Django django-allauthで、サクッとソーシャルログイン機能を実装
2020.04.12
この記事は最終更新日から1年以上が経過しています。

どもです。
久々に、Djangoを触りだすと、「あれ、これどうだったけ?」が発生しちゃったので、
すこしまとめておこうかなと思いました。
という事で、今回は、django-allauth用いたソーシャルログイン機能を実装。
今回は、DRF(Django REST Framework)ではなく、通常のモノリシックな構造となります。
DRFに関しては、次回にでも記述できればなと。
バージョン
- django 2.2.10
- python 3.7
2020 4月12日現在、通常インストールを行ってしまうと Djangoのバージョン3がインストールされてしまい、
admin側でエラーが発生するという事態が起こりましたので、LTSバージョンである、バージョン2.2.10をインストールしています。
ソースだけ見たい方は、こちらから
GitHub
https://github.com/webcyou-org/django-allauth-sample
環境作成
まずは、ディレクトリ作成
$ mkdir django-auth-test && cd django-auth-test
pipenv用いて、パッケージのインストールを行います。
$ pipenv install django==2.2.10 django-allauth $ pipenv shell
アプリケーションと分別できるように、分かりやすいプロジェクト構成にするため、「config」という名前でstartprojectコマンドでモジュール作成します。
startappでは「accounts」の名前のモジュール作成します。
(django-auth-test) $ django-admin startproject config . (django-auth-test) $ python manage.py startapp accounts
django-allauthの特徴
django-allauthは非常に便利で、以下の機能が用意されていますので、苦労することなく認証認可周りを実装することができます。
- ログイン
- ログアウト
- パスワード変更
- パスワード再設定
- ユーザー登録
- ユーザー登録時にメールを送信して登録確認
- メールアドレスとパスワードでログイン
- ログイン失敗回数制限
- ソーシャル連携認証
- テンプレート用意
django-allauthドキュメント
https://django-allauth.readthedocs.io/en/latest/installation.html
対応しているソーシャルログイン
https://django-allauth.readthedocs.io/en/latest/providers.html
allauth追加
「config/settings.py」を修正していきます。
まずは、django-allauthパッケージの追加を行っていきます。
config/settings.py
'django.contrib.sites', 'allauth', 'allauth.account', 'allauth.socialaccount', 'allauth.socialaccount.providers.github', 'allauth.socialaccount.providers.twitter', 'allauth.socialaccount.providers.google',
「allauth.socialaccount.providers.〇〇〇〇」は、利用したいprovider毎に追加する必要があります。
今回は「GitHub、Twitter、Google」の3つを行っていきます。(Facebookは申請が面倒くさそうだったので。。)
TEMPLATESの箇所には、以下を追加
'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')],
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
AUTHENTICATION_BACKENDSは、
「’django.contrib.auth.backends.ModelBackend’」
「’allauth.account.auth_backends.AuthenticationBackend’」
を追加。
管理画面はユーザー名/パスワードで認証することが可能となります。
AUTHENTICATION_BACKENDS = (
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend', # django-allauth を追加
)
# 1: 認証⽅式を 「メールアドレスとパスワード」 に変更しユーザー名は使⽤しない設定にします。
# 2: django-allauthに必要記述
# 3: ログイン、リダイレクトURLの設定
# 4: ログアウトリンクの設定
# 5: ユーザー登録時にメールアドレス確認。ユーザー登録画面でにEmailを必須項目
# 1 ACCOUNT_AUTHENTICATION_METHOD = 'email' ACCOUNT_USERNAME_REQUIRED = False # 2 SITE_ID = 1 # 3 LOGIN_REDIRECT_URL = 'home' ACCOUNT_LOGOUT_REDIRECT_URL = '/accounts/login/' # 4 ACCOUNT_LOGOUT_ON_GET = True # 5 ACCOUNT_EMAIL_VARIFICATION = 'mandatory' ACCOUNT_EMAIL_REQUIRED = True
メールアドレス確認の為、メール配信を行うのですが、設定が手間なのでとりあえず開発中はコンソールに表示させる設定にしておきます。
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
templates作成
「templates/home.html」 のhtmlファイルを作成。
ログイン、ログアウトなどが行えるページを用意します。
{% extends "base.html" %}
{% block title %}ホーム{% endblock %}
{% block content %}
<h2>ホーム</h2>
{% if user.is_authenticated %}
ようこそ {{ user.get_username }} さん
<p><a href="{% url 'account_logout' %}">ログアウト</a></p>
{% else %}
<p><a href="{% url 'account_login' %}">ログイン</a></p>
{% endif %}
{% endblock %}
データベースの設定
(django-auth-test)$ python manage.py migrate
問題がなければ、テーブルが作成されます。
管理者ユーザー作成
管理画面を利用できる管理者ユーザー (スーパーユーザー) を作成します。
管理コマンドは次の通りです。
(django-auth-test) $ python manage.py createsuperuser
(django-auth-test)$ python manage.py createsuperuser Username (leave blank to use 'user1'): admin Email address: admin@webcyou.com Password: # パスワードを入力 Password (again): This password is too common. # パスワードが単純過ぎる場合はエラー発生 Password: Password (again): Superuser created successfully.
ここまで、完了したらソーシャル連携認証を行うため、各サービスでのOAuth アプリケーションを登録していきます。
GitHub、Twitter、Googleの設定
今回は「GitHub、Twitter、Google」でログインを行いますので、それぞれのサービスにて OAuth アプリケーションを登録していきます。
github
Settings > Developer settings
https://github.com/settings/developers
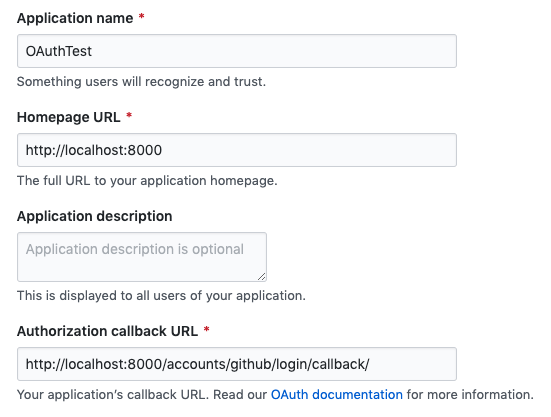
「New OAuth App」ボタン押下。

