【WordPress】 VVV(Varying-Vagrant-Vagrants)を使った 最強ローカル環境構築!!
2016.11.26
この記事は最終更新日から1年以上が経過しています。

どもです。
最近、どうもWordPressのネタが多い気がしますが、あれです。
年末のサーバーお掃除期間で、色々と整理しているせいですw
ということで、複数ある様なWordPressのサイトを楽々運営していきたいですよね。
でも、WordPressのローカル環境構築には、どれがいいかずっと悩まされてきました。
vccwが良いのか、wockerが良いのか、vvvvが良いのか、dockerで構築した方が良いのか。。
などなど、
Vagrantベース
・vccw (apache)
・vvv (nginx)
dockerベース
…
と、あって、確か前回にも
WordPress + Vagrant の環境構築が超簡単に!!「VCCW」を使ったら簡単すぎて困った件。
と「vccw」の事を書かせていただいたのですが、改めてWordPressを楽に運営するには。と考えた時にそもそも「vccw」で構築した方が良いのか。。
と思い出しました。
それで、dockerで構築もして早さを体験したのですが、どうもしっくりこなかった。
そう、理想としては、息をするようにWordPressのサイトを生成して、寝るように運営したい。
(何言ってんだ)
とにかく、複数のWordPressを楽に管理したいのです。
これでもないな。これでもないな、と試行錯誤(そんなに多くは悩んでませんが)した結果、
最終的に落ち着いたのは「VVV(Varying-Vagrant-Vagrants)でした」
Varying-Vagrant-Vagrants インストール
では、早速 VVV(Varying-Vagrant-Vagrants)をインストールしていきたいのですが、
前提としてVirtualBoxとVagrantの環境がある前提で話を進めていきます。
構築がまだの方はこちらの記事 VirtualBoxとVagrantで開発環境を構築 などを参考に構築してもらえればと。
では、インストールを。
VVV(Varying-Vagrant-Vagrants)
https://github.com/Varying-Vagrant-Vagrants/VVV

VVV(Varying-Vagrant-Vagrants)のインストールは至って簡単です。
こちらから、Zipファイルをダウンロードして解凍するか、GitでCloneを行うかしてローカルにファイルをダウンロードします。
git clone https://github.com/Varying-Vagrant-Vagrants/VVV
git cloneすると「varying-vagrant-vagrants」といった名前のフォルダが作成されるかな。
cd varying-vagrant-vagrants
「varying-vagrant-vagrants」内のフォルダに移動し、
vagrant up
実質、これだけでWordPressのサイトが立ち上がります。
vagrant up 後は、少し時間がかかりますので、しばらく待ちましょう。
しばらく待って(そこそこ時間かかります。)仮想環境ができたら、Vagrantのプラグインである「vagrant-hostsupdater」と「vagrant-triggers」をインストールしておきましょう。
vagrant plugin install vagrant-hostsupdater
vagrant plugin install vagrant-triggers
「vagrant-hostsupdater」プラグインは、vagrant 実行時に /etc/hosts を書き換えてくれるプラグインで、「vagrant-triggers」プラグインは、synced_folderのキャッシュの問題を解決してくれるプラグインとなっており、どちらも必要なのでインストールしておきましょう。
日本語化
vagrant up 後に仮想環境が構築出来れば
などのURLで、WordPressのサイトを確認することができますが、初期設定は言語が英語となっておりますので、日本語化を行いましょう。
日本語設定は「WP-CLI」を使っていきます。
WP-CLI

「WP-CLI」は、コマンドラインでサクサクとプラグインのアップデートやマルチサイトのセットアップなどの多くのことを、ブラウザ無しで行うことができる超便利ツールです。
VVV(Varying-Vagrant-Vagrants)では、デフォルトで「WP-CLI」がインストールされていますので、すぐに利用することが可能です。
それでは、早速日本語化を行いましょう。
作業はVagrantで行いますので、
vagrant ssh
で、vagrantと接続。
cd /srv/www/wordpress-default/
で、ディレクトリ移動。
wp core download --locale=ja --force
で、日本語版をインストールします。
「wp」コマンドが「WP-CLI」を用いたコマンドとなります。
Downloading WordPress 3.6.1 (ja)... Success: WordPress downloaded.
などの表示が出れば成功です。
それでは、ブラウザで確認。
日本語化されているのが、確認できます。
お疲れ様でした!
その他にもVVV(Varying-Vagrant-Vagrants)では、以下の様なURLが用意されています。
初期URL
- http://local.wordpress.dev (安定版)
- http://local.wordpress-trunk.dev
- http://src.wordpress-develop.dev (開発版)
- http://build.wordpress-develop.dev(ビルド版)
- http://192.168.50.4 (デフォルトIP)
また、簡易のメニューも用意されていまして、
のURLにアクセスすると確認できます。

