VirtualBoxとVagrantで開発環境を構築
2013.08.29
この記事は最終更新日から1年以上が経過しています。
環境なんてMAMPとXAMPPがあれば全て解決する。
なんて思っていた。
そう今までは。
そううかつでした。
いやぁ時の流れは早いものですね。
今回はVirtualBoxとVagrantで環境構築ということで、まずそれぞれ「なんぞや」と言うところから。
VirtualBox
まず、VirtualBoxなんですが、無料で使用できるx86仮想化ソフトウェア・パッケージの一つで、開発はオラクルが行っています。
その他にもVMの種類としてVMware FusionやParallels等があるのですが、これらは有償となっております。
なにはともあれダウンロードを行いましょう。
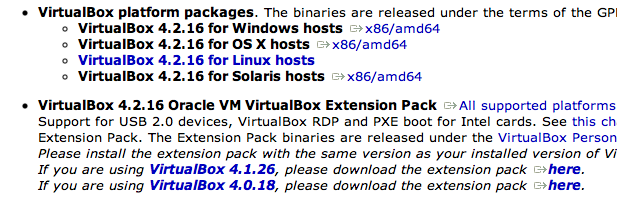
以下のURLからダウンロードできますので、お使いの環境に合わせてダウンロードしましょう。
ダウンロード
https://www.virtualbox.org/wiki/Downloads
ダウンロードしたら指示に従ってポチポチインストールしていきましょう。
インストール完了しましたら、これは取り敢えず完了。
今回はVirtualBoxとVagrantで環境構築とのことなので、VirtualBoxの詳しい説明は置いときます。
次にVagrantのインストールを行います。
Vagrantインストール
Vagrant(ベイグラント)
さて本題のVagrant(ベイグラント)なんですが、現在ぐわぁ〜と使用ユーザーが増えてきているかと思います。
Vagrant(ベイグラント)とはなんぞや?ってとこですが、Vagrantは仮想環境をプログラミングするツールと言ったところです。
一般にWebアプリケーションの開発、テスト、本番運用などのための環境構築するため仮想マシンを起動し、OS、WebサーバやPHP、Rubyなどをインストールし、ChefやPuppetなどでアプリケーションをデプロイするといった操作が必要でした。
これらを毎回構築するのはスンゴイ手間でそれをテンプレート化してすぐに構築できますよー。っていうのがVagrant(ベイグラント)になります。
なにはともあれダウンロードですかね。
ダウンロードは以下のURLか、 gem でインストール可能です。
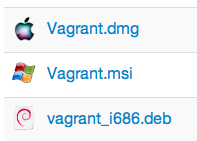
それぞれの環境にあったファイルをダウンロードしましょう。(macだと一番上)
ダウンロード
http://downloads.vagrantup.com/tags/v1.2.7
(現最新バージョンはv1.2.7)
ちなみに gem でインストールする場合は
$ sudo gem install vagrant
でインストールできます。
パッケージでインストールする場合はポチポチと指示に従えばインストールできます。
インストールが完了しましたら vagrant コマンドが使えるか確認しましょう。
vagrant -v
と入力。
Vagrant version 1.0.7
こんな感じで返ってくれば大丈夫です。
box ファイルのインストール
Vagrantでいう「box」とは仮想マシンのテンプレートにあたります。
box ファイルは自分で作成することもできるのですが、主要な Linux については公開されていますので、これをインストールします。
Vagrantbox.es では各OSごとのboxファイルダウンロードURLが一覧として公開されています。
今回はCentOS を例にインストールを行っていきます。
また、公式サイトのドキュメントはこちらとなります。
Vagrant Docs boxes
http://docs.vagrantup.com/v2/getting-started/boxes.html
vagrant box add
上記のコマンドでboxを取得することができます。vagrant box add (box name)(url)
とboxファイルの名前とurlを指定しましょう。
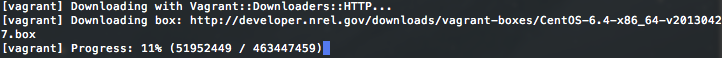
vagrant box add centos64 http://developer.nrel.gov/downloads/vagrant-boxes/CentOS-6.4-x86_64-v20130427.box
と、centos64というbox名とurl指定しコマンド入力。
すると、このようにダウンロードが始まれば成功です。
ダウンロードには少々時間がかかるので、しばし待ちましょう。
box取得完了しましたら、
vagrant box list
と入力し確認。このコマンドで取得しているboxを確認できます。
centos64 (virtualbox)
また、
vagrant box -h
でvagrant boxコマンドで使えるコマンドが表示します。
boxを削除したい場合はvagrant box remove で削除することができます。
Vagrantfile の作成、初期化
boxの取得が完了しましたら、Varrantを初期化しVarrantfileの作成を行います。
任意の場所にディレクトリを作成。
cd vagrant でディレクトリに移動。
vagrant initで初期化し、Varrantfileの作成することができます。
vagrant init
先程のcentos64のboxを使い初期化するので
vagrant init centos64
と入力します。
仮想マシンを起動
なんやかんやありますが、ここまで行えば仮想サーバーは起ちあがります。
起動するときのコマンドは vagrant up となります。
パソコンシャットダウンした時など、再度こちらのコマンドで起ち上げることになります。
vagrant up
と入力すると、
[default] Importing base box 'centos64'… [default] Matching MAC address for NAT networking… [default] Setting the name of the VM… [default] Clearing any previously set forwarded ports… [default] Creating shared folders metadata… [default] Clearing any previously set network interfaces… [default] Preparing network interfaces based on configuration… [default] Forwarding ports… [default] -- 22 => 2222 (adapter 1) [default] Booting VM… [default] Waiting for VM to boot. This can take a few minutes.