Application name: 任意
Homepage URL: 任意
Authorization callback URL: http://localhost:8000/accounts/github/login/callback/

入力し、保存。
「Client ID」と「Client Secret」が発行されますので、こちらを後ほど利用していきます。

Google Cloud Platform
https://console.developers.google.com/apis
上記のリンクより登録していきます。
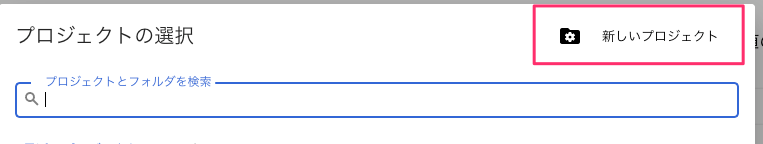
Google Cloud Platformに登録し、プロジェクトの作成を行います。
左上の「プロジェクトの選択」を押下、モーダルが表示するので右上の「新しいプロジェクト」を押下。

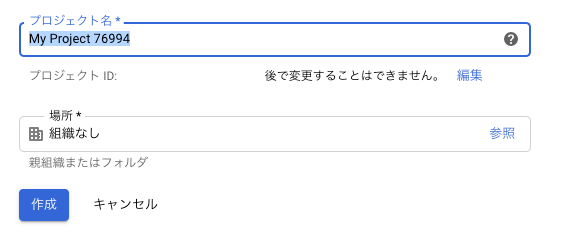
「新しいプロジェクト」画面が表示しますので、「プロジェクト名」に任意の名前を入力。
プロジェクト名を入力したら「作成」ボタン押下。