「phpMyAdmin」もわざわざインストールしなくて大丈夫です。
「PHP Info」もすぐに確認することができます。
その他にも「phpMemcached」をブラウザで確認できたりと大変便利です。
迷うとここをアクセスすると良いかもしれませんね。
Gitで管理
ブラウザでWordPressのサイトを確認できました。
日本語化も行いました。
それでは、Gitなどで実際に管理していきましょう。gitでバージョン管理するディレクトリは
wordpress-develop/src/wp-content/themes/(任意のテーマ)
となります。
vvvディレクトリをgit管理して、サブモジュールで管理するのも良いかもしれませんが、多くの修正を行わず初期の段階では必要ないのかなと感じました。
複数人で作業を行い、設定をそのままにしたい場合は全体を管理しても良いかも知れませんね。
嬉しいことに「NodeJS」や「Grunt」や「memcached」などなどもデフォルトで含まれていて、いちいち用意する必要もなく大変便利です。
詳細はこちらを確認してもらえればと思います。
https://github.com/Varying-Vagrant-Vagrants/VVV#what-do-you-get
それでは、早速gitレポジトリを追加していきましょう。
vagrant ssh -c /srv/config/homebin/develop_git
cd ...vvv/www/wordpress-develop && git remote set-url origin https://github.com/YOURNAME/wordpress-develop.git && git remote add upstream git://develop.git.wordpress.org/
https://github.com/YOURNAME/wordpress-develop.git には、あなたのテーマを管理するgitレポジトリのURLが入ります。
remoteのoriginにあなたのテーマファイルのgitレポジトリを追加し、remoteのupstreamにwordpressのcoreのレポジトリを追加します。
Trac ticket の差分を取り込みたい場合は、
git checkout -b trac-12345
(上記は「12345」のチケットの差分を取り込んだ例です。)の様にコマンドを叩けばOK。
修正後などは、あなたのテーマのremoteであるoriginブランチにpushしましょう。
git push origin master
詳細はこちらで確認できます。
vvv-create-github-repo-optional
本番データを取り込み
ローカル環境が整ってきましたが、データが全くありません。
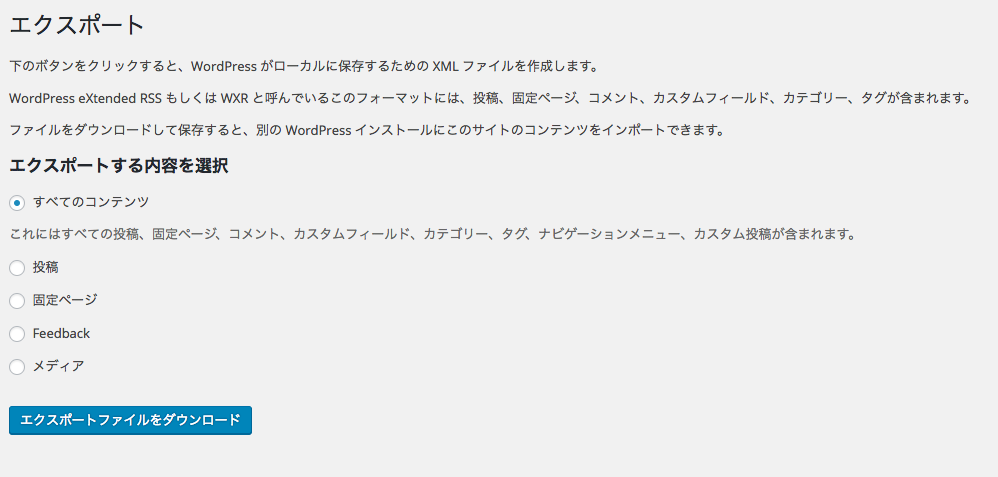
本番のデータを取り込みたい場合は、本番の ツール>エクスポート からxmlファイルをエクスポートしましょう。


