SQL文書きたくないけど手軽にDB扱いたいあなたへ〜 SQLite&Lita 〜
2015.04.26
この記事は最終更新日から1年以上が経過しています。
概要
SQL文書きたくないけど手軽にDB扱いたいあなたへTips
詳細
SQLiteとは?
SQLiteはMySQLなどと同じリレーショナルデータベースですが、サーバとして動作させるのではなく単独のアプリケーションとして動作させることが可能です。
インストールも簡単な上に非常にコンパクトなため、アプリケーションと一緒に配布する形もおおく、iPhone、Android App等でも使用されております。
それはいいんで、使い方はよ。
インストール。
お使いのPCがMacであれば標準機能として利用できます。
ターミナルAppで、以下を入力することでsqliteのデータベース作成が行えます。
sqlite3 データベース名
接続
接続も以下のコマンドとなります。
存在しない場合は作成され、存在する場合は接続を行います。
sqlite3 データベース名
sql文(sqlite文)が入力出来る状態となります。
sqlite>
SQL文は今回割愛させていただきます。
クリックで完結させたいです。はよ。
SqliteのGUIツールとして「Lita」Appが提供されていますので、そちらを利用することで簡単に扱うことができます。
Lita – SQLite Administration Tool
公式ページ
http://www.dehats.com/drupal/?q=node/58
インストールしたよ。はよはよ。
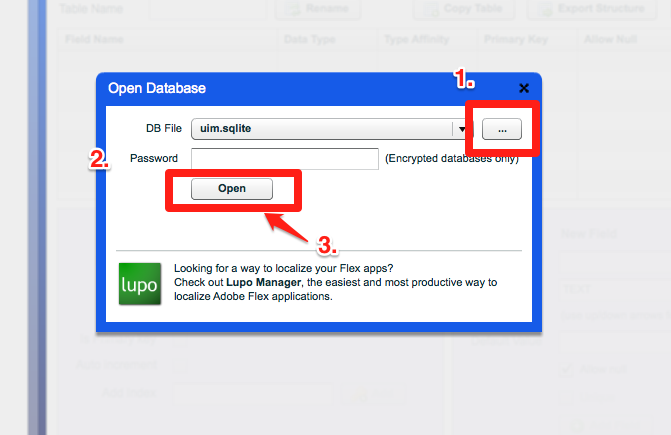
Litaを立ち上げると以下の様な画面となりますので、
1.でSqliteのファイルを選択
2. Passwordを設定している場合は入力
3.「Open」押下!
オープンしたら
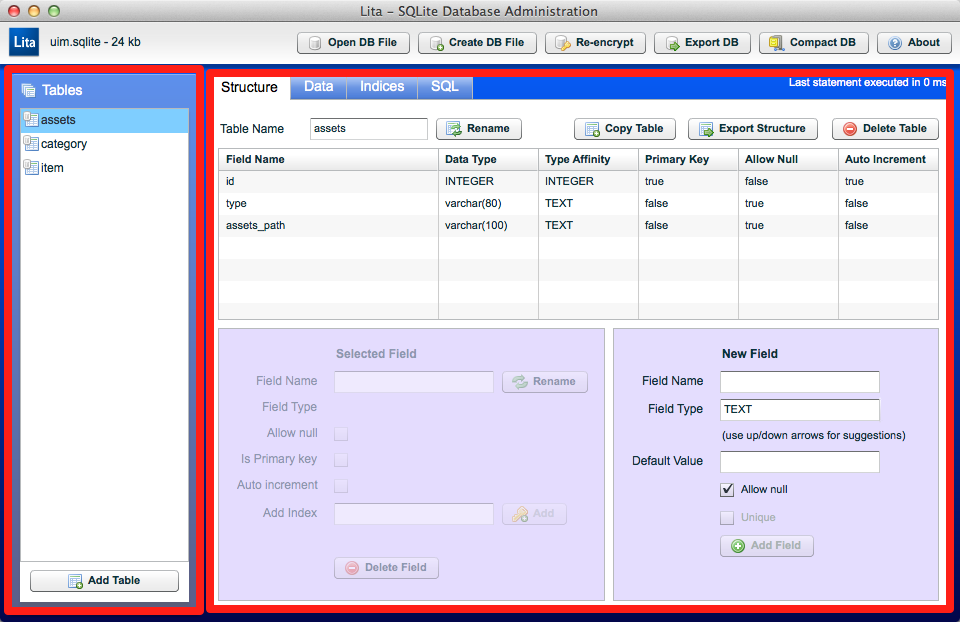
