TypeScriptでStateMachine
2021.05.16
この記事は最終更新日から1年以上が経過しています。
どもです。
最近は、立場も変わりコーディングする機会もめっきり減っちゃってりして、プライベートでもGolang、Rust、C++、Dart,アセンブリ、etc..と、所謂フロントエンドの言語を触る機会も減って来ている今日このごろでありまして、久々TypeScriptを書こうとしたら「あれ、どう書くんだっけ」状態になっちゃたりする訳なんですよ。(そこまでないが)
という事で、今回は、こちらのゲームAIの書籍から(ちょっと古めですが)抜粋しC++の言語からTypeScriptに変換しつつ、コンソールログやコメントをすべて日本語化してみました。といったものです。
実例で学ぶゲームAIプログラミング
ソースに関しては、すべてGitHubにアップしております。
- https://github.com/webcyou-org/FSM-ts-west-world
- https://github.com/webcyou-org/FSM-ts-west-world-with-woman
- https://github.com/webcyou-org/FSM-ts-west-world-with-messaging
WestWorld project
題2章はStateMachineと言うことなんですが、3部構成になっております。
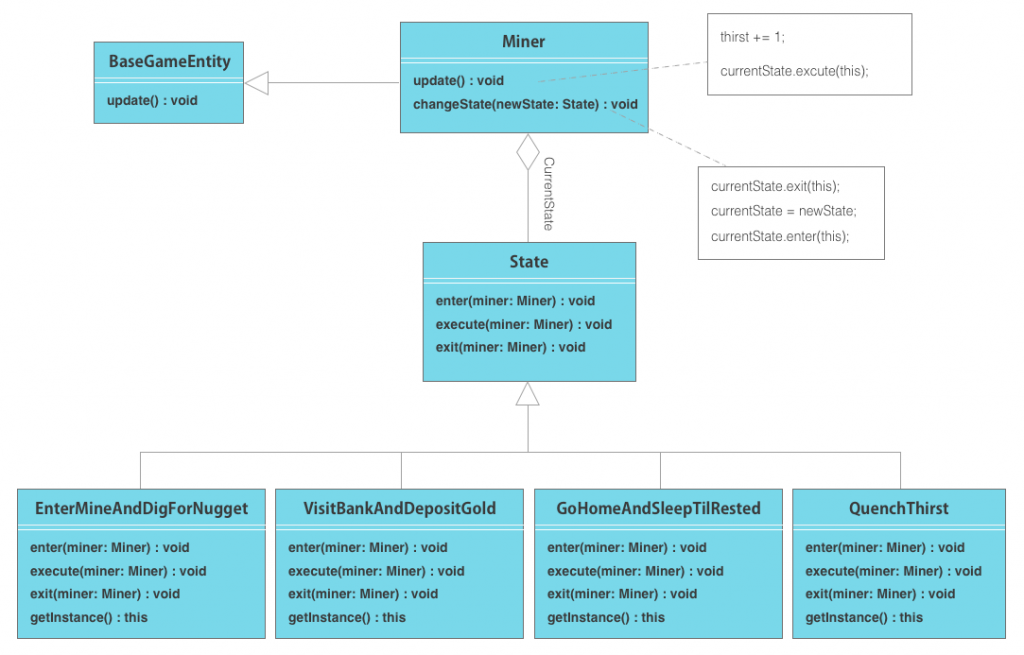
まず最初はシンプルなFSM(Finite State Machine 有限状態機械)で、登場人物も一人となっております。

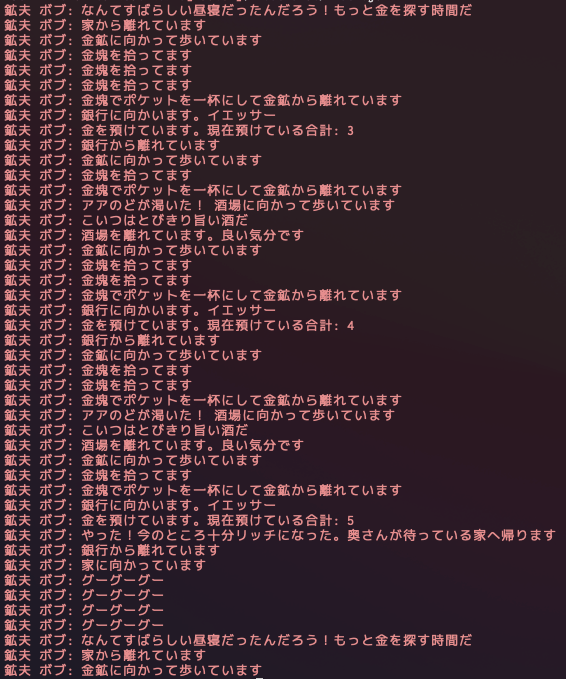
StateMachineクラスもない状態のFSMで、ボブの状態が変化していきます。