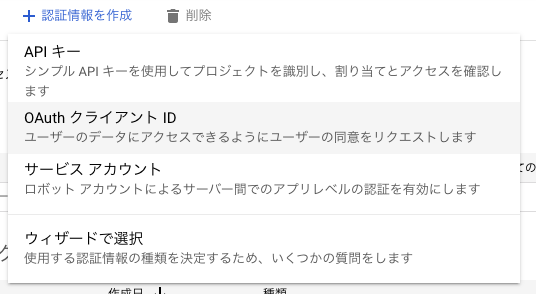
メニュー「認証情報」を押下、「認証情報を作成」を押下。

「OAuth クライアントID」を選択。

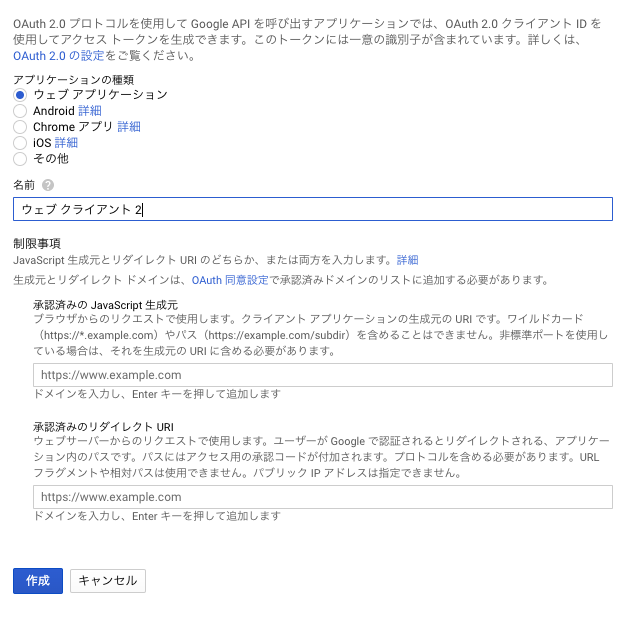
ウェブアプリケーションを選択。
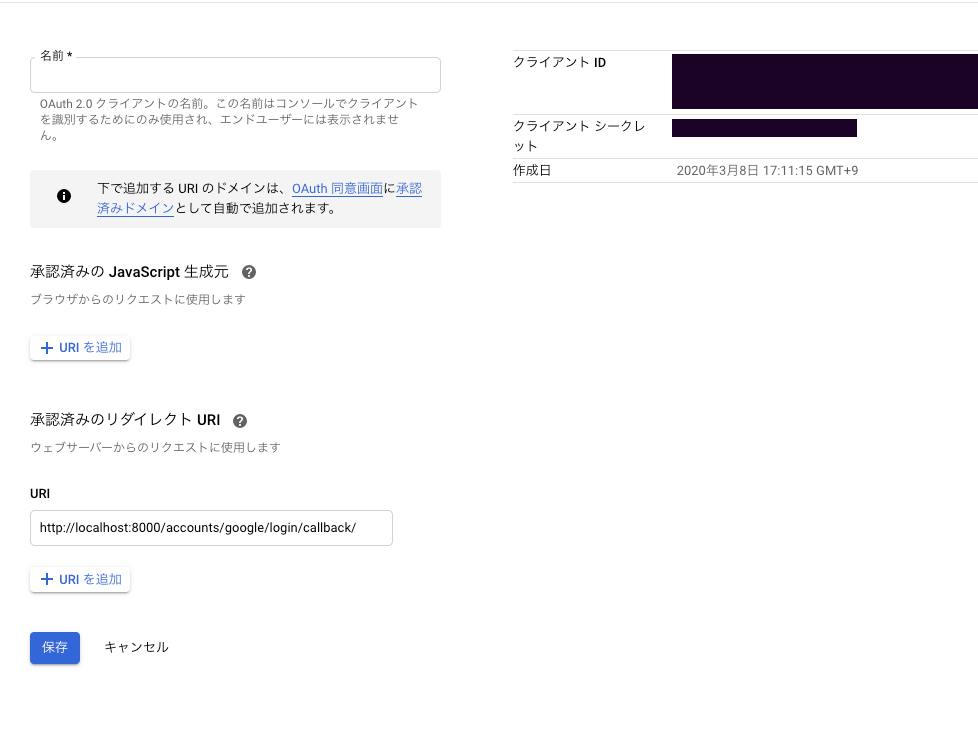
承認済みのリダイレクト URIに、「http://localhost:8000/accounts/google/login/callback/」を入力し作成します。

