Mac Xcode
2011.09.03
この記事は最終更新日から1年以上が経過しています。
Xcodeはアップルが提供しているiOS SDKに含まれている、開発の中心となるツールです。
プロジェクト全体の管理や、プログラムの入力、実行ファイルの作成などが行えます。
統合開発環境(IDE)と呼ばれており、
必要な時にiOSシュミレーターなど他ツールを起動する事が出来ます。
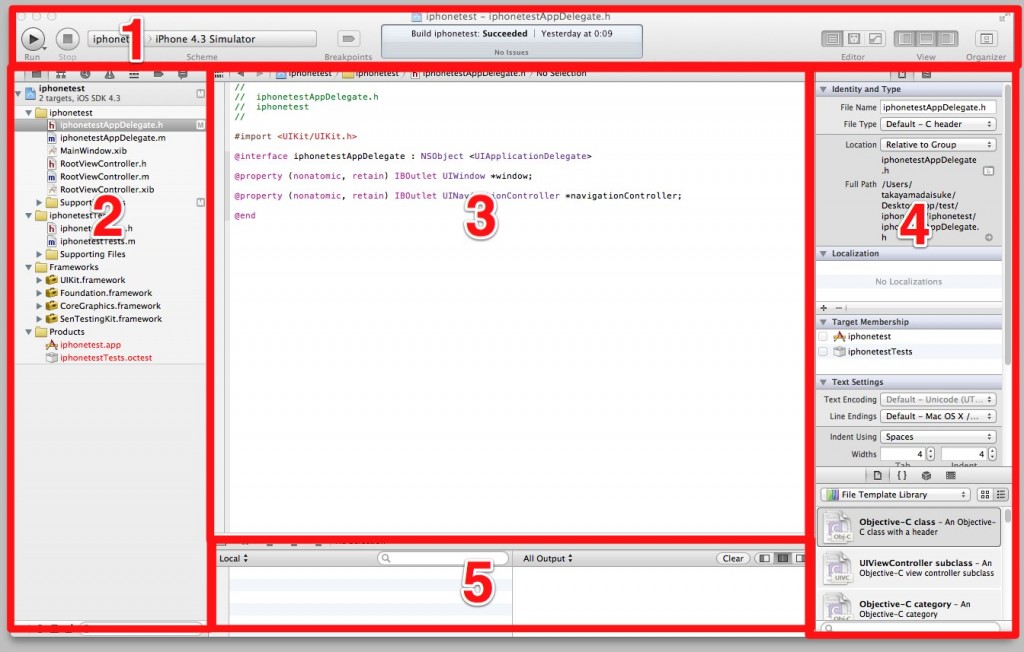
1.ツールバー:プロジェクト全体の設定、操作を行うボタンなどを表示
2.ナビゲーターエリア:プロジェクトで使用するファイルを表示
3.エディタエリア:「ナビゲーターエリア」で選択されたファイルの中身を表示します。
.hファイルや.mファイルを選択した感じ場合「ソースエディタ」表示となり、ソースの編集が可能となります。
.xibファイルを選択した場合は「Interface Builder」表示となり、ユーザーインターフェイスのデザインを行う事が出来ます。
4.ユーティリティエリア:各情報の設定を行うインスペクタペインや、ライブラリペインを表示します。
5.デバックエリア:プログラムのテスト時にNSLog関数を使用しアプリの情報を表示させて確認するために使います。
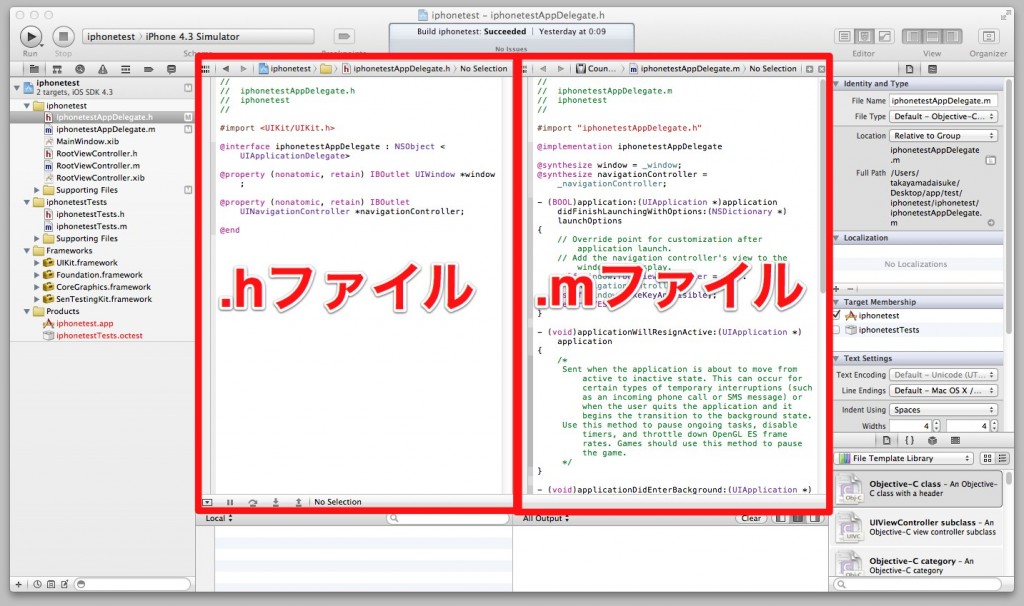
アシスタントエディタ:メニュー「View>Editor>Assistant」を選択するか、ツールバーの「Show the Assistant editor」ボタンを押すと、エディタエリアに2つのエディタが開くので、複数のファイルを効率よくプログラミングできます。
通常hオートマチックモードで開くので、左側にはナビゲータエリアで選択したファイルが、
右側には関連するするファイルが自動的に表示します。
例えば、ナビゲータエリアで.mファイルを選択すると、右側には関連する.hファイルが、
.hファイルを選択すると右側には.mファイルが、
.xibファイルを選択すると.hファイルがそれぞれ表示します。