GitHub
https://github.com/webcyou-org/FSM-ts-west-world
WestWorld With Woman project
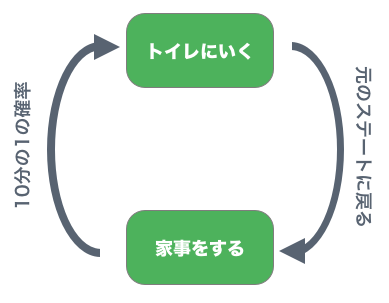
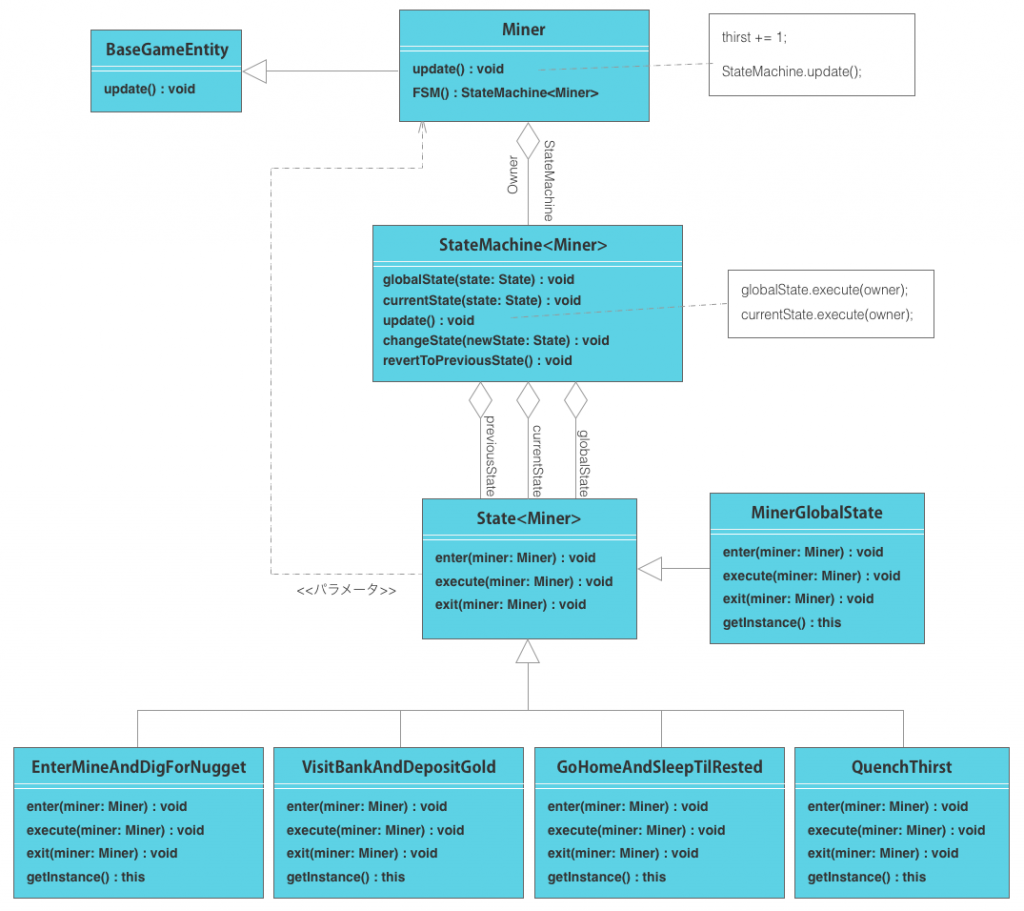
続いて、主役のボブの奥さんエルザも登場し2人構成のStateMachineとなっております。

