FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。
2013.02.11
この記事は最終更新日から1年以上が経過しています。
gree/LWF(Lightweight SWF)を使ってみました。
LWFとは、GREEエンジニアが開発したオープンソースで、独自ファイルフォーマットに基づくアニメーションエンジンで、Flashコンテンツから変換したアニメーションデータを、UnityとHTML5(Canvas)で再生できる様にするツールになります。また、Unityにも使える様になっています。
何はともあれ使ってみましょう。
lwf (Lightweight SWF)
lwf GitHub
こちらにソースがあるのですが、準備するのが困難なので(一度やってみましたが上手く行かなかったです。)
簡単に設定出来るように「lwfs」というのが用意されていますので、そちらを使いましょう。
LWFS 〜LWFへの変換と確認をより簡単に!〜
lwfだけだと、「どうやるのどうやるの??」状態に陥りかねないので(なかなか情報が少ない)より簡単に「変換」「確認」を行えるLWFSというのが用意されています。
LWFS GitHub
では、早速ダウンロードしましょう!
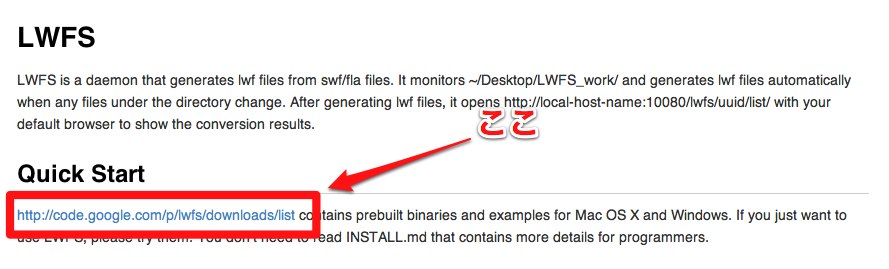
LWF ダウンロード
上記のリンクをクリック、ページ下部にリンクがありますので、クリックしダウンロードページでいきます。
ダウンロードページ
http://code.google.com/p/lwfs/downloads/list
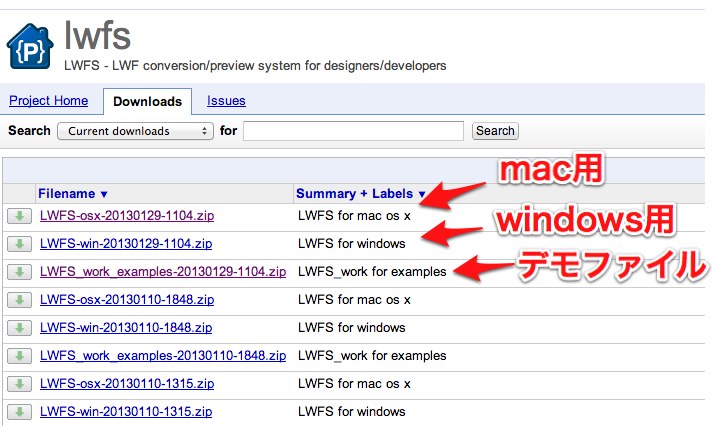
ダウンロードページは以下の様になっております。
「LWFS for mac os x」:mac用ファイル
「LWFS for windows」:window用ファイル
「LWFS_work for examples」:デモファイル
となっております。
上から最新のファイルとなっておりますので、お使いのパスコンに該当するファイルをダウンロードしましょう。
zipファイルをダウンロードし、解凍しましょう。
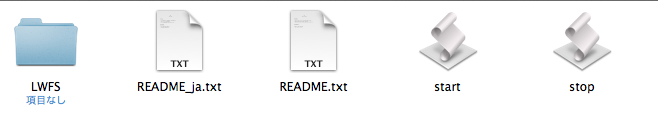
解凍したlwfディレクトリには、以下の様なファイルが格納されているかと思います。(macの場合)
この、startをクリックすると、lwfsが立ち上がります。
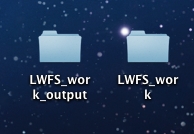
lwfsを起ち上げるとデスクトップに「LWFS_work」と「LWFS_work_output」の2つのディレクトリがデスクトップ上に出来、ブラウザが起ち上がると思います。
これで準備完成。それではデモファイルをダウンロードしましょう。
デモファイルで試してみる
先ほど、lwfsをダウンロードしたページにデモファイルもあったのでそちらをダウンロードします。
ダウンロードページ
http://code.google.com/p/lwfs/downloads/list
「LWFS_work for examples」:デモファイル
中身は何個かデモファイルが格納されていますので、「01_animated_building.swf」というファイルを
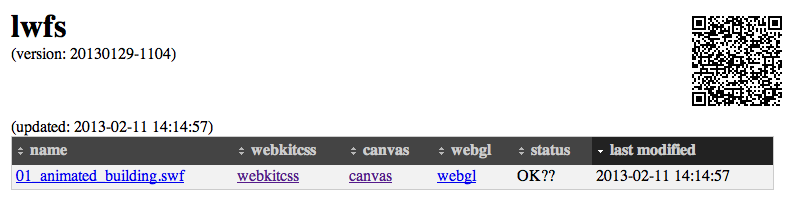
先ほどデスクトップ上に出来た「LWFS_work」ディレクトリに格納します。すると。
ブラウザが自動的に更新され、webkitcss、canvas、webglのリンクとstatus、last modifiedが表示されたかと思います。
これはそれぞれ、
webkitcss:css3アニメーションを含んだ変換
canvas:canvasによる書き出し変換
webgl:WebGLに対応した変換
status:状態
last modified:更新日時
となっています。
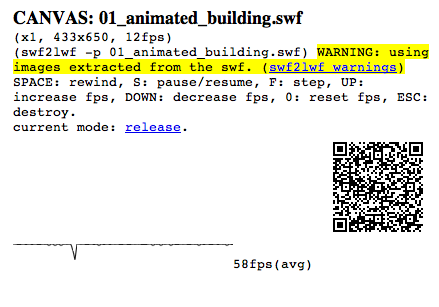
では、canvasをクリックしてみましょう。
すると、現在確保できているfpsの状態、qrコードが表示し
アニメーション確認も出来る様になっています。
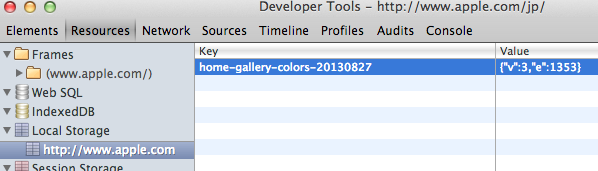
書き出しのソースを確認してみますと、
おぉ。canvasで書き出されているのが確認できます。
次回は、手元にあるswfファイルで検証してみたいと思います。
各リンク先
lwf GitHub
LWFS GitHub
ダウンロードページ