「クライアントID」「クライアントシークレット」が生成されますので、後ほど利用します。
twitter developer
https://developer.twitter.com/en/apps
ここでアプリ、サイトの登録を行います。「Create an App」ボタンを選択し登録します。
twitterのAPI登録に関しては、少々長くなりますので割愛させていただきます。
(いつかまとめます)

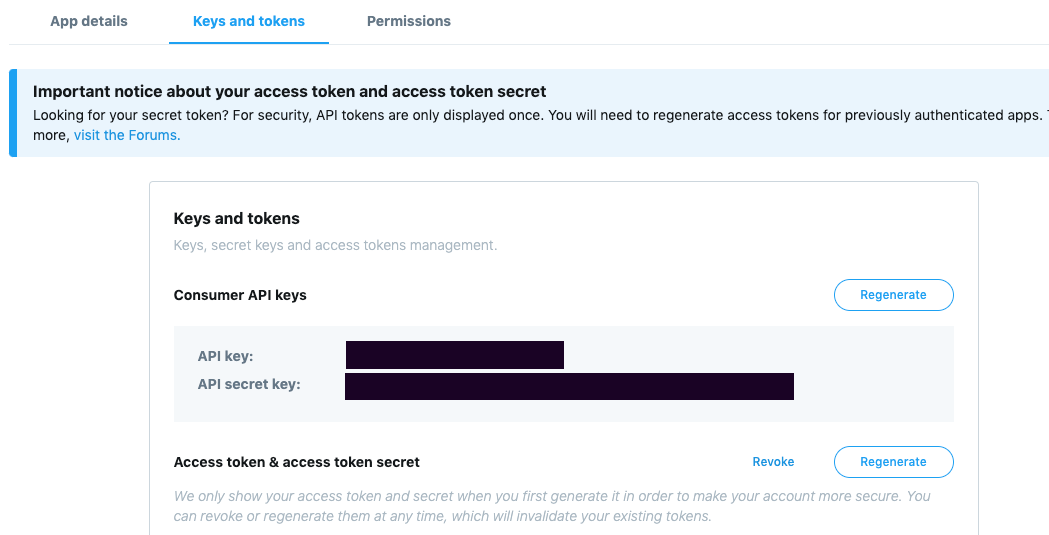
作成したアプリ > Key and tokens
に、「API key」「API secret key」が表示されますので、こちらを後ほど利用します。
TwitterAPIで気をつけないと行けない点は、初期ではメールアドレスを取得できず、別途申請が必要となってきます。
(こちらもどこかでまとめられればと。)
と、各サービスの「API key」「API secret key」が取得できましたので、Djangoアプリの方に設定していきます。
callbackURLはそれぞれ以下のパターンとなります。
http://localhost:8000/accounts/{provider名}/login/callback/
開発サーバーを起動
それでは、起動して設定していきます。
(django-auth-test)$ python manage.py runserver 0.0.0.0:8000
「http://localhost:8000/admin/」にアクセスし、上記で作成したスーパーユーザーでログインを行います。

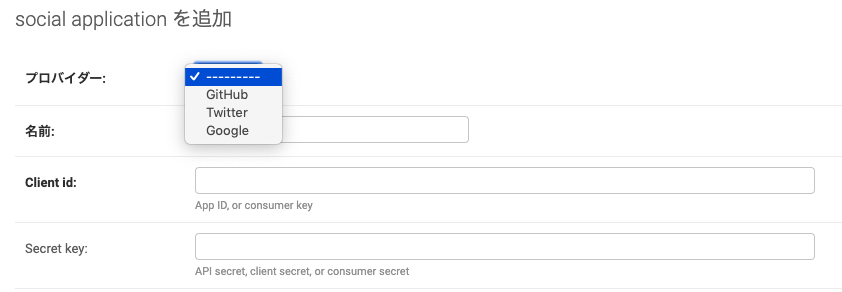
「Social applications」を押下し、右上の「SOCIAL APPLICATIONを追加」ボタンを押下。