オープンすると、以下の様な画面となります。
おおまかに、左側はテーブル情報、右側は「構造」「データ」etc..の表示となります。
左側の下に配置されている「Add Tables」でテーブルが追加されます。
テーブルを選択すると右側にデータが表示します。
上にあるタブで表示切り替えできます。
それぞれ、「Structure」「Data」「Indices」「SQL」となっております。
今回は、「Structure」(構造)と「Data」(データ)の扱い方について書きます。
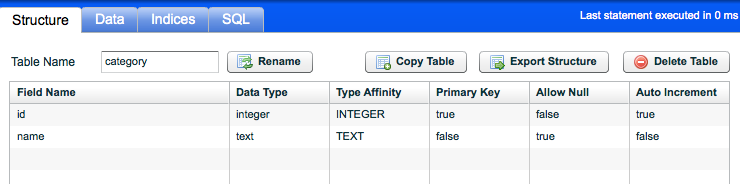
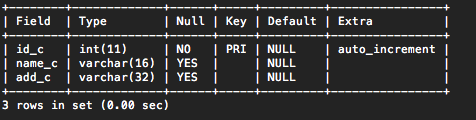
構造
「Structure」タブを選択することで構造を確認できます。
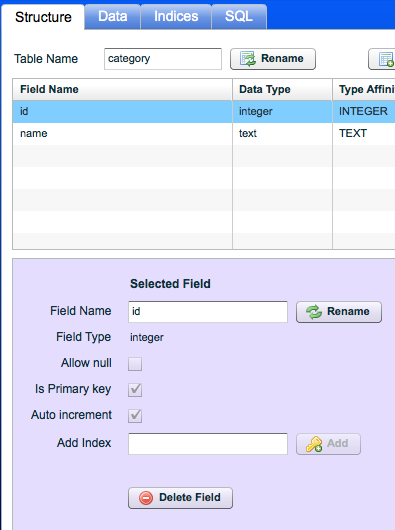
フィールドを選択すると下に表示している「Selected Field」が該当のフィールドに変わりますので、変更、削除を行いたい場合は「Rename」「Delete Field」押下で行うことが可能です。
indexを貼りたい場合もこちらから行えます。
型、index等の概要は割愛させていただきます。
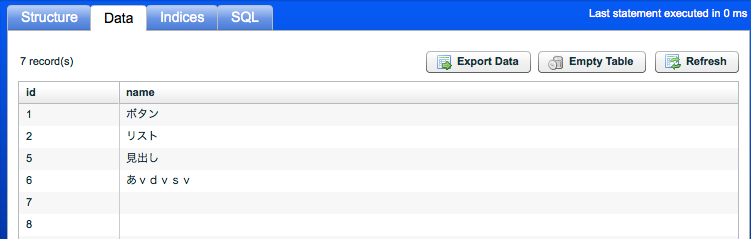
データ
「Data」タブを選択することでテーブルに挿入されているデータを確認できます。
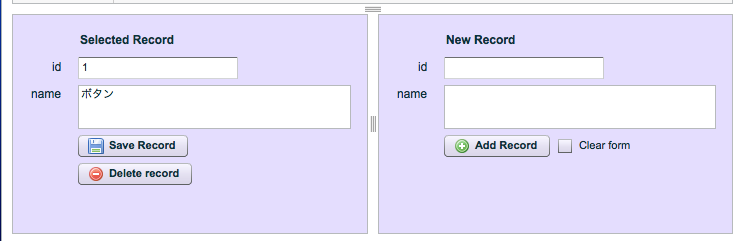
編集、削除は構造同様、データを選択すると、
下の表示が変わります。
編集、削除を行う場合は左のカラムから行えます。
右のカラムは新たにデータを挿入する際に利用します。
挿入したいデータを入力後「Add Record」を押下でデータが追加されます。
大体わかったわ。サンキュー
どういたしまして。