奥さんの行動(状態)もランダムに変化し、2人の状態それぞれ変化していきます。


GitHub
https://github.com/webcyou-org/FSM-ts-west-world-with-woman
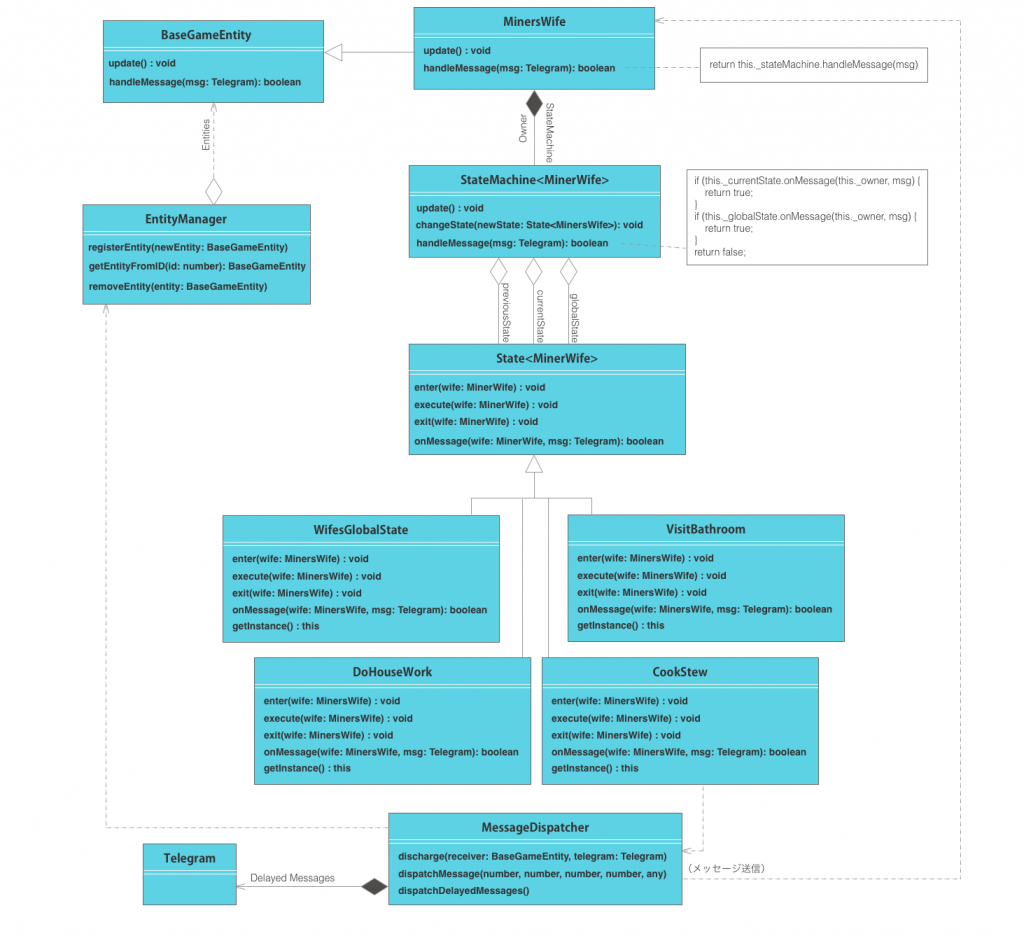
WestWorld With Message project
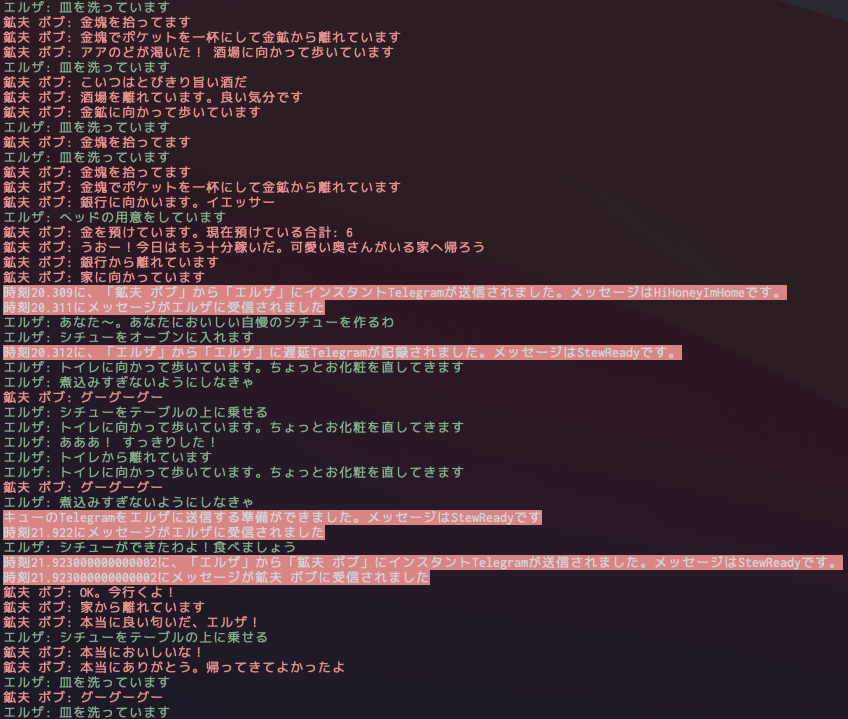
最後はボブと奥さんのStateMachineに加え、2人間のメッセージパッシングが含まれたプログラムとなっております。
Telegramクラスも登場し、UML状態クラス図も複雑となってきます。

2人の状態がそれぞれ変化していくのに加え、お互いメッセージを送信し、受信したら状態が変化するプログラムとなっています。

GitHub
https://github.com/webcyou-org/FSM-ts-west-world-with-messaging
すべて、
$ node ./dist/index.js
でプログラム実行となっております。
という訳で、プログラム言語を覚える際にも、存在するプログラムを別言語で書き直すのもありかもしれないですね。
ではではぁ。