xmlファイルをダウンロードしたら、ローカルのwordPressの管理画面よりツール>インポート よりxmlファイルをインポートすることによって
本番データを取り込むことができます。
WordPressのプラグインである、 WordPress Importer を用いるのも良いかも知れませんね。
WP-CLIで複数WordPress作成
いよいよ本題な気がする。。
gitで管理するWordPressのローカル環境が整いました。
でも、まだWordPressは一つだったりします。
WordPressを複数運営している人も少なくはないかと思います。
このように複数のWordPressを管理したい場合はどうしましょう。
異なるWordPressがサブドメインなどであれば「マルチサイト」機能を使えば良いかもしれませんが、ドメインもDBも異なる場合、はてどうしよう。
VVV(Varying-Vagrant-Vagrants)に同梱されている「WP-CLI」を用いれば、新規WordPress作成もすぐにできます。
では、早速行っていきましょう。
今回は、sample という名前でWordPressを構築していきます。
WordPressインストール
作業はVagrantで行います。
vagrant ssh
ディレクトリを作成し、WordPressをインストールします。
mkdir /srv/www/sample
cd /srv/www/sample
wp core download --locale=ja
コマンド入力。
Downloading WordPress 4.6.1 (ja)... Success: WordPress downloaded.
ダウンロード成功。
これで、WordPressのファイル一式が展開されインストールされています。
続いて、「wp-config.php 」の作成。
wp core config --dbname=sample --dbuser=root --dbpass=root --locale=ja
データベース「sample」を利用する例となります。
ユーザー名とパスワードの「root」は『VVV』のデフォルト値となります。
これらもコマンド一つで作成できます。
Success: Generated wp-config.php file.
成功して、「wp-config.php」が生成されます。
この「wp-config.php」を元に、データベースも作成しましょう。
wp db create
拍子抜けするぐらい簡単ですね。
Success: Database created.
上記の様に、データベース作成成功しましたら、サイトを作成しましょう。
「My Site」という名前で作成する例となります。
wp core install --url=http://local.sample.dev --title="My Site" --admin_user={任意のユーザー名} --admin_password={任意のパスワード} --admin_email={管理者のメールアドレス}
それぞれ、任意の値を入力してください。
--admin_user=hoge --admin_password=password
の様に、””で括らなくても大丈夫でした。
Success: WordPress installed successfully.
いとも簡単に作成できますね。
これで終わりといきたいのですが、まだブラウザで確認することができません。
ブラウザで確認するにはホストの設定を行わないといけません。
まずは、nginxのconfig設定を行いましょう。
nginxのconfigは /srv/config/nginx-config/ に用意されております。
/srv/config/nginx-config/sites/
がサイト毎の設定ファイルの置き場となっております。
こちらを見ると「local-nginx-example.conf-sample」 ファイルが用意されていますので、こちらをコピーして利用します。
cp /srv/config/nginx-config/sites/local-nginx-example.conf-sample /srv/config/nginx-config/sites/local.sample.dev.conf
コピーできましたら、編集していきましょう。
vim /srv/config/nginx-config/sites/local.sample.dev.conf
server {
# Determines the port number that nginx will listen to for this
# server configuration. 80 is the default http port.
listen 80;
# Listen for HTTPS requests as well
listen 443 ssl;
# Tells nginx what domain name should trigger this configuration. If
# you would like multiple domains or subdomains, they can be space
# delimited here. See http://nginx.org/en/docs/http/server_names.html
server_name testserver.com;
# Tells nginx which directory the files for this domain are located
root /srv/www/wordpress-local;
# Includes a basic WordPress configuration to help with the common
# rules needed by a web server to deal with WordPress properly.
include /etc/nginx/nginx-wp-common.conf;
}
編集する箇所は「server_name」と「root」となります。
server_name
server_name testserver.com;
↓
server_name local.sample.dev;
root
root /srv/www/wordpress-local;
↓
root /srv/www/sample;
修正完了したら、/etc/hosts に反映されるように「vvv-hosts」ファイルを作成します。
「vvv-hosts」ファイルを /srv/www/ に配置しましょう。
vim /srv/www/vvv-hosts
先ほど追加したドメインをホストに追加。
local.sample.dev
複数存在する場合は、改行して追加しましょう。
作成したら、ssh接続を切断し、プロジェクトフォルダ直下で、 vagrant provision を行い反映させます。
vagrant provision
vagrantの再構築が始まり、しばらく待つと完了します。
完了後、新しく追加したドメインでブラウザアクセスしてみると、
ぐわー表示しましたね!

いやぁ。お疲れ様でした。
Variable VVV
その他にも、VVV(Varying-Vagrant-Vagrants)をもっと簡単に扱える「Variable VVV」なるものがあります。
Variable VVV
https://github.com/bradp/vv

こちら、まだちゃんと扱ってないので、使った時にでも書ければと思います。
以上、俺的な環境構築をざっとではありますが、紹介させていただきました。
何か、参考にでもなれば幸いです。
ではでは。