ダーっと表示するかと思います。
これらが表示すれば成功です。
初期時は少々時間がかかるかも知れませんので、しばし待ちましょう。
状況を確認したい場合はvagrant statusのコマンドで確認できます。
vagrant status
その他にも
スリープ
vagrant suspend
スリープ復帰
vagrant resume
終了
vagrant halt
再起動
vagrant reload
仮想マシンを削除
vagrant destroy
等のコマンドがあります。
仮想サーバでhttpdサーバを構築
それでは、httpdサーバを構築していきましょう。sshで接続を行います。
vagrant ssh
接続しpwdで確認 home/vagrant にいることが確認できます。
sudo yum -y install httpd
でwebサーバーをインストールすることができます。
しばし時間がかかりますのでしばし待ち、インストール完了したら起ち上げましょう。
続けて、phpもインストールしましょう。以下のコメンドでphpをインストール出来ます。
sudo yum -y install php
sudo service httpd start
で起動。
「OK」と表示されれば成功です!
このままだと、 iptables が設定されていて、外部からの通信を遮断してしまうので、VirtualBox を実行している PC から通信できるようにファイアーウォール設定を変更します。
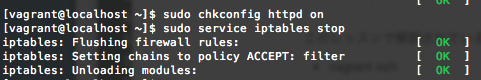
sudo chkconfig httpd on
でconfig設定をon
sudo service iptables stop
でファイアーウォールの設定を変更します。
成功するとこんな感じに表示するかと思います。
さらに再起動した時に立ち上がらないようにconfigの設定を変更します。
sudo chkconfig iptables off
webページを表示
ここまで完了しましたら、ブラウザで確認出来る様にVagrant fileを編集します。
ssh接続していたのを、一旦 exitコマンドで抜けます。
複数のやり方がありますが、簡単な方法として、
Vagrant fileの
# config.vm.network :private_network, ip: "192.168.33.10"
のコメントアウトである #を削除し
config.vm.network :private_network, ip: "192.168.33.10"
保存。
vagrant reloadで再起動。
vagrant reload
再起動完了しましたら、ブラウザで 192.168.33.10 を入力すると、
こんな感じで表示できれば成功です!
シンボリックリンク作成
ssh接続した ルートの /vagrantの先と ローカルで作成したVagrant fileが格納されているディレクトリとリンクしております。
試しに、
cd /vagrant
で移動し、
touch test
と入力、ローカルを確認すると、
ファイルが作成出来ているのが確認出来ます。
ローカルで編集した内容をwebサーバーで確認出来るようにシンボリックリンクを貼りましょう。
sudo rm -rf /var/www/html
こちらのコマンドで今ある内容を削除。
sudo ln -fs /vagrant /var/www/html
で、シンボリックリンクを作成。
ローカルにindex.htmlを作成。内容は
<h1>vagrant test</h1>

http://192.168.33.10にアクセスすると、
表示出来ているのが確認出来るかと思います。
これでローカルで編集した内容が即時にwebサーバーの方に反映され確認出来るかと思います。
プラグインをインストール
vagrantではプラグインを簡単に導入することが出来ます。
試しにsaharaというプラグインを導入してみます。
vagrant plugin install sahara
これだけでプラグインをインストールすることが出来ます。
Installed the plugin 'sahara (0.0.15)'!
このような表示が出れば完了。
vagrant plugin -h
で使えるコマンドが表示します。
vagrant plugin list
を入力すると、
sahara (0.0.15)
と表示しインストール出来ているのが確認出来ると思います。
また、削除する場合は、
vagrant plugin uninstall sahara
とすることでアンインストールが可能となっております。
再び、
vagrant plugin list
No plugins installed.
と入力で削除されているのが確認できます。
ちなみに、saharaというプラグインは、vagrant sandbox on コマンドで、snapshot mode を開始し、編集内容が気にくわない場合はrollbackでもどしたりcommitしたりすることが出来るプラグインとなっております。今回は割愛させて頂きます。
このようにvagrantとVirtualBoxを使うことによって、手軽に触れるサーバ、壊せるサーバ、開発環境としても便利なツールとなっておりますので、宜しければぁ。