CSS ファイル簡単生成。APBCSS ファイルジェネレーターツール「APB CLI」の使い方。
2017.06.18
この記事は最終更新日から1年以上が経過しています。
どもです。
皆さん 日々、CSSを記述されているでしょうか?
その際、どのアーキテクチャで構築されているでしょうか。
当方は、ゲームパーツを大量に制作するのもあって、やはり「APBCSS」のアーキテクチャが重宝しております。
という事で、「APBCSS」の推奨するファイルをコマンド1発で生成出来るジェネレートツール、
「apb-cli」の使い方となります。
APB CLI インストール
npm
https://www.npmjs.com/package/@atomic-package/apb-cli
github
https://github.com/atomic-package/apb-cli
インストールは、npmコマンド でグローバルにインストールする。
$ npm install -g @atomic-package/apb-cli
これで、インストール完了。
apbコマンドが使用できます。
Newコマンド
apb Newコマンドで、SCSSディレクトリの生成を行うことができます。
以下の様に入力すると、
$ apb new
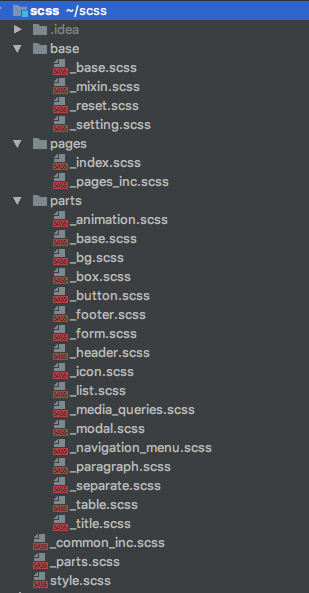
以下の様に、ドカーっとSCSSファイルが生成されます。

ディレクトリ名を指定して生成したい場合は、以下の様に入力すれば、指定することが可能となっております。
$ apb new ディレクトリ名

上記は 「apb new webcyou」と入力してみました。
また、ショートハンドで、入力することも可能。
$ apb -n
パス指定
生成するパスの指定も行えます。
パスの指定は「–path=””」で指定することが出来ます。
$ apb -n --path="../"
上記のコマンドだと、一つ上の階層に生成することになります。
ホームディレクトリに「webcyou」というフォルダ名に生成したければ、以下の様に入力。
$ apb -n webcyou --path="~"
Generateコマンド
個別に生成したい場合は、「Generateコマンド」を使用すると良いです。
$ apb generate base
で、「Base 」Styleに関するファイルが生成されます。
また、APBCSS の特徴の「parts」に関するscssファイルを生成したい場合は以下のコマンドで生成できます。
$ apb generate parts
また、こちらのショートハンドは、「-g」となりますので、
$ apb -g parts
こちらでも、「parts」に関するscssファイルを生成することが可能となっております。
新規で、webアプリ、webページ作成の際に、ササッと 準備することができるので、
APBCSS を用いる際は重宝しそうですね!
APBCSS
ではではぁ。






























