております。
.storyboardは画面遷移が容易に作れる様になっております。
その他、テスト関連のファイルが格納されている「プロジェクト名Tests」フォルダ、便利な機能のファイルが格納されている「Frameworks」フォルダ、appファイル等が格納されている「Products」フォルダとなっております。
object-cを書かずに取り敢えずApp作成
何はともあれ、サクっとAppを作ってみましょう。
Appと言っても、きちんとゲームとして遊べたりはできず、動作を確認する程度になりますが、基本ということで。。
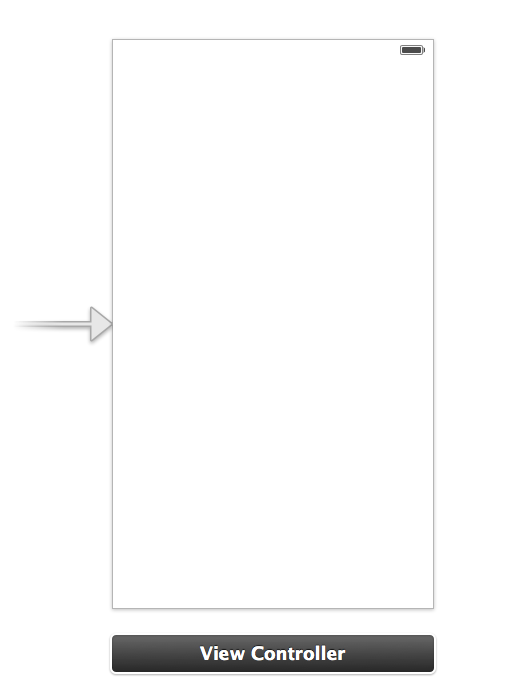
ナビゲータエリアの「Main.storyboard」を選択すると、エディタエリアが、以下の様に表示が切り替わります。
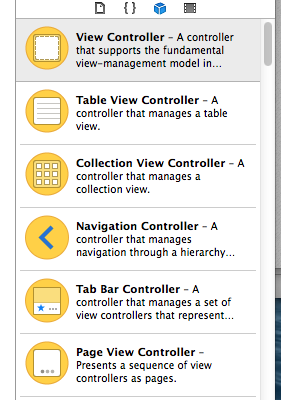
この状態で、画面右下のオブジェクトエリアから追加したオブジェクトを選択し、追加することが出来ます。
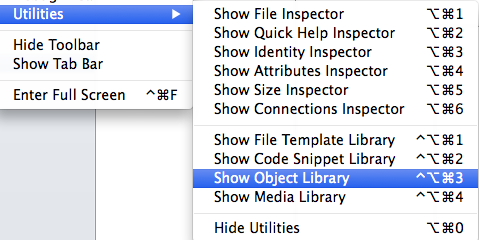
表示していなければ、メニュー > View > Utilities > Show Object Library を選択し表示させましょう。
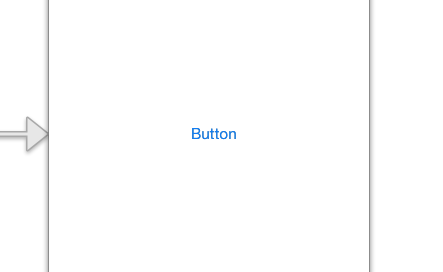
オブジェクトライブラリから「Button」を選択、Viewオブジェクトにドラッグ&ドロップで配置することが出来ます。
続いて、ボタンを押して、画面遷移を行いたいので再びオブジェクトライブラリから「View Controller」を選択し、Viewエリアにドラッグ&ドロップで配置します。
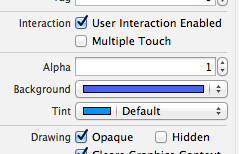
追加した、Viewオブジェクトを選択すると、ユーティリティエリアが切り替わり、現在のプロパティが表示します。
今回は「Background」を選択し、色を青色に変更したいと思います。
Viewオブジェクトが変化するのが確認出来るかと思います。
続いて、「Button」を押して青色のViewに遷移したいので、最初に配置した「Button」を選択し、 control + ドラッグ&ドロップで追加したViewオブジェクトまで持っていきます。
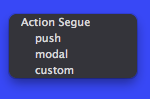
すると、「Action Segue」が表示するので、今回は 「modal」を選択。
このように、それぞれのViewオブジェクトがつながり、遷移ができているのが確認できます。
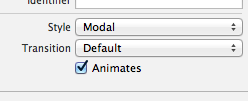
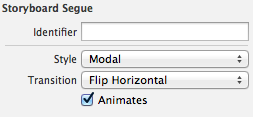
上記の部分を選択すると、ユーティリティエリアが切り替わり、現在の遷移のプロパティが表示します。
今回は、Transitionを Flip Horizontalを選択してみます。
ここまで設定が終われば、実行してみましょう。
実行は画面左上のボタンとなります。
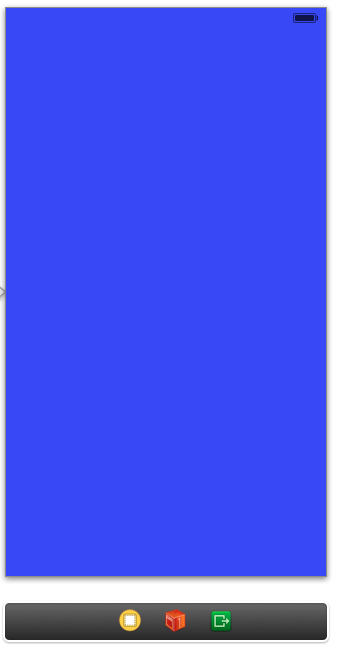
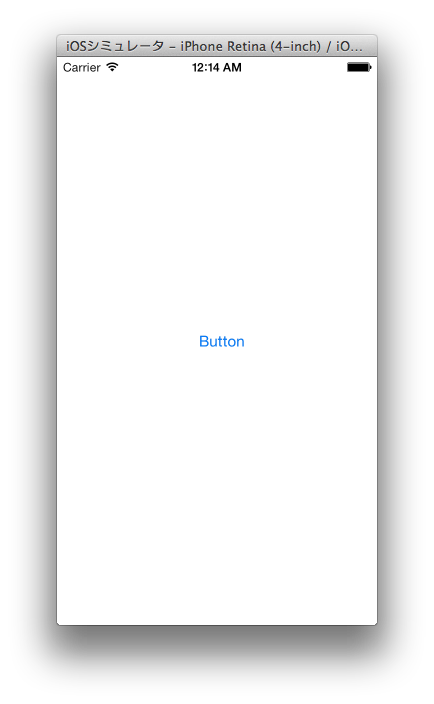
実行すると、
iOSシュミレーターが起動し先ほど設計したパーツが表示します。
Buttonを押すと、「くるッ」とアニメーションと共に青いViewに切り替わります。
最後に
と、今年の書初めはXcode 5の使用方法の基礎を書かせて頂きました。
おみくじでも「吉」と出て、なにやら良さそうな1年となりそうなので(というわけでもありませんが)
今年は、去年以上により濃い情報をお届け出来ればと思います。
今年も何卒宜しくお願い致します。 mm
2014.1 daisuke.takayama