プロバイダーに、「config/settings.py」で追加したproviderが選択できるようになっています。
設定したproviderを選択し、上記で発行した「Client id」「Secret key」を入力します。

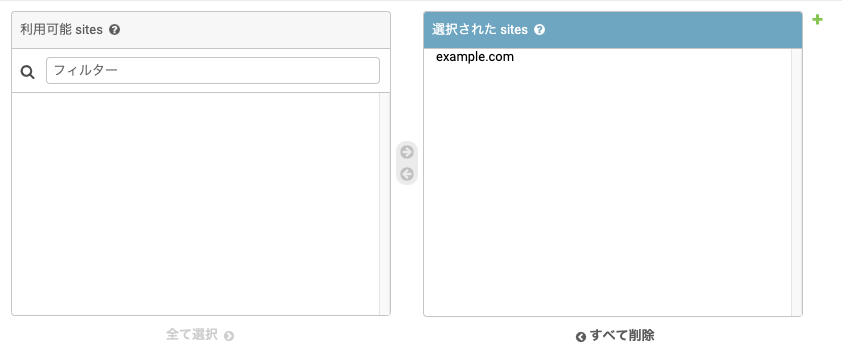
sitesも選択しておきます。
これで一通り完了しましたので、登録、ログインをしていきます。
登録テスト
http://localhost:8000/accounts/login/
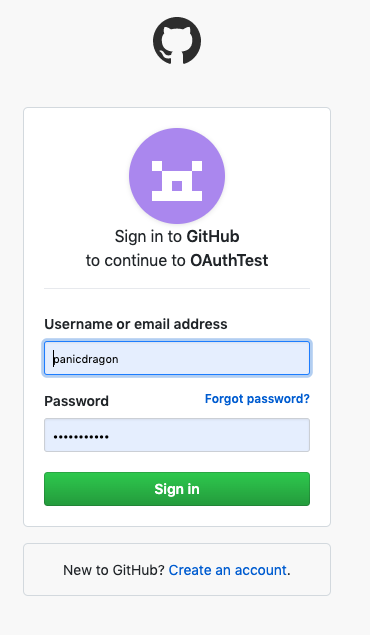
にアクセスし、すると登録したproviderが表示していますのでクリックします。
各サービスに非ログイン時は以下のようにID、パスワード入力画面が表示しますので、入力し登録します。
(画像はGitHubの例)

登録、ログイン成功。

Twitterに関しては、メールアドレス取得の申請をしていないとメールアドレス入力項目が表示します。
また、同じメールアドレスで登録している場合も同じ結果となります。

メールアドレス認証
ソーシャル連携での登録以外にも、メールアドレスとパスワードでの登録も可能となっております。
「config/settings.py」に、
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
を追加したことによって、コンソールにメール内容が表示します。
実際に登録してみましょう。

メールアドレスとパスワード、パスワード確認を入力して登録するとコンソールに送信されるメール内容が表示します。
Content-Type: text/plain; charset="utf-8" MIME-Version: 1.0 Content-Transfer-Encoding: 7bit Subject: [example.com] Please Confirm Your E-mail Address From: webmaster@localhost To: 宛先 Date: Sun, 12 Apr 2020 00:35:53 -0000 Message-ID: メッセージID Hello from example.com! You're receiving this e-mail because user d.takayama.web has given yours as an e-mail address to connect their account. To confirm this is correct, go to http://localhost:8000/accounts/confirm-email/<hashID>/ Thank you from example.com! example.com
「http://localhost:8000/accounts/confirm-email//」にアクセスすると、メールアドレスの確認が取れ、アカウントがアクティベート「is_active: true」されます。
と言った感じで、Django django-allauthで、ソーシャルログイン機能実装方法でした。
次回は、Django REST Frameworkでもやっていきたいと思います。
ではではぁ。