PHP 会員登録フォーム エラーメッセージ表示
2011.04.04
この記事は最終更新日から1年以上が経過しています。
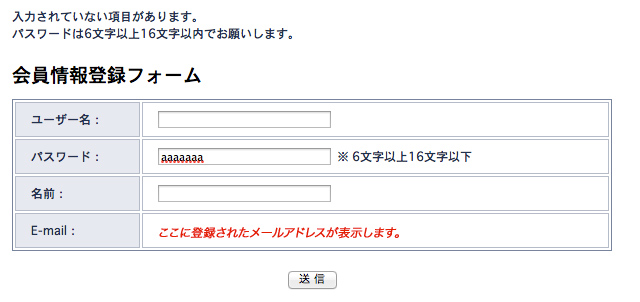
会員登録フォームでよくある、「エラーメッセージ」表示についてです。
エラーがなければ、登録内容確認の画面へと遷移させます。
登録内容が「ニックネーム」「メールアドレス」「パスワード」があった場合、
HTML
<form action="" method="post" enctype="multipart/form-data">
<dl>
<dt>ニックネーム<span>必須</span></dt>
<dd><input type="text" name="name" size="35" maxlength="255" /> </dd>
<dt>メールアドレス</dt>
<dd><input type="text" name="email" size="35" maxlength="255" /></dd>
<dt>パスワード</dt>
<dd><input type="password" name="password" size="10" maxlength="20" /></dd>
</dl>
<div><input type="submit" value="入力内容を確認する" /></div>
</form>
index.phpファイルを作成。
Formを用意します。(form action=”” は 同ファイルのパス(index.php)と同様です。)
PHP
<?php
session_start();
if(!empty($_POST)){
//エラー項目の確認
//ニックネームが空の場合
if($_POST['name'] == '') {
$error['name'] = 'blank';
}
//メールアドレスが空の場合
if($_POST['email'] == '') {
$error['email'] = 'blank';
}
//パスワードが6文字以下の場合
if(strlen($_POST['password']) < 6) {
$error['password'] = 'length';
}
//パスワードが空の場合
if($_POST['password'] == '') {
$error['password'] = 'blank';
}
//エラーがない場合は確認ページへページ遷移
if(empty($error)){
$_SESSION['join'] = $_POST;
header('Location: check.php');
}
}
?>
同HTMLファイルの冒頭に記述します。
それぞれの値が空の場合は’blank’という値を代入(何でも良い)
また、パスワードが6文字以下の場合は’length’という値を代入(これまた何でも良い)
それでは、表示させたい箇所に
PHP
<?php if($error['name'] == 'blank'): ?> <p class="error">※必須 ニックネームを入力して下さい。</p> <?php endif; ?>
このようにif文で表示させます。
各フォームの下に表示させたいときは
HTML
<dt>ニックネーム<span>必須</span></dt> <dd><input type="text" name="name" size="35" maxlength="255" /> <?php if($error['name'] == 'blank'): ?> <p class="error">※必須 ニックネームを入力して下さい。</p> <?php endif; ?> </dd>
このように記述します。
同様に、if($error[‘name’]
の部分 ‘name’の値を’email’,’password’に変更し
各フォームの下にでも記述すれば、
各フォームの値が空のまま確認ボタンを押した場合「エラーメッセージ」表示となります。
また、パスワードが6文字以下の場合のPHP文は
<?php if($error['password'] == 'length'): ?> <p class="error">※パスワードを6文字以上で入力して下さい。</p> <?php endif; ?>
です。
<?php if($error['password'] == 'blank'): ?> <p>※必須 パスワードを入力して下さい。</p> <?php1 endif; ?> <?php if($error['password'] == 'length'): ?> <p class="error">※パスワードを6文字以上で入力して下さい。</p> <?php endif; ?>
パスワードの値が空の場合の記述の後に記述するといいでしょう。
また、このままだと、
ユーザーが先ほど入力した情報が確認ボタンを押す事によって
消えてしまうので、各inputに
value="<?php echo htmlspecialchars($_POST['name'], ENT_QUOTES,'UTF-8'); ?>
と、valueの値を付与する事によって、入力された情報を消さずに保つことが出来ます。
($_POST[‘name’]はそれぞれの値(’email’,’password’)